
In our daily development, the navigation bar is an indispensable part of web design. It refers to using certain technical means to provide certain ways for website visitors to easily access the required content. , is a quick channel for users to quickly go from one page to another when browsing the website. Today I will introduce to you the settings of the navigation bar!
Navigation bar settings in css:
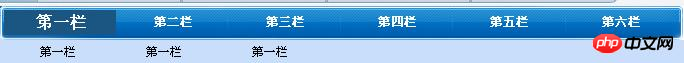
##1. Two simple menu navigation bar example codes

2.Three methods of using CSS to implement tab switching in the navigation bar

3.Use CSS3 to create navigation bars and frosted glass effects

4.CSS3+Js to implement responsive navigation bar
Today I made a responsive navigation bar that can automatically adapt to different screens The style of the navigation bar is changed depending on the resolution or browser window size. The main thing used here is CSS3 Media Query. For details, you can check out the article A Brief Talk on Responsive Layout. I won’t spend a lot of space introducing it here. I mainly look at how to make this navigation bar.5.There is a problem with the drop-down menu of my navigation bar
As soon as I move the mouse away from the navigation bar, the drop-down menu disappears and the mouse does not move at all I can't move it to the menu, what should I do? ? ? Please God, it is best to use a simpler method. I don’t know what happened to the one I wrote. When the mouse is moved to the ul in the menu, it shows that it is an onmouseout event? ? How is this going? ?Questions and answers related to navigation bar settings:
1.css - Can I ask about the fuzzy translucent navigation bar at the top of station B? How is this achieved?
2.css - Navigation bar style gathers from both sides to the middle
##3.javascript - Can pure css implement something similar to a navigation bar on some websites
[Related article recommendations]:
1.Summary of 7 common navigation bar production examples
2.Summary of html scroll bar style settings
3.Summary on translucency settings in CSS
4.Setting navigation in JS/JQ Summary of methods
The above is the detailed content of Summary of how to set navigation bar in css. For more information, please follow other related articles on the PHP Chinese website!




