Summary of html form knowledge
The form is mainly responsible for the data collection function in the web page. A form has three basic components: Form tag: This contains the URL of the CGI program used to process the form data and the method for submitting the data to the server. Form fields: include text boxes, password boxes, hidden fields, multi-line text boxes, check boxes, radio button boxes, drop-down selection boxes, file upload boxes, etc. Form buttons: include submit buttons, reset buttons and general buttons; used to transfer data to CGI scripts on the server or cancel input. Form buttons can also be used to control other processing tasks with defined processing scripts.
1. html form knowledge collection
Form mark
Form attributes:
◆ action: The server program used to specify the form, stipulates where to send the form data when the form is submitted. The value of action is: first, a URL (absolute URL/relative URL), generally pointing to a program on the server side. The program receives the data submitted by the form (that is, the form element value) and processes it accordingly
2. PHP workflow custom form solution
requires a system that can customize the form, and then there can be a process, such as applying for office supplies, I can send it after filling in the form Give it to my supervisor, and then he signs it, and then sends it to other people, and finally it comes back to me.
It’s a system similar to OA, but generally OA systems are too complicated. I only want a simple one and don’t want other functions. Just one process
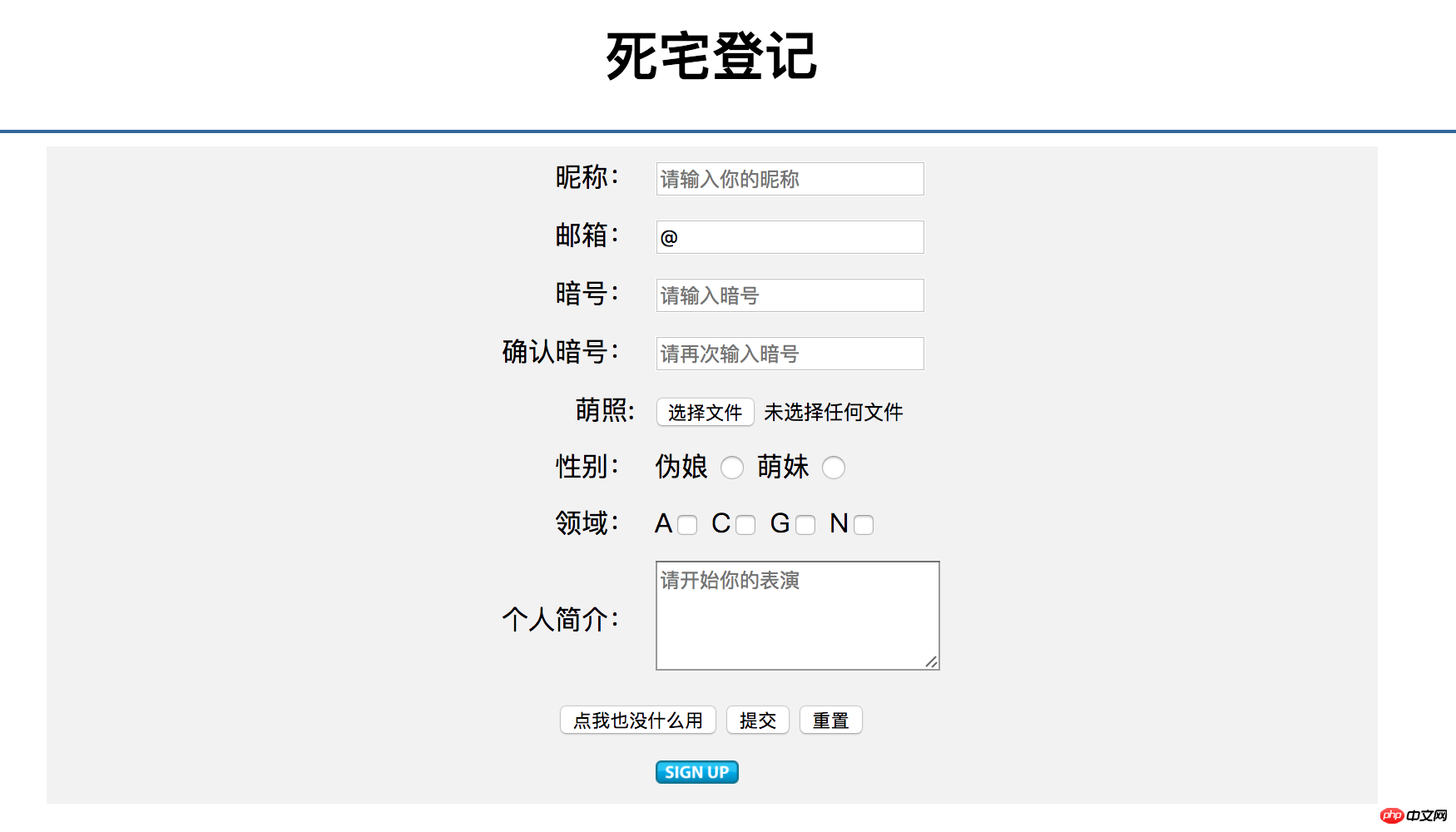
3. HTML form (form) study notes

A web form can send the data entered by the user to the server for processing. Because Internet users fill out forms using checkboxes, radio buttons, or text fields, WebForms form resemble files or databases. For example, WebForms can be used to enter shipping or credit card information to order products, or can be used to retrieve data (e.g., search on a search engine)
