Detailed introduction to storing data
The properties of objects in ES5 can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values. Data attribute characteristics: value, writable, enumerable, configurable. Explanation: configurable: true/false, whether the attribute can be deleted through delete, whether the characteristics of the attribute can be modified, whether the attribute can be modified as an accessor attribute, the default is false; enumerable: true/false, whether it can be returned through a for in loop, the default false; writable: true/false, whether the value of the attribute can be modified, the default is false; value: undefined, setting the value of the attribute, the default is undefined. Accessor attribute characteristics: set, get, enumerable, configurable. Explanation: configurable: true/false, whether it can be passed de
1. Detailed introduction to data attributes
Introduction: ES5 The properties of objects can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values. Data attribute characteristics: value, writable, enumerable, configurable. Explanation: configurable: true/false, whether the attribute can be deleted through delete, whether the characteristics of the attribute can be modified, whether the attribute can be modified as an accessor attribute, the default fa...
2 . Detailed explanation of data attributes and accessor attribute instances in Javascript objects

Introduction: ES5 The properties of an object can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values.
3. html5 Detailed explanation of several examples of storing data on the client

Introduction: HTML5 introduces application caching, which means that web applications can be cached and can be used even without a network. Application cache has three characteristics: Offline browsing Cached resources are loaded faster Reduce server load, the browser will only download updated or changed resources from the server

Introduction: In the past, we used document.cookie to store data locally. , but because its storage size is only about 4K, the analysis is also very complicated, which brings a lot of inconvenience to development
##5. mysql 5.7 Changing the database data storage location Detailed example

Introduction: As the data stored in the MySQL database gradually becomes larger, the original storage The data space is full, causing mysql to be unable to connect. Therefore, we need to change the place where the stored data is stored. The editor below will share with you the solution to changing the data storage location of the database in MySQL 5.7. Let’s take a look.
6. html5web Storage Example code

Introduction: In the past, we used document.cookie to store data locally. However, because its storage size is only about 4K, the parsing is also very complicated, which brings a lot of inconvenience to development. However, now HTML5 has web storage, which makes up for the shortcomings of cookies, and it is quite convenient to open it
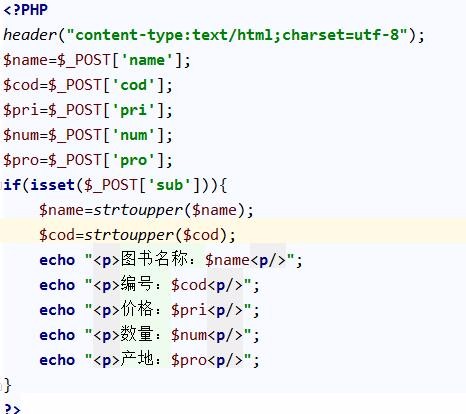
7. How does php convert case to string?

Introduction: There is a lot of data in website development that needs to be regular to facilitate management by administrators. Therefore, when submitting requests for some stored data, case requirements are required. However, in order to facilitate user input, we do not deliberately require users to enter uppercase or lowercase letters. Instead, when storing data, program control is used to store the input content in uppercase or lowercase letters. In this chapter, we will show you how to uppercase or lowercase the string we input.
8. How does Linq of Xml traverse the stored data

Introduction: Many times we need to use Xml files, but what is an Xml file? Xml files are used to store data, so how do we traverse this data?
9. Java read Properties file instance method

##Introduction: This blog post will introduce using java to read Properties files. I recently came across a new project with a large number of property files, so I came up with the idea of writing this blog post. Regarding properties, they are generally used to store data files in the form of key-value pairs
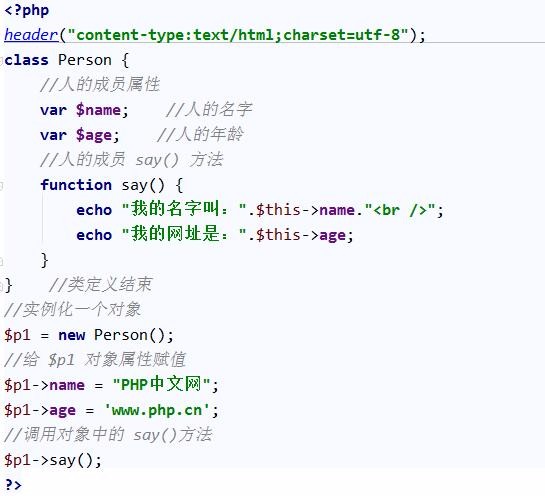
10. php: Detailed explanation of object data type instances

Introduction: Objects are data types that store data and information about how to process the data. It is an entity used to describe objective things in the system. It is a basic unit that constitutes the system. An object consists of a set of properties and a set of services that operate on the set of properties.
[Related Q&A recommendations]:
sqlite - ios binary data storage database problem help
ios - NSUserDefault, Debug issue?
javascript - Will localstorage be disabled?
What does the database encoding of mysql refer to?
objective-c - In iOS system, can I get the currently displayed controller?
The above is the detailed content of Detailed introduction to storing data. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




