10 recommended articles on knowledge summary
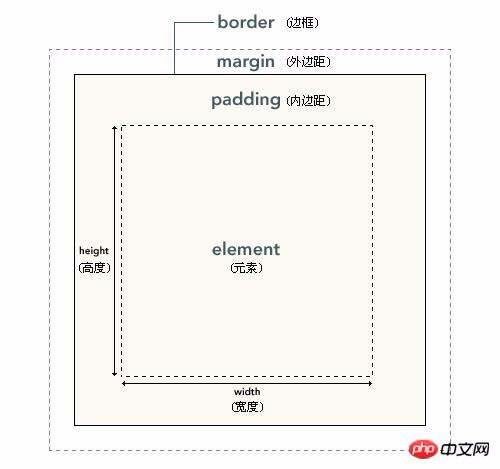
When friends first learned CSS, they must have learned padding, border and margin when they first learned the basics of CSS, that is, inner margin, border, and outer margin. They form the simplest box. Generally, the standard w3c box model is used, which is to add a doctype declaration at the top of the web page. Because of the addition of the doctype declaration, all browsers will use the standard w3c box model to interpret your box, and the web page will be displayed consistently in each browser. The browser compatibility is very friendly. Here we will summarize the relevant knowledge of the box model. Relevant tutorials for learning the box model 1. You can first learn about the relevant css box model content in the "CSS 0 Basic Introductory Tutorial" 2. Learn the box model practical course in the "Comprehensive Layout of Corporate Websites Video Tutorial" Related knowledge of the box model 1. CSS box model introduction CSS definition describes such a box: the distance between its outer margin and the top is 3 pixels, the distance between the outer margin and the left and right parts is 5 pixels, and the distance between the outer margin and the bottom is 6 pixels; its border width For 6
1. div+css box model knowledge summary, easily master div+css layout

Introduction: When friends first learned the basics of CSS, they must have learned padding, border and margin, that is, inner margin, border, and outer margin. They form the simplest box. Generally, the standard w3c box model is used, which is to add a doctype declaration at the top of the web page.

Introduction: This article php Chinese website will summarize the object-oriented knowledge of php, including php Basic and advanced object-oriented tutorials, as well as text tutorials and video tutorials! Welcome to learn!
3. Summary of 12 basic knowledge commonly used in python programming

##Introduction: Summary of 12 basic knowledge commonly used in Python programming: regular expression replacement, directory traversal method, list sorting by column, deduplication, dictionary sorting, dictionary, list, and string conversion, time Object operations, command line parameter parsing (getopt), print formatted output, hexadecimal conversion, Python calling system commands or scripts, Python reading and writing files.
4. WeChat development code example sharing for replying to user messages

5.
Summary of Java reflection mechanism knowledge that needs to be mastered

6.
CSS box model knowledge summary

Introduction: This article explains the box model: Box Model, which consists of four components: element content, padding, border, and margin. These four parts are Contains four components: top/right/bottom/left.
7. Summary of basic knowledge of developing WeChat payment

##Introduction: In the past, WeChat payment was not open to all public accounts, so all documents were not convenient for public publication. From the time I connected to WeChat Pay last year to now, I have found that the functions of WeChat Pay are becoming more and more complete and the functions are becoming richer and richer.
8. htmlBasic knowledge summary

9.
Java knowledge summary details (picture)

10.
Summary of basic knowledge about python3 learning

The above is the detailed content of 10 recommended articles on knowledge summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




