Summarize the example usage of label label
#label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click on the text inside the label element. That is to say, when the user selects the label, the browser will automatically turn the focus to the form control related to the label.
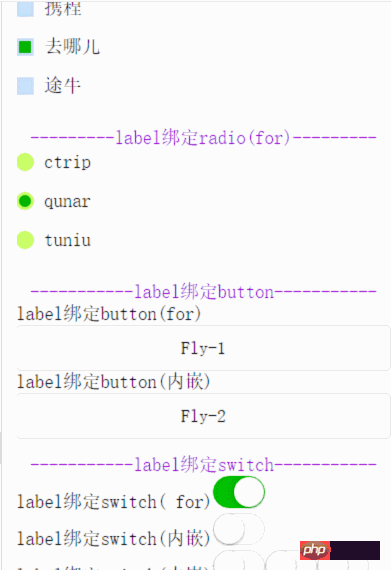
1. The label label in the form
label label will not be displayed to the user Present any special effects that improve usability for mouse users. This control will be triggered if the text is clicked within the label label. That is to say, when the user clicks to select the label, the browser will automatically turn the focus to the form control related to the label (the form control associated with the label will be automatically selected).
2. WeChat applet component label label interpretation and analysis example

label tag is basically the same as the label tag of html. The label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click on the text inside the label element. That is to say, when the user selects the label, the focus will automatically go to the form control bound to the label, which is mainly used to improve the usability of the form component.
3. javascript syntax label description
JavaScript language allows, There is a label in front of the statement, which is equivalent to a locator and is used to jump to any location in the program. The format of the label is as follows
The label can be any identifier, but it cannot It is a reserved word, and the statement part can be any statement. The
tag is usually used in conjunction with the break statement and continue statement to jump out of a specific loop.
4. js method of assigning values to label tags and div tags
In html, label does not have a value attribute.
Like p and most other html elements, it has innerText and innerHTML attributes.
Cannot document.getElementByID("test").value ="chenhuang";
5. How to align the fieldLabel and html attribute values of Extjs Label
Settings: style:"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>
In the development of the mobile platform page, in order to make the clickable area of the form items larger For better operation, label can provide corresponding convenience.
But sometimes, we just need the label label, but we don’t want the clickable area to increase for no reason. The introduction of Bootstrap automatically. Increased the clickable area
Related questions and answers:
1. What does the label label mean? Can anyone give me some advice?
[Related recommendations]
1. C# Detailed sample code for Label control with scroll bar
2. Solution to the invalid label error when Jquery obtains Json across domains
The above is the detailed content of Summarize the example usage of label label. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 How to add tags on Douyin to attract traffic? Which tags on the platform are easiest to attract traffic to?
Mar 22, 2024 am 10:28 AM
How to add tags on Douyin to attract traffic? Which tags on the platform are easiest to attract traffic to?
Mar 22, 2024 am 10:28 AM
As a popular short video social platform, Douyin has a huge user base. For Douyin creators, using tags to attract traffic is an effective way to increase the exposure of content and attract attention. So, how does Douyin use tags to attract traffic? This article will answer this question in detail for you and introduce related techniques. 1. How to add tags on Douyin to attract traffic? When posting a video, make sure to choose tags that are relevant to the content. These tags should cover the topic and keywords of your video to make it easier for users to find your video through tags. Leveraging popular hashtags is an effective way to increase your video’s exposure. Research current popular tags and trends and incorporate them into your video descriptions and tags. These popular tags usually have higher visibility and can attract the attention of more viewers. 3. Label
 What is the clock behind the TikTok label? How to tag Douyin account?
Mar 24, 2024 pm 03:46 PM
What is the clock behind the TikTok label? How to tag Douyin account?
Mar 24, 2024 pm 03:46 PM
When browsing Douyin works, we often see a clock icon behind the tag. So, what exactly is this clock? This article will focus on the discussion of "What is the clock behind the Douyin label", hoping to provide some useful reference for your use of Douyin. 1. What is the clock behind the Douyin label? Douyin will launch some hot topic challenges. When users participate, they will see a clock icon after the tag, which means that the work is participating in the topic challenge and displays the remaining time of the challenge. For some time-sensitive content, such as holidays, special events, etc., Douyin will attach a clock icon after the label to remind users of the validity period of the content. 3. Popular tags: When a tag becomes popular, Douyin will add a clock icon after the tag to indicate that the tag is
 A closer look at the video element in HTML
Feb 24, 2024 pm 08:18 PM
A closer look at the video element in HTML
Feb 24, 2024 pm 08:18 PM
Detailed explanation of the video tag in HTML The video tag in HTML5 is a tag used to play videos on web pages. It can render videos using different formats, such as MP4, WebM, Ogg, and more. In this article, we will introduce the use of video tag in detail and provide specific code examples. Basic Structure The following is the basic structure of the video tag:
 What is the difference between html5 tag head and header?
Jan 17, 2022 am 11:10 AM
What is the difference between html5 tag head and header?
Jan 17, 2022 am 11:10 AM
Differences: 1. The head tag is used to define the head of the document, which is a container for all head elements, and the header tag is used to define the header (introduction information) of the document; 2. All browsers support the head tag, and older versions of browsers None of the browsers support the header tag, and browsers such as IE9+ and above are required to support the header tag.
 How to delete external contact tags on DingTalk app
Feb 24, 2024 am 08:20 AM
How to delete external contact tags on DingTalk app
Feb 24, 2024 am 08:20 AM
How to delete external contact tags on DingTalk app? DingTalk has a function to delete external contact tags, but most friends don’t know how to delete external contact tags on DingTalk. Next is the DingTalk guide that the editor brings to users. Graphical tutorial on how to delete external contact tags in the Ding app. Interested users can come and take a look! How to delete external contact tags in DingTalk app 1. First open DingTalk APP and click the [Management] function as shown below on the main page; 2. Then enter the enterprise management interface and find [External Contacts]; 3. Then on the external contact setting function page, select the [Label Management] service; 4. Then on the main contact label page, select the type of label group you want to delete; 5. Finally, click on the red label group
 How to implement a layout with a fixed navigation menu using HTML and CSS
Oct 26, 2023 am 11:02 AM
How to implement a layout with a fixed navigation menu using HTML and CSS
Oct 26, 2023 am 11:02 AM
How to use HTML and CSS to implement a layout with a fixed navigation menu. In modern web design, fixed navigation menus are one of the common layouts. It can keep the navigation menu always at the top or side of the page, allowing users to browse web content conveniently. This article will introduce how to use HTML and CSS to implement a layout with a fixed navigation menu, and provide specific code examples. First, you need to create an HTML structure to present the content of the web page and the navigation menu. Here is a simple example
 How to implement a labeled input box using Vue?
Jun 25, 2023 am 11:54 AM
How to implement a labeled input box using Vue?
Jun 25, 2023 am 11:54 AM
With the development of web applications, labeled input boxes are becoming more and more popular. This kind of input box allows users to input data more conveniently, and also facilitates users to manage and search the entered data. Vue is a very powerful JavaScript framework that can help us quickly implement labeled input boxes. This article will introduce how to use Vue to implement a labeled input box. Step 1: Create a Vue instance First, we need to create a Vue instance on the page, the code is as follows: &l




