CSS let DIV overlap example summary
CSS cascading means that when the CSS style configures the same attribute for the same element, it handles conflicts according to the cascading rules (weight) and selects the attribute specified by the CSS selector with high weight. It is also generally described as high weight. Coverage weight is low, so it is also called cascading.
1. Analysis of CSS style inheritance and cascading
Basic selector
Tag selection: Select according to the tag name in the page and apply the style directly to the specified label.
Features:
1. The tag selector will select all specified tags in the current page;
2. The tag selector has no effect on the current tag hierarchy of the code. Any association, as long as it is on the current page, can be selected.
ID selection: You need to specify a tag to set the id value first (the id value cannot be repeated and is unique in the entire page).
Class selection: Give the label a class name and select the specified label through the class selector.
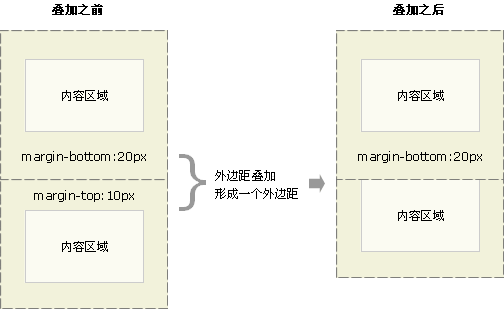
2. CSS margin overlap and prevention methods
Border overlap refers to two or more boxes (which may be adjacent or nested) Adjacent borders (without any non-empty content, padding, or borders between them) overlap to form a single border. The vertically adjacent boundaries of two or more block-level boxes overlap. The resulting border width is the largest of adjacent border widths. If a negative boundary occurs, the negative boundary with the largest absolute value is subtracted from the largest positive boundary. If there are no positive boundaries, the negative boundary with the largest absolute value is subtracted from zero. Note: Adjacent boxes may not be generated by elements with parent-child or sibling relationships.

3. Analyze the stacking order of elements in CSS
When the z-index attribute and position attribute are not included, all The stacking order of elements is consistent with the order in which they appear in the HTML document. (Except for the special case of using negative margin to overlap inline elements.)
When the element is floated, the floating block element is placed between the non-positioned block element and the positioned block element. In other words, the floating element Appears above descendant block elements in normal flow and below descendant inline elements in normal flow.
When the position attribute is added to an element, all elements with the position attribute and their sub-elements will be displayed on top of other elements without the position attribute.
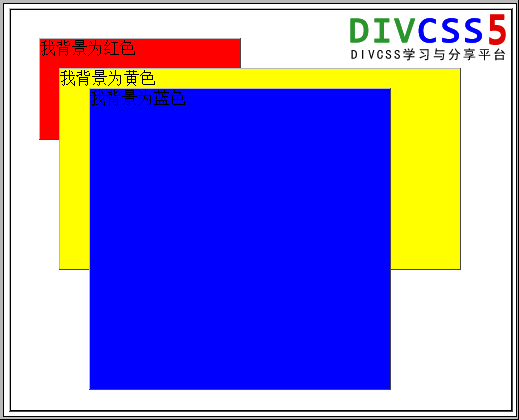
4. Introduction to the random overlap method of p using CSS

This article mainly introduces how to let p overlap and press If you want to overlap in order, you need CSS to achieve it, that is, CSS absolute positioning is implemented. Friends who need it can refer to the following to make p overlap and overlap in the desired order. CSS is required to implement it, that is, CSS absolute positioning is implemented.
Overlapping styles require main CSS style explanation
When making a web page, I put another web page in p There is a weather plug-in, but clicking it will jump to the advertising page. I wanted to find a way to prohibit clicks on the Internet, but I found that there is no one. The method using js did not seem to be successful. Later, I thought it would be better to use two overlapping layers to prevent it. Click, although positioning is a bit troublesome
I defined two p's in html, but the displayed result is that the two p's partially overlap. Originally, they were not overlapping. I don’t know which key I touched, but the layers overlapped during runtime. I took out the two p’s separately and it showed normal. I just want to ask what is the reason for this situation?
Related questions and answers:
1. javascript - When using attributes such as top in relative positioning, why do divs overlap? ?