4. Some basic usage and techniques of forms
Use images instead of submit buttons
When there is only one submit button, it can be easily implemented without adding an event function. The code is:
<input type="image" name="..." src="url" width="" height="..." border="...">
Except the label is changed to input type= Except for "image", other attributes are the same as those of the  tag.
tag.
5. Detailed introduction to HTML forms
HTML forms are used to collect different types of user input. HTML5 Input, with multiple new form input types, provides better input control and validation.
6. Detailed explanation of php form submission to database
Generally when friends visit some websites and want to use the website or see more content on the website, the website will Users are required to register as new users. The website will store the new user's registration information in the database and retrieve it when needed.
In this way, the website will first create its own database and corresponding tables. Here we use php to create a simple database and table, and use phpMyAdmin to create the MySql database and table.
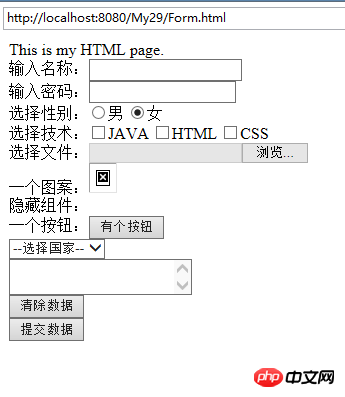
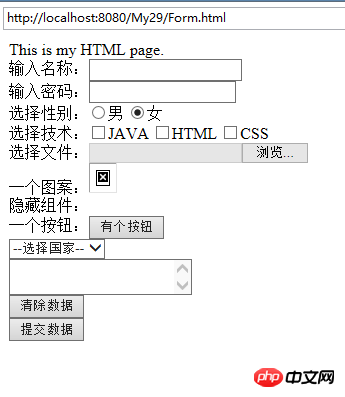
7. About the specific introduction of form components in HTML
What is in the form tag, the following is a detailed introduction to its specific use through examples.

Related questions and answers:
1. javascript - Implementing list radio selection in vuejs ( Style change)
2. html5 - Recently I am learning react by myself. Please give an example of react form submission
[Related recommendations].
1. Summary of the application of attributes and functions in form forms
2. Form elements: the most comprehensive summary of how to obtain and use various html form elements
3. Tutorial on the use of H5 and CSS3 form verification
The above is the detailed content of Summary of html form knowledge. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




