
This article mainly introduces the audio recorder audio playback animation example developed by WeChat applet (available on real devices). The detailed code is compiled here. Friends in need can refer to it.
I took advantage of the weekend to make a simple voice recorder using the WeChat applet. Share it with everyone, and welcome criticism!
Old rules, a few pictures first.
1. In order to see clearly, the audio list is not loaded at the beginning. Just move the code forward.

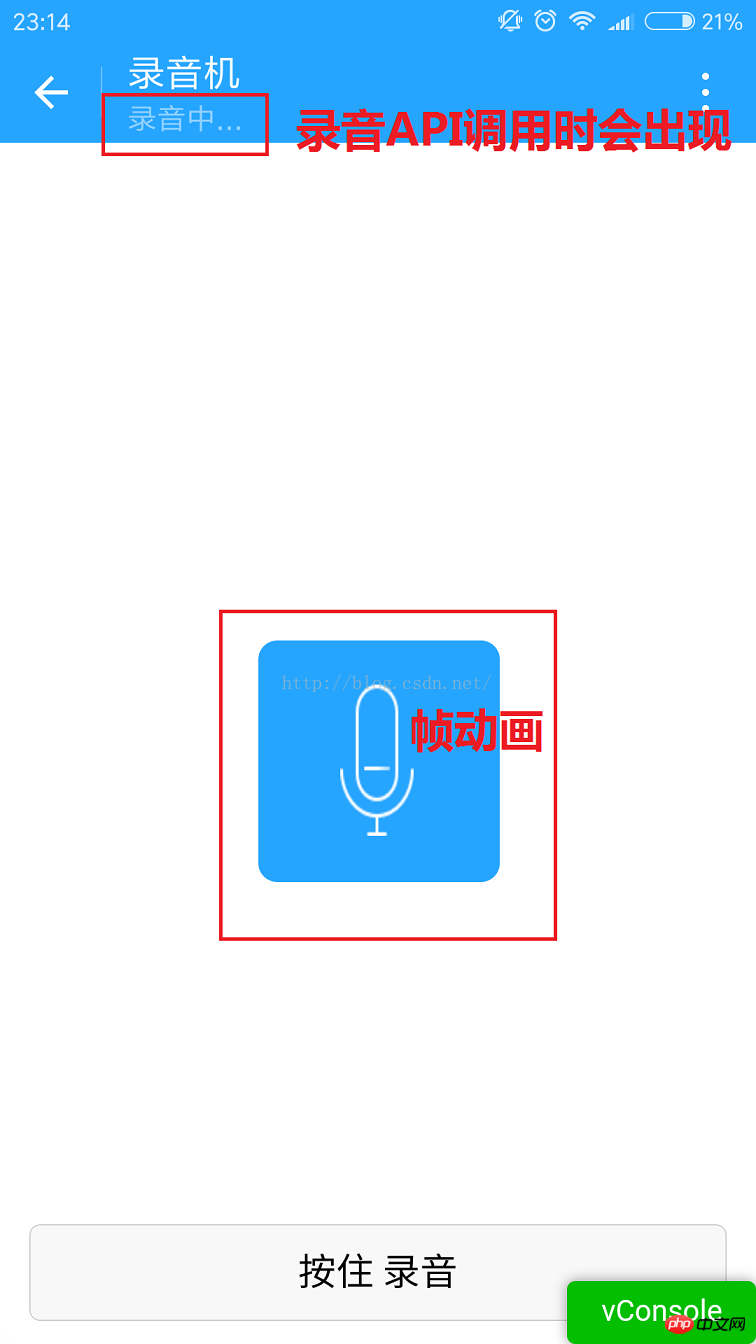
2. Press and hold the recording button A microphone will appear. The microphone in the middle is a frame animation.
is actually using js to control the display and hiding of pictures. There is not much to say. What is worth talking about here is recording. After WeChat’s recording API , if the recording time is too short, the recording will fail. So you still need to deal with it when it fails. The recording time limit is the same as WeChat voice. 60 seconds.

