10 recommended articles about WeUI
What is WeUI? WeUI is a basic style library customized for mini programs by the official design team in compliance with WeChat visual design specifications. We put WeUI in the basics here because WeUI is an official product, and after the IDE update on October 28, the IDE cannot recognize and reference css, and it also blocks the acquisition of style files from the network, drawing a clear line with css. 》》》 How to introduce WeUI and download WeUIweui.wxss. Note that it is in the [weui-wxss/dist/style/] directory. Do not download it in the [weui-wxss/src] directory. Copy weui.wxss to the root directory of the mini program in the app. .wxss or page wxss import weui.wxss/**app.wxss**/
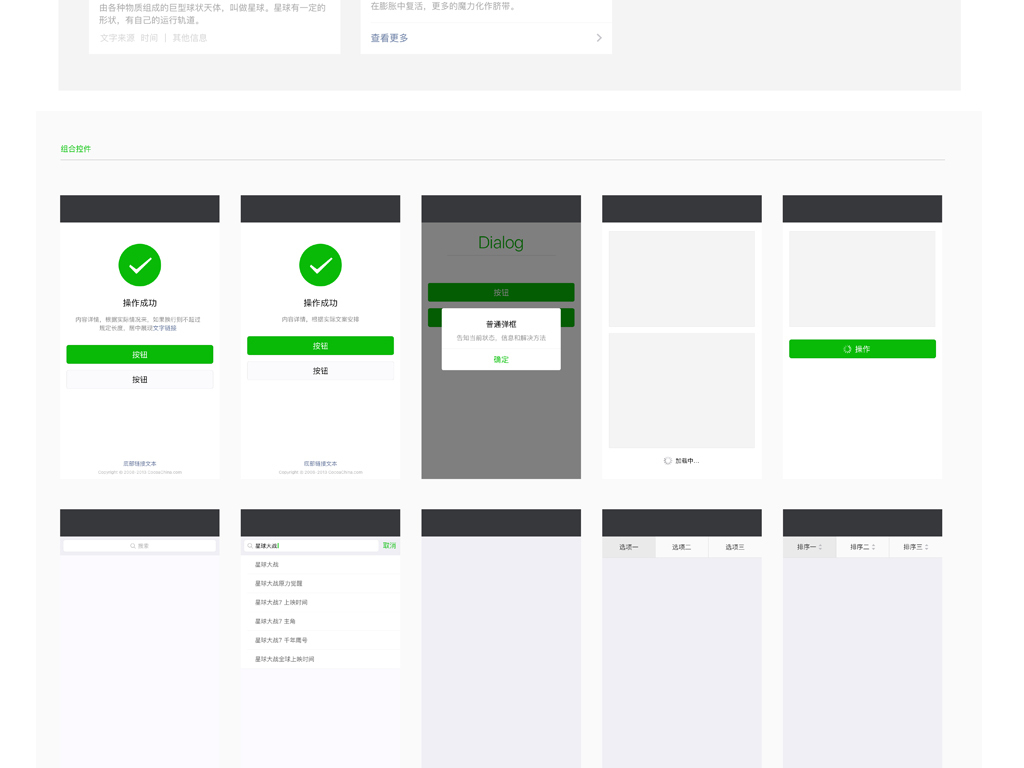
@import 'weui.wxss'; The above successfully introduces weui.wxss. Weui also provides the style introduction of a single component. The process is the same as above. 》》》 How to use the WeUI root component using class="page" 1. Introduction to WeChat Development (7) How to use weui.wxss Introduction: What is WeUI? WeUI is a foundation customized by the official design team for mini programs in compliance with WeChat visual design specifications. Style library. We put WeUI in the basics here because WeUI is an official product, and after the IDE update on October 28, the IDE cannot recognize and reference css, and it also blocks the acquisition of style files from the network, drawing a clear line with css. 2. Basic style library for mini programs--WeUI ##Introduction: TODO: Mini program integrates WeUI WeUI is tailor-made for WeChat Web services. WeUI is a basic style library that is consistent with WeChat's native visual experience. It is designed by WeChat's official design team for WeChat Web development, which can make users' usage perception more unified. Contains various elements such as button, cell, dialog, progress, toast, article, actionsheet, icon, etc. 1. Use WeChat developer tools to add a new project MWL 2. Download WeUI... 3. WeChat public account development weui experience Introduction: WeChat public account development weui experience, avoid making fewer mistakes! 4. What knowledge can be learned through WeChat’s WeUI? Introduction: WeUI is a UI suite developed by WeChat Web service. It currently contains 12 modules (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Icons, Panel, Tab, SearchBar). 5. C#Develop WeChat portal and application--WeChat H5 Summary of experience in page development 6. WEUI application JS common information prompt pop-up layer encapsulation 7. How to handle image uploading through WeChat WEUI, how to handle it with background PHP ? 8. How does weui transfer data when writing a form like this Introduction: WEUI {code...} {code...} {code ...} 9. Angularjs integrates WeChat UI (weui) Introduction: What this article recommends is to use angularjs to implement the entire process of integrating WeChat’s newly launched UI (weui). Friends who have the same needs can refer to the following [Related Q&A Recommendations]: javascript - How to get the text of weui's radio selection? javascript - jquery weui framework, rem and px in the plug-in conflict on Apple's plus phone? css - weui uses pseudo elements to generate borders, the source code is a bit unclear javascript - How to hide the menu (navigation) in Angularjs ui-route The effect javascript - using weui.js, and then this prompt appeared, please answer The above is the detailed content of 10 recommended articles about WeUI. For more information, please follow other related articles on the PHP Chinese website!








Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52


