Summary of example usage of %r and %s
HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, false); where Sender needs to do the following work: postMessage('this is a message', 'http: //www.php.cn'); The members included in the event object event include: data: passed data; origin: origin, origin includes three elements: host, protocol, port; source: source object; OK, let’s Look at an example that shows nesting pages within pages and communicating to subpages
1. What is message communication? Summary of examples of message communication

Introduction: HTML5 supports cross-document messaging (Cross-Document Messaging) . Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, fal...
##2 . Detailed introduction to the functools module

3.
10 recommended articles about php each() function

##4.
Detailed introduction about pull-up loading Introduction: Two types of pull-up loading for WeChat applet pull-down refresh Implementation method: 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of the WeChat mini program. 1. "onPullDownRefresh" and&...
Introduction: Two types of pull-up loading for WeChat applet pull-down refresh Implementation method: 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of the WeChat mini program. 1. "onPullDownRefresh" and&...
5.
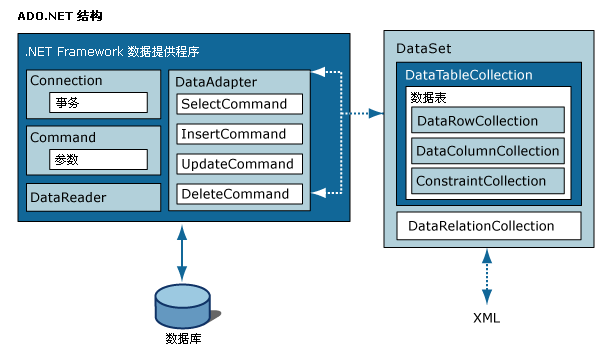
What is ado.net and its simple implementation details Introduction: ado.net is the data provider of .net framework. It mainly consists of five objects: SqlConnection, SqlCommand, SqlDataAdapter, SqlDataReader and DataSet. The structure is as follows
Introduction: ado.net is the data provider of .net framework. It mainly consists of five objects: SqlConnection, SqlCommand, SqlDataAdapter, SqlDataReader and DataSet. The structure is as follows
6.
Detailed explanation of the implementation method of pull-down refresh and pull-up loading in WeChat applet Introduction: Two implementation methods for WeChat mini program pull-down refresh and pull-up loading. 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of WeChat applet.
Introduction: Two implementation methods for WeChat mini program pull-down refresh and pull-up loading. 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of WeChat applet.
7. Detailed comparison of the use of mydumper and mysqldump in mysql

##Introduction : The MySQL database backup tool has its own mysqldump, which is an official backup tool of mysql. However, the third-party backup tool mydumper is used by more people due to its superior features. Next, we will verify the backup efficiency between them through testing.
8. Examples of timers and scheduled tasks in Java

Introduction: This article mainly introduces examples of Timer and TimerTask timers and scheduled tasks in Java. It is of great practical value. Friends in need can refer to it
9. Using SignaiR and Push.js to complete the message push code detailed explanation

10.
Example analysis functools module function

[Related Q&A recommendations]:
python crawler - Recently I am using python distributed crawler, using the scrapy framework , adopt master-slave mode? Ignore the specified modifications when git addWhy can't the instance method of a class directly access the queue global variable in python? How to convert java html to pdf?javascript - react-redux automatic update problem
The above is the detailed content of Summary of example usage of %r and %s. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 html next page function
Apr 06, 2025 am 11:45 AM
html next page function
Apr 06, 2025 am 11:45 AM
<p>The next page function can be created through HTML. The steps include: creating container elements, splitting content, adding navigation links, hiding other pages, and adding scripts. This feature allows users to browse segmented content, displaying only one page at a time, and is suitable for displaying large amounts of data or content. </p>