3. I only loaded the list after the recording was completed.
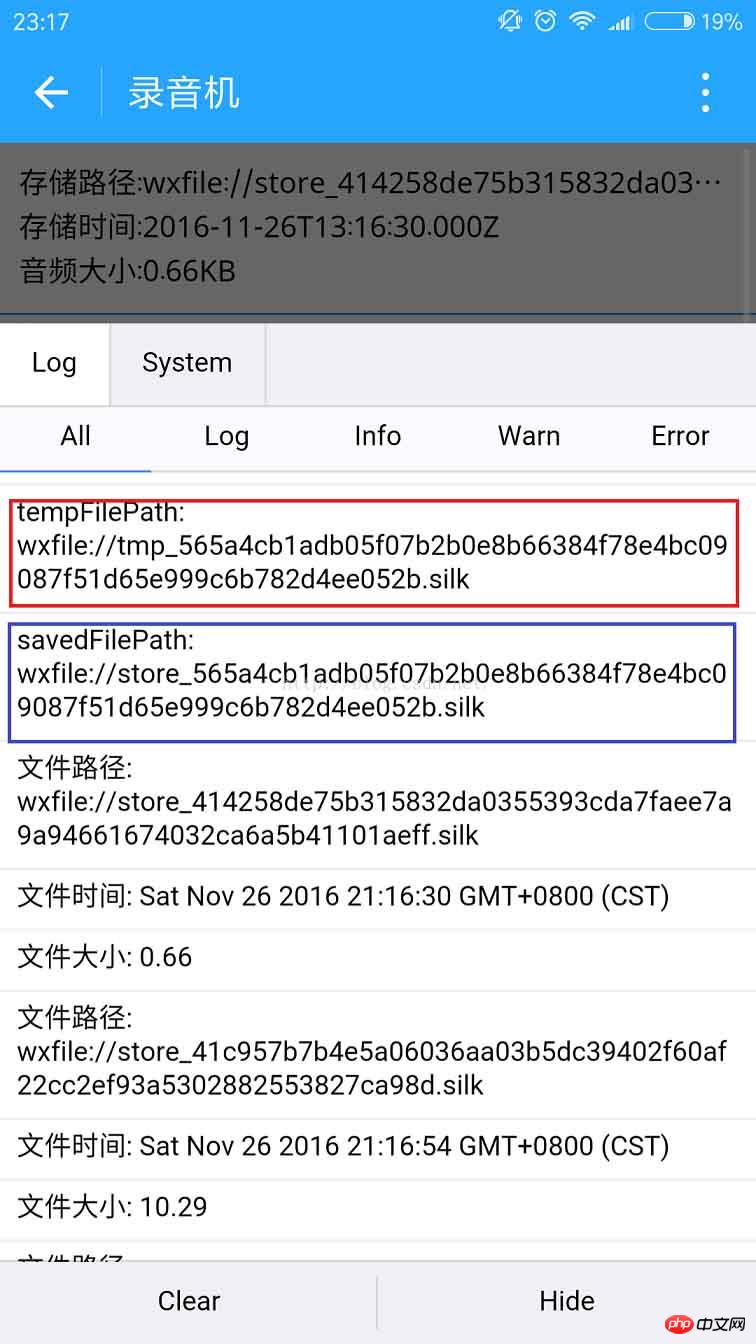
The picture below is the list information obtained from the file stored in WeChat. There is the storage path, creation time, and file size.
The files here may not be just audio. I have not made a judgment here. The following paths are all wx:file//store_...
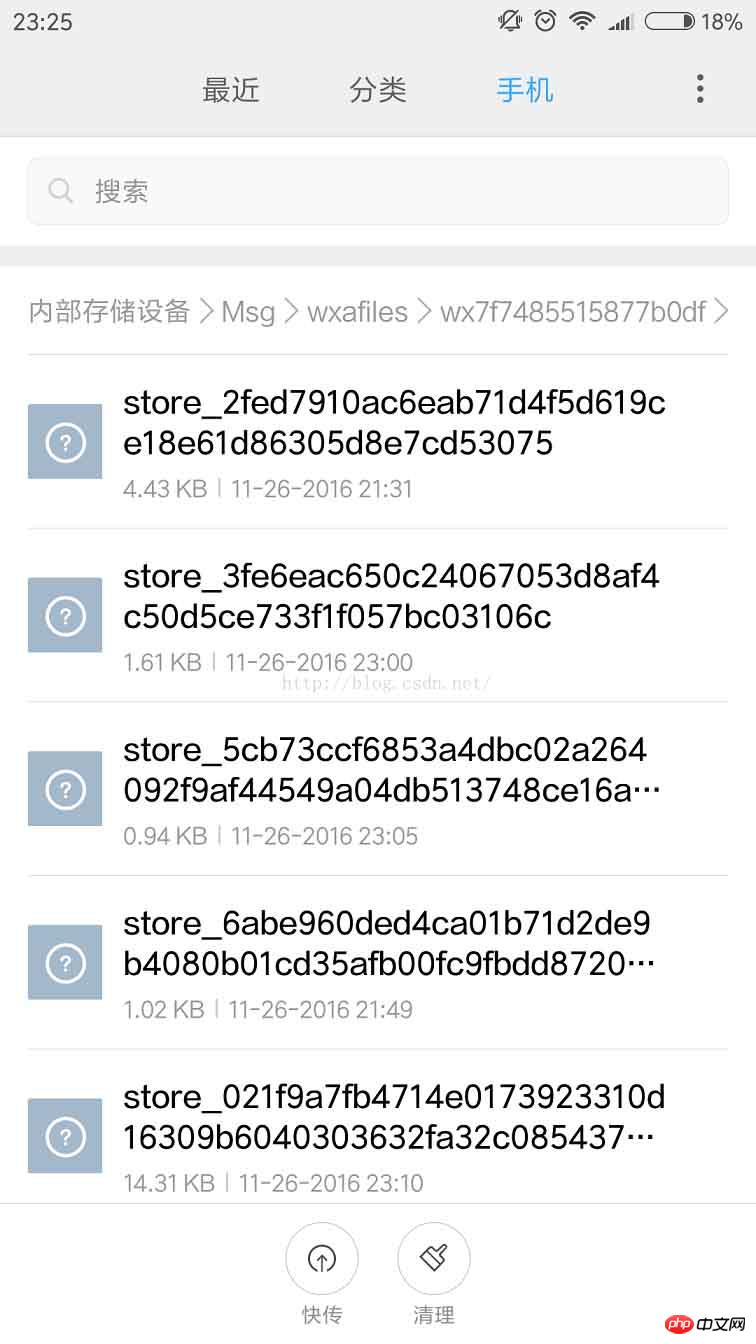
I also looked for them. You can find it in the Tencent/micromsg/wxafiles/wx..../ directory.
The time is after formatting. The file size is B, and the conversion to KB is as follows.

