 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Application examples of various superscripts and subscripts in web pages
Application examples of various superscripts and subscripts in web pages
Application examples of various superscripts and subscripts in web pages
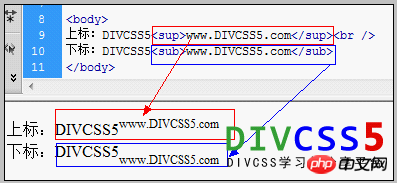
Add the html sup tag for html that requires floating and subscripting, and add the html sub tag for content that requires floating and subscripting.
1), add before and after the content that needs to be floated and superscripted, add the tag
2), add before and after the content that needs to be floated and subscripted, add the tag of
3), there are many html tags that often use superscripts or subscripts in chemical expressions. We can use html superscript and subscript tags to solve this problem without using css styles.

1. htmlSuperscript and subscript application examples

Application fields: GeoExt / ArcMap Label...About html superscript and subscript application examples, it feels very practical. Friends who need it can refer to
This article introduces to you in detail the control of html font attributes, horizontal lines, superscripts and subscripts, and the code for inserting image examples. If you don’t understand, you can click in and take a look.
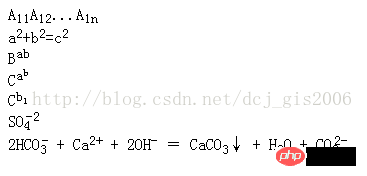
3. HTML tag superscript sup and subscript sub application
In HTML language, the sup tag can define superscript text; the sub tag can define subscript text, as follows Let me explain to you the specific application of HTML tags: superscript
In HTML language, the tag can define superscript text. For example: if it is required to display: 2 oxygen ions, it needs to be written as: 2O2- in the html code.
4. A simple way to get the list subscript and its value in python
When traversing a sequence in python, we usually use the following method:
for item in sequence: process(item)
If you want to get the position of a certain item, you can write like this:
for index in range(len(sequence)): process(sequence[index])
5. Paging subscript generation code for web pages (PHP back-end method)


As shown in the figure, this article introduces the paging subscript generation code for web pages (PHP back-end method).
6. HTML tag superscript and subscript
When editing text, especially when editing chemistry questions or test papers, You need to set superscripts or subscripts for certain characters. For example, H2O is the molecular formula of water, and 2O2- is two oxygen ions. For subscripts, the common method is: first select these characters, then modify the "font" size, and then click the "OK" button; for superscripts, there is often nothing to do. The following blog log HTML tag code can be modified to make it beautiful and easy to read.
Related questions and answers:
1. javascript - How to display superscripts on web pages and winforms, as shown in the picture
2. Ruby’s problem with subscript method redefinition
【Related Recommendations】
1. PHP Array Subscript Type Trap_PHP Tutorial
2. PHP Get Array Method of Maximum Subscript_PHP Tutorial
The above is the detailed content of Application examples of various superscripts and subscripts in web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



