Summary of methods for customizing checkbox styles in css
In our daily development work, the development of HTML is indispensable, so CheckBox is a method in HTML that allows users to interact with the materials on the homepage. It contains the CheckBox control, which is what we generally call a checkbox. It is usually used to turn on or off a certain option. So today I will introduce to you a summary of the methods of customizing the checkbox style in CSS!
css custom checkbox style
##1.Use Detailed explanation of examples of CSS custom radio and checkbox styles

2.CSS3 implementation of custom Checkbox special effects example code

This article mainly introduces you to the relevant information on using CSS3 to implement custom Checkbox special effects. The article gives a complete example code for your reference and study. I believe it has certain reference value for everyone to learn custom Checkbox styles. Friends who are interested, please come and take a look below.
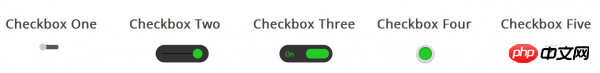
The latest CSS Checkbox checkbox style code sharing
 Checkbox Checkbox is an HTML element that probably every website uses, but most people don't style them, so they look the same on most websites. . Why not style the checkbox on your website differently, or even make it look nothing like a checkbox?
Checkbox Checkbox is an HTML element that probably every website uses, but most people don't style them, so they look the same on most websites. . Why not style the checkbox on your website differently, or even make it look nothing like a checkbox?
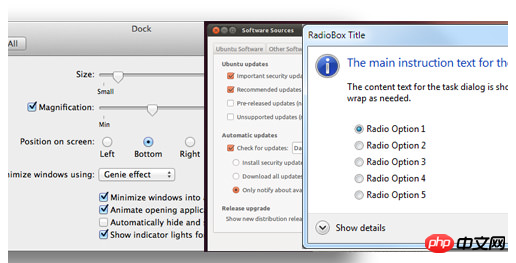
Using pure CSS to customize Checkbox and Radio style sample code

Everyone should know that Checkbox and Radio controls are special because they have different displays on different platforms. So this article will introduce to you how to use some properties of CSS3 to implement customized checkbox and radio styles. Friends in need can refer to it. Let’s take a look below.
##5.
In web development, sometimes it is necessary to display some checkboxes (checkboxes) to indicate that this place can be checked, but sometimes we just want to inform the user that "this place can be checked" without wanting to Let the user check here (for example, on the information display page). At this time, you need to set the check box to read-only effect.
Q&A related to checkbox style:#1.
css - The text of the checkbox is not the same length, how to set it to ensure that Can all text be displayed neatly? html5 - How to implement checkbox selection trigger event in angularjs? About checkbox type checked?
[Recommended related articles]: 1.
Detailed summary of background properties in CSSSummary of how to use clear both to clear floats in CSS3. Summary of how to set the navigation bar in css
The above is the detailed content of Summary of methods for customizing checkbox styles in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




