
In our previous article, we have introduced the setting of the div scroll bar color. We all know that the scroll bar style can be controlled through CSS, so today we will introduce to you a summary of the setting of the CSS scroll bar style. ~
CSS scroll bar style:
1.CSS scroll bar - the blue ideal of small matches

Scroll bars are often seen on web pages, but they have not received enough attention. Only perform debugging operations when compatibility needs to be addressed due to scroll bar issues. This article will sort out the common contents of scroll bars.
2.Illustration of the steps to set the scroll bar style with css

The browser’s default scroll bar looks too If you are a diaosi, you have to do it yourself. I remember that IE browser has several styles for setting scroll bars, but they are relatively useless. They can only set colors and the like, and webkit does not support them. I accidentally saw that the scroll bar of NetEase mailbox looks very good. At first, I thought it was simulated with p. But when I saw it, it was exactly what I wanted. It was set up by using CSS and it was a webkit browser.
3.Ask a simple question about how the CSS scroll bar width is compatible with IE7 and IE6
At this time, when running on Firefox, Google, IE8 or above When the height of the table content is greater than 440px, a scroll bar will appear. At this time, the width of the table will automatically become 420px, that is, width-browser.scroll.width (I understand, typing Chinese characters is too troublesome). However, under IE7, it will not automatically narrow to allow the scroll bar to flow out of width, but a scroll bar will appear below. If overflow-x:hidden is set, part of the table's content will be covered by scroll.
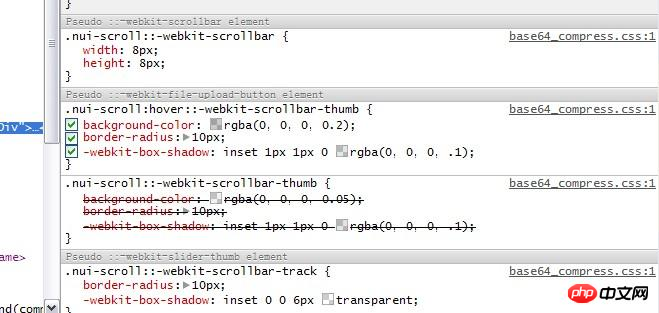
4.css to modify the default style of the scroll bar

This article uses code examples to introduce how to use css changes the default style of the scroll bar, simple sample code, clear logical thinking, simple code that is clear at a glance, you can draw inferences from one example after understanding, it is very valuable for collection!
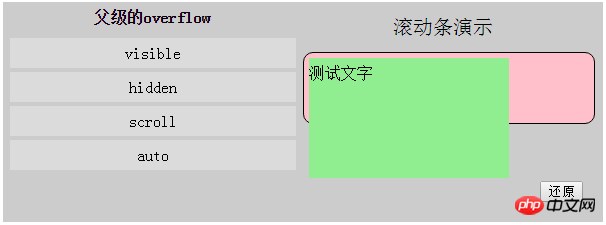
5.div+css scroll bar properties and style settings
visible is the default value, there is no scroll bar, and the area is automatically expanded according to the content The size, that is, the defined area is invalid
scroll always displays the scroll bar
hidden There is no scroll bar, and the content beyond the area is invisible
auto Automatically determine whether to add based on the content Scroll bar
CSS scroll bar related questions and answers:
1.javascript - html+css scroll bar hiding problem
2.css - Multiple divs display horizontal scroll bars
3.css - How to make a horizontal scroll bar appear on the table?
[Related article recommendations]:
1.Color setting of div scroll bar and summary of some issues
2. Summary of methods to implement mouse styles in html and css
3.html Summary of methods for introducing css styles
The above is the detailed content of Summary of CSS scroll bar style settings. For more information, please follow other related articles on the PHP Chinese website!




