Summary of garbled html web page problems and solutions
The reason for garbled html web pages is mainly caused by the difference between the Chinese text content in the html source code and the html encoding. But no matter which situation causes garbled code, the web page encoding needs to be set at the beginning of the web page. So how to solve the problem of garbled characters in web pages? Let’s take you through a few articles about garbled code problems and solutions.
1. Four common html webpage garbled problems and solutions
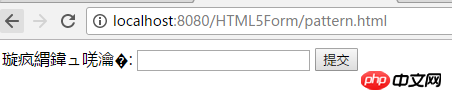
Last week, when my colleagues were working on a webpage, they encountered that the webpage was garbled when opened, and they were very confused. I don’t know how to solve it. Here is the editor taking the time to sort out and share with you the more common garbled HTML web page problems and their solutions.
In fact, there are several main reasons that lead to garbled web pages. The solutions are given below.
Do you often encounter garbled Chinese characters? How to fix the problem of garbled Chinese characters in HTML?
The lang attribute can specify the language type of the elements within the tag range. English lang="en", Chinese lang="zh", Japanese lang="ja".
3. html meta tips for solving garbled characters
In html, use meta to solve garbled characters. It can tell the browser the encoding and document type used by the current page
Code:
<meta http-equiv="Content-type" content="text/html"; charset=UTF-8>
In addition, meta can also be used to implement the scheduled jump function
4. Share the quick solution to garbled characters caused by CSS character encoding

Principle of CSS failure caused by garbled characters:
Since a Chinese character is composed of two characters, in the case of inconsistent encoding, it will cause the "re-re-coding" of the characters. "combination, (the combination of half a Chinese character's coded characters and the following characters to generate a new "text") causes the original end to conform to the "mutation", resulting in the end symbol not being found, making the subsequent CSS invalid.

I developed it using myeclipse 2016, but the encoding format of my project and html file They were all utf-8 and still garbled. I searched the Internet and couldn't find it. Later I found an interesting thing and found out the cause of the problem.
6. Solving Chinese garbled characters in PHPWord, setting Chinese fonts, and common usage problems
A recent project development required PHP technology to export Word documents, and several solutions were compared. , first of all, use the ActiveX/COM components that come with Microsoft Office, such as Word.Application. The advantage of this method is that it has high format compatibility and can generate pure doc Word2003 format documents. The disadvantage is that it takes up more resources (the call will start a WINWORD.EXE process), not suitable for Web multi-user access;
Related questions and answers:
1. php json_encode parsed What to do if the string has garbled characters
2. php encountered a magical problem caused by Chinese garbled characters
[Related recommendations].
2. How does php solve the problem of Chinese garbled characters?
The above is the detailed content of Summary of garbled html web page problems and solutions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