[Related recommendations]
A brief discussion on the overlapping of margins in css
canvas dynamic ball overlapping effect
Why floating can realize text wrapping around pictures without overlapping
The above is the detailed content of CSS let DIV overlap example summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to use css to realize that a div is missing a corner
Jan 30, 2023 am 09:23 AM
How to use css to realize that a div is missing a corner
Jan 30, 2023 am 09:23 AM
CSS method to realize that a div is missing a corner: 1. Create an HTML sample file and define a div; 2. Set the width and height background color for the div; 3. Add a pseudo class to the div that needs to delete a corner, and set the pseudo class to Use the same color as the background color, then rotate it 45 degrees, and then position it to the corner that needs to be removed.
 Implementation of word-marking translation browser script based on ChatGPT API
May 01, 2023 pm 03:28 PM
Implementation of word-marking translation browser script based on ChatGPT API
May 01, 2023 pm 03:28 PM
Preface Recently, there is a browser script based on ChatGPTAPI on GitHub, openai-translator. In a short period of time, the star has reached 12k. In addition to supporting translation, it also supports polishing and summarizing functions. In addition to browser plug-ins, it also uses tauri packaging. If you have a desktop client, aside from the fact that tauri uses the rust part, the browser part is still relatively simple to implement. Today we will implement it manually. The interface provided by openAI, for example, we can copy the following code and initiate a request in the browser console to complete the translation //Example constOPENAI_API_KEY="s
 What is the div box model
Oct 09, 2023 pm 05:15 PM
What is the div box model
Oct 09, 2023 pm 05:15 PM
The div box model is a model used for web page layout. It treats elements in a web page as rectangular boxes. This model contains four parts: content area, padding, border and margin. The advantage of the div box model is that it can easily control the layout of the web page and the spacing between elements. By adjusting the size of the content area, inner margin, border and outer margin, various layout effects can be achieved. The box model also provides some Properties and methods can dynamically change the style and behavior of the box through CSS and JavaScript.
 What is the difference between iframe and div
Aug 28, 2023 am 11:46 AM
What is the difference between iframe and div
Aug 28, 2023 am 11:46 AM
The difference between iframe and div is that iframe is mainly used to introduce external content, which can load content from other websites or divide a web page into multiple areas. Each area has its own independent browsing context, while div is mainly used to divide and organize content. block for layout and style control.
 What are the differences between div and span?
Nov 02, 2023 pm 02:29 PM
What are the differences between div and span?
Nov 02, 2023 pm 02:29 PM
The differences are: 1. div is a block-level element, and span is an inline element; 2. div will automatically occupy a line, while span will not automatically wrap; 3. div is used to wrap larger structures and layouts, and span is used to wrap Text or other inline elements; 4. div can contain other block-level elements and inline elements, and span can contain other inline elements.
 How to display two divs side by side
Nov 01, 2023 am 11:36 AM
How to display two divs side by side
Nov 01, 2023 am 11:36 AM
The methods are: 1. Set the two div elements to the "float:left;" attribute; 2. Use CSS's flex layout to easily display elements side by side; 3. Use CSS's grid layout to also display elements side by side.
 jQuery Tips: Master how to add tags in divs
Feb 23, 2024 pm 01:51 PM
jQuery Tips: Master how to add tags in divs
Feb 23, 2024 pm 01:51 PM
Title: jQuery Tips: Master the method of adding tags to divs In web development, we often encounter situations where we need to dynamically add tags to the page. You can use jQuery to easily manipulate DOM elements and achieve fast label adding functions. This article will introduce how to use jQuery to add tags in divs, and attach specific code examples. 1. Preparation work Before using jQuery, you need to introduce the jQuery library into the page. You can introduce it through a CDN link or download it to this page.
 Simple way to add div elements with jQuery
Feb 19, 2024 pm 09:03 PM
Simple way to add div elements with jQuery
Feb 19, 2024 pm 09:03 PM
Simple and easy-to-understand jQuerydiv element adding techniques jQuery is one of the commonly used JavaScript libraries in front-end development. It provides convenient methods to operate DOM elements and can quickly add, delete, modify and other functions of page elements. When using jQuery, we often need to operate div elements. The following will introduce some simple and easy-to-understand techniques for adding div elements and provide specific code examples. 1. Create and add a new div element




