Detailed introduction to overflow hiding
In the p layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? You can hide the overflow part of the text or replace it with ellipses. How to achieve this? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems. 1. Use line breaks to solve the overflow problem 1. How to use word-wrap to solve the text overflow problem word-break:break-all and word-wrap:break-word are often used to solve the line break problem of long strings. word-break:break-all is the same in IE6/7/chrome/safari, which behaves as tail truncation, while ff3.0/opera behaves as invalid. Words that are too long are displayed in new lines and then overflow the boundary. word-wrap:break-word; is the same in IE6/7/chrome/safari. It behaves like long words are broken into new lines and then cropped when they cannot be displayed anymore. And ff3.0/opera also appears to be invalid. 2.
1. Overflow hiding: the most comprehensive solution to the content overflow problem using css

Introduction: In the div layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems.
2. Firefox/IE browser flash is transparent, css is forced not to wrap, overflow is hidden

Introduction: Firefox/IE browser flash is transparent, css is forced not to wrap, overflow is hidden
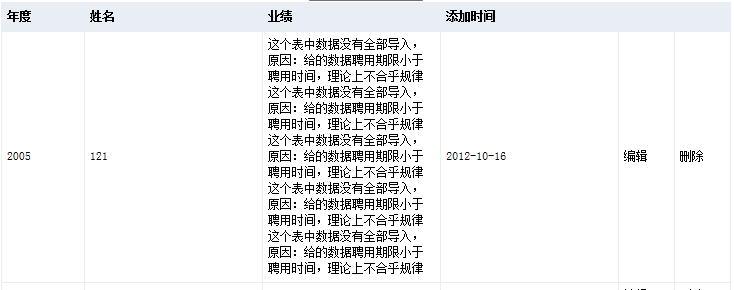
3. volist output in thinkphp Content partially displayed? As shown above
#Introduction: Partial display of volist output content in thinkphp? As shown below, how to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length ------solution--------------------
4. Is part of the output content of volist in thinkphp displayed? As shown below

Introduction: Partial display of volist output content in thinkphp? As shown below: How to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
5. Is part of the volist output in thinkphp displayed? As shown below
Introduction: Partial display of volist output content in thinkphp? As shown below: How to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
6. Is the output content of volist in thinkphp partially displayed? As shown in the picture above
#Introduction: Is the output content of volist in thinkphp partially displayed? As shown below, how to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
##7. Webpage production TD can also overflow and hide the display_HTML/Xhtml_Webpage production
## Introduction: Let’s look back at Table: TD also plays overflow:hidden.[Related Q&A recommendations]:
How to get overflow after hiding it Height of inner elements?
html - How to use Javascript How to achieve sliding effect? javascript - How to get the height of the inner element after overflow hiding?
The above is the detailed content of Detailed introduction to overflow hiding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




