
In our daily development work, Web page development is unavoidable. In Web page development, we often encounter dotted line style settings. So today we will introduce the dotted line style settings to Fighting. Summary of methods~
Set the dotted line style in html:
##1.Use html5 to achieve the dotted line effect code

2.Detailed introduction to the method of setting dotted borders in html
 ##Using CSS styles and HTML tags In order to add dotted borders to different HTML tags, we select several common tags to align and set the dotted border effect.
##Using CSS styles and HTML tags In order to add dotted borders to different HTML tags, we select several common tags to align and set the dotted border effect.
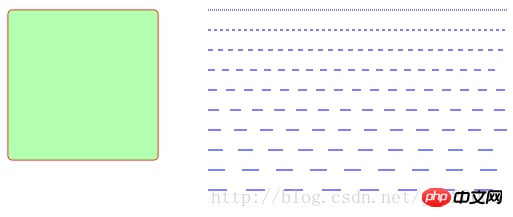
HTML5 Canvas custom rounded rectangle and dashed line code example introduction

HTML5 Canvas custom rounded rectangle and dash line (RoundedRectangle and Dash Line) implement adding custom functions to the HTML Canvas 2d context drawing object. Demonstration of how to draw. Dotted lines and control the size of the dotted line intervals, and learn the skills of drawing rounded rectangles.
## Set the dotted line style in css:
1.
How to remove the dashed line when clicking on a hyperlink with CSSHow to remove a hyperlink with CSS Dotted line when clicked: Recommendation: Handwriting code as much as possible can effectively improve learning efficiency and depth. When a link is clicked, a dotted box appears by default. 
2.
Various ways to remove the dotted box of links using CSS and JSWhen we click on a link, a dotted box will be displayed around the link , so how to remove this dotted box? In fact, there are many methods, just use CSS, but using javaScript seems to be a good method as well.
## Questions and answers related to dashed line style:
1.css - Is there a way to customize the dashed line spacing when the border is dashed?
2.javascript - How to set the last segment to a dotted line in echarts line chart
3.objective-c - Draw dotted lines on iOS
[Related article recommendations]:
1. Summary of the method of setting dashed line style in photoshop
2.Summary of the method of setting hyperlink style in html and css
3. Summary of how to set the navigation bar in css
The above is the detailed content of Summary of methods for setting dotted line styles in html and css. For more information, please follow other related articles on the PHP Chinese website!