The mobile phone directory is as follows. But it cannot be played after opening it. The reason is currently unknown.

The following is Full name of the file.
1.tempFilePath: Temporary file after recording. It cannot be used normally after entering the applet for the second time.
2.savedFilePath: Persistent saving The file path. It is worth noting that WeChat only provides 100M of storage space. It is better to upload it to the background as soon as possible.

4. Play the recording audio.
Click on the item to hear your voice. Don’t be intimidated by yourself. Haha.

Upload code:
1 .index.wxml
<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view> 2.index.wxss
/**index.wxss**/
.speak-style{
position: relative;
height: 240rpx;
width: 240rpx;
border-radius: 20rpx;
margin: 50% auto;
background: #26A5FF;
}
.item-style{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.text-style{
text-align: center;
}
.record-style{
position: fixed;
bottom: 0;
left: 0;
height: 120rpx;
width: 100%;
}
.btn-style{
margin-left: 30rpx;
margin-right: 30rpx;
}
.sound-style{
position: absolute;
width: 74rpx;
height:150rpx;
margin-top: 45rpx;
margin-left: 83rpx;
}
.board {
overflow: hidden;
border-bottom: 2rpx solid #26A5FF;
}
/*列布局*/
.cell{
display: flex;
margin: 20rpx;
}
.cell-hd{
margin-left: 10rpx;
color: #885A38;
}
.cell .cell-bd{
flex:1;
position: relative;
}
/**只显示一行*/
.date{
font-size: 30rpx;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
}3.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
j: 1,//帧动画初始图片
isSpeaking: false,//是否正在说话
voices: [],//音频数组
},
onLoad: function () {
},
//手指按下
touchdown: function () {
console.log("手指按下了...")
console.log("new date : " + new Date)
var _this = this;
speaking.call(this);
this.setData({
isSpeaking: true
})
//开始录音
wx.startRecord({
success: function (res) {
//临时路径,下次进入小程序时无法正常使用
var tempFilePath = res.tempFilePath
console.log("tempFilePath: " + tempFilePath)
//持久保存
wx.saveFile({
tempFilePath: tempFilePath,
success: function (res) {
//持久路径
//本地文件存储的大小限制为 100M
var savedFilePath = res.savedFilePath
console.log("savedFilePath: " + savedFilePath)
}
})
wx.showToast({
title: '恭喜!录音成功',
icon: 'success',
duration: 1000
})
//获取录音音频列表
wx.getSavedFileList({
success: function (res) {
var voices = [];
for (var i = 0; i < res.fileList.length; i++) {
//格式化时间
var createTime = new Date(res.fileList[i].createTime)
//将音频大小B转为KB
var size = (res.fileList[i].size / 1024).toFixed(2);
var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };
console.log("文件路径: " + res.fileList[i].filePath)
console.log("文件时间: " + createTime)
console.log("文件大小: " + size)
voices = voices.concat(voice);
}
_this.setData({
voices: voices
})
}
})
},
fail: function (res) {
//录音失败
wx.showModal({
title: '提示',
content: '录音的姿势不对!',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
return
}
}
})
}
})
},
//手指抬起
touchup: function () {
console.log("手指抬起了...")
this.setData({
isSpeaking: false,
})
clearInterval(this.timer)
wx.stopRecord()
},
//点击播放录音
gotoPlay: function (e) {
var filePath = e.currentTarget.dataset.key;
//点击开始播放
wx.showToast({
title: '开始播放',
icon: 'success',
duration: 1000
})
wx.playVoice({
filePath: filePath,
success: function () {
wx.showToast({
title: '播放结束',
icon: 'success',
duration: 1000
})
}
})
}
})
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}Note:
1. Recording By default, the audio is stored in the local temporary path. The applet cannot be used normally the second time it is entered. It can be saved persistently, but the local file size limit is 100M. It is best to upload it to the background.
2 .The recording time cannot be too short. Otherwise it will fail; it cannot exceed 60 seconds. The recording will automatically stop after 60 seconds.
3. Audio playback cannot play multiple audios at the same time. See the document. WeChat Mini program plays audio documents
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
The above is the detailed content of WeChat applet development audio recorder audio playback animation example. For more information, please follow other related articles on the PHP Chinese website!




