
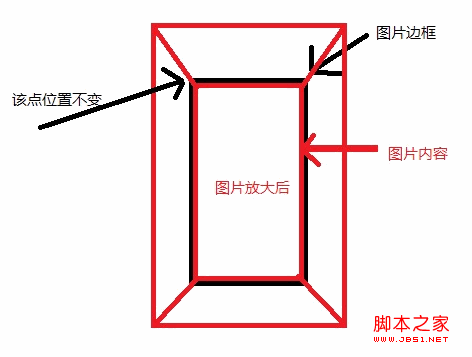
When the image in android is enlarged or reduced on the canvas, the size of the border of the image does not change. I am very confused. How should I solve it? Next, I will give you a detailed introduction. Friends who are interested can learn about the original picture as follows: After zooming in: the frame of the original picture has not changed, and the position remains the same! So if you want to place the picture, you need to move it accordingly! Use the following code (to place pictures in full screen): The code is as follows: Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2) ; mat
1. A simple solution to the problem of canvas zooming in android development

Introduction: When the image in Android is zoomed in or out on the canvas, the size of the border of the image does not change. I am very confused. How should I solve it? Next, I will give you a detailed introduction. Friends who are interested can learn about
2. Introduction to various methods of image mirroring production in android development

Introduction: There are many ways to do image mirroring in android. I learned it today. Interested friends can refer to it
3. HTML5 object-oriented game development simple example sharing

##Introduction: I found a good example while reading a book related to HTML5 game development. Through this example, I can have a deeper understanding of object-oriented development. What this object wants to achieve is: drawing an image in a CSS sprite into the canvas. First create a SpriteSheet object, the code is as follows: var SpriteSheet = new function(){ this.map = { }; this.load = function(sprite
##4.Jpgraph class Library introduction ntgraph graph download pyqtgrap## Introduction: graph, jpg: Jpgraph class library introduction: Jpgraph class library is a graphic image that can be applied to PHP4.3.1 or above. The drawing class library is written entirely based on the GD2 function library. The Jpgraph class library provides a variety of methods for creating various statistical charts, including coordinate charts, bar charts, pie charts, etc. Use the Jpgraph class library to make complex graphs. The work of writing statistical charts has become simpler, greatly improving the development rate of developers, and has been widely used in today's PHP projects. Installation of Jpgraph Before installing Jpgraph, you first need to download this class
5.
Skia in-depth analysis of the implementation of 3skia image rendering (2)Introduction: This article talks about image sampling 1. The sampling process is in the previous section The flow chart states that the actual rendering of image drawing occurs in the blitRect function of a certain blitter. Let's first look at a specific blitRect implementation. void SkARGB32_Shader_Blitter::blitRect(int x, int y, int width, int height) { SkASSERT (x = 0 y = 0 x
The above is the detailed content of Recommended courses on image drawing. For more information, please follow other related articles on the PHP Chinese website!




