Detailed summary of background properties in CSS
In our daily Web development, the background attributes are used to define various display attributes of the element background at the same time. In the actual application of CSS, the comprehensive attributes of the background are usually used once, such as background color, background A series of pictures, etc., so today we will summarize for you the use of background attributes in CSS~
Related background attributes in CSS:
1.Some common sense about css background

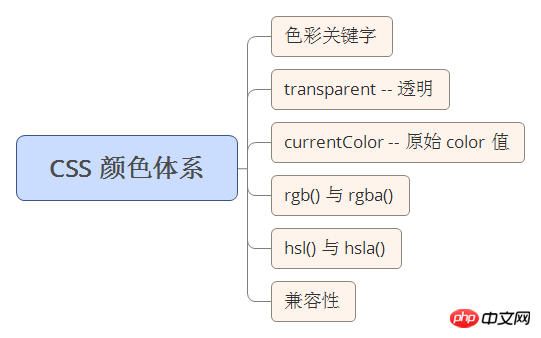
How to set the background color of the label. There is a background-color: attribute in CSS, which is specially used to set the value of the background color: the specific word rgbrgba hexadecimal two. How to set it Background picture?
2.Detailed introduction to the properties related to the css background

##The above is the effect of background-origin, but it seems to be a little different from what I want. There is still a background image on the bottom and right sides during padding and content, and it seems like It has no effect on the background color (#000)
3.Basic introduction to css background fixed style background-attachment attribute

4.What you don’t know about CSS background—Full solution to css background properties

CSS background is used very frequently in web design. However, the CSS properties that are familiar to developers hide many details that are not well known to junior developers. This article attempts to peel back this unknown veil.
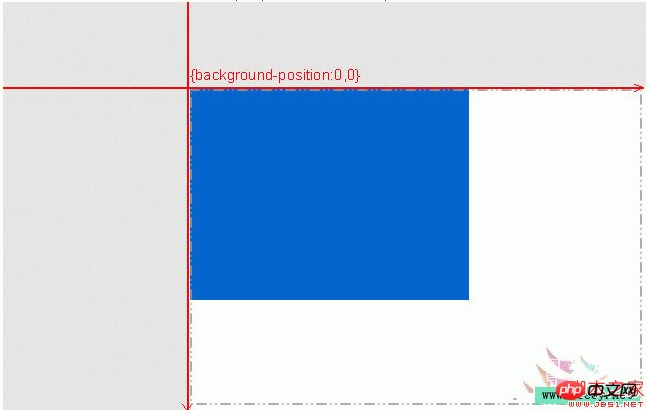
Detailed explanation of using CSS background image coordinate positioning and negative number techniques

CSS background image positioning is widely used in the layout process, especially when there are many background images. , this article will give you a detailed introduction to the knowledge about background image positioning and why there are negative numbers. Interested friends can refer to
##1.css3 - css font style adds fill color instead of background color
2.css - Please tell me how to solve the problem of not changing the background color when li:active slides on the mobile terminal
3.css - Regarding the issue of pseudo-class background
[Recommended related articles]:
1.Summary of how to use clear both to clear floats in CSS
2.Summary of how to use the background-position attribute in CSS
3.Summary of how to set the navigation bar in css
4. Summary of methods for setting dotted line styles in html and css
The above is the detailed content of Detailed summary of background properties in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.




