10 recommended articles about design
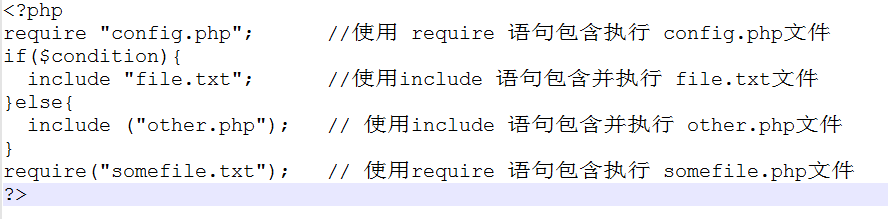
What is a custom function library? The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, customized functions can be used in multiple files in the same project. Multiple customized functions are usually organized into the same file or multiple files. These files that collect function definitions are used to create PHP function libraries. If you want to use the functions defined in these files in a PHP script, you need to use one of the include(), include_once(), require() and require_once() functions to load the function library file into the script program. PHP uses the custom function library include() and require() to introduce the performance of the require() statement and include(), which both include and run the specified file. The difference is that for the include() statement, it must be read and evaluated every time when executing the file; and for r
1. About the custom function library Detailed introduction

Introduction: What is a custom function library? The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, customized functions can be used in multiple files in the same project. Multiple customized functions are usually organized into the same file or multiple files. These files that collect function definitions are used to create PHP function libraries. If you want to use the functions defined in these files in a PHP script, you need to use include(), include_once(...

##Introduction: In some test cases, the transform attribute is often demonstrated , it seems that they are all animated. This makes a small number of people with intuitive thinking think that the transform attribute is an animated attribute. On the contrary, the transform attribute is a static attribute. Once written in the style, it will be displayed directly without any effect. Change process. The main purpose of transform is to make special transformations of elements, which is not unfamiliar to designers. Simply put, it is a CSS graphic transformation tool
#. #3.html5 local storage storage instance detailed explanation
 ##Introduction: HTML5 storage provides a This method allows websites to store information locally on your computer and retrieve it when needed later. This concept is similar to cookies, but the difference is that it is designed for larger capacity storage. HTML5 storage provides a way for websites to store information when needed. Store information locally on your computer and retrieve it when needed. The concept is similar to cookies, except that they are designed for larger storage capacity and are limited in size each time you request it. A new page
##Introduction: HTML5 storage provides a This method allows websites to store information locally on your computer and retrieve it when needed later. This concept is similar to cookies, but the difference is that it is designed for larger capacity storage. HTML5 storage provides a way for websites to store information when needed. Store information locally on your computer and retrieve it when needed. The concept is similar to cookies, except that they are designed for larger storage capacity and are limited in size each time you request it. A new page
4.
Use css to implement text hyperlinks and add an arrow icon to the right of the text Introduction: Many well-known websites add an arrow icon to the right of the text link, such as Google webmaster management background, Alexa official website, etc. The advantage of this design is to make the link more eye-catching. It is easier to identify. Most people use CSS background images to add an arrow icon to the right of the text link, including the Google webmaster management background mentioned above, Alexa official website, etc. Yes, this method is the easiest to master and apply. . This is the implementation method to be introduced in this article.
Introduction: Many well-known websites add an arrow icon to the right of the text link, such as Google webmaster management background, Alexa official website, etc. The advantage of this design is to make the link more eye-catching. It is easier to identify. Most people use CSS background images to add an arrow icon to the right of the text link, including the Google webmaster management background mentioned above, Alexa official website, etc. Yes, this method is the easiest to master and apply. . This is the implementation method to be introduced in this article.
##5. Details of the CSS3 flexible box flex layout model
Introduction: Page layout has always been the focus of web application style design. Our traditional layout methods are based on the box model and use display, position, and float to layout. There are certain limitations, such as implementing adaptive vertical centering. With the popularity of responsive layout, CSS3 introduced a more flexible elastic layout model flex. Flexible layout can effectively allocate the space of a container. Even if the size of our container element changes, the elements inside it can adjust its size to fit the space. If you want to turn an element into a flexible box, it is very
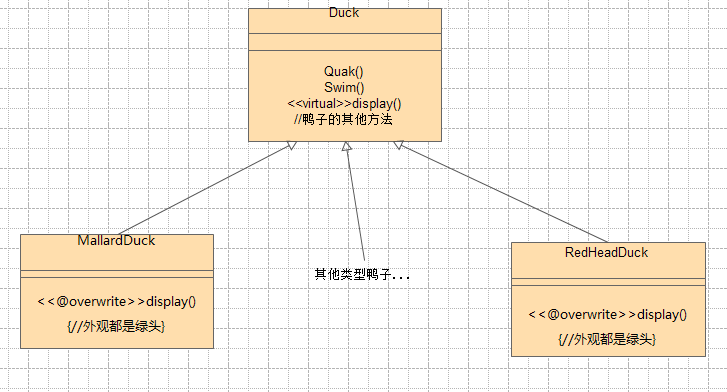
6. Advanced object-oriented design pattern: Adapter pattern

Introduction: What is the adapter pattern? The adapter pattern simply adapts the interface of an object to the interface expected by another object. Problems and Solutions In your application, you may use a working code base that is architecturally sound and stable. But we often add new functionality that requires existing objects to be used in a different way than the way they were originally designed. At this point, the obstacle may simply be that the new feature needs a different name. In more complex scenarios, an obstacle may also be that the new functionality requires slightly different behavior than the original object.
7. Summary of the principles of database design

##Introduction: The relationship between the original document and the entity can be one-to-one, one-to-many, or many-to-many. In general, they are a one-to-one relationship: that is, one original document corresponds to and only one entity. In special cases, they may be a one-to-many or many-to-one relationship, that is, one original document corresponds to multiple entities, or multiple original documents correspond to one entity. , (fine) database design principles
8. Detailed explanation of WXML for small program development

Introduction: WXML (WeiXin Markup Language) is a set of tag languages designed by the MINA framework. Combined with basic components and event systems, it can build the structure of the page. Use the following simple examples to see what capabilities WXML has:
9. Detailed graphic explanation of RBAC user rights management database design in thinkphp

Introduction: RBAC (Role-Based Access Control, role-based access control) is the association of users with permissions through roles. Simply put, a user has several roles, and each role has several permissions. In this way, a "user-role-permission" authorization model is constructed. In this model, there is generally a many-to-many relationship between users and roles, and between roles and permissions. (As shown below)
10. How to use custom function library in php

Introduction: The function library is not the PHP syntax for defining functions, but a design pattern in programming. Functions are modules of structured programming and are the core of code reuse. In order to better organize the code, custom functions can be used in multiple files in the same project,
[Related Q&A recommendations]:
javascript - How to remember so many methods and attributes for each JS object?
How to customize the underline of the text. The underline is too close to the text
javascript - About the layout of the big data screen
javascript - How can I use TWaver to achieve the effect of this door?
The above is the detailed content of 10 recommended articles about design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.




