10 recommended articles about length units
When dealing with mobile pages, we sometimes need to make the banner image into a square with the same width as the screen to obtain the best experience, such as Flipbord’s mobile page: So how should we use pure CSS to make an adaptive banner? What about the size of the square? Solution 1: CSS3 vw unit CSS3 adds a new set of length units vw, vh, vmin, vmax relative to the percentage of the visible area. where vw is the unit relative to the percentage of the viewport width, 1vw = 1% viewport width, vh is the unit relative to the percentage of the viewport height, 1vh = 1% viewport height; vmin is the smaller one relative to the current viewport width and height. Percentage unit, similarly vmax is the percentage unit that is larger than the current viewport width and height. The browser compatibility of this unit is as follows: Using the vw unit, we can easily make adaptive squares:
&a##1. Detailed introduction about mobile pages

2.
Recommended 10 articles about vw units
Introduction: When dealing with mobile pages, we sometimes need to make the banner image into a square with the same width as the screen to obtain the best experience, such as Flipbord’s mobile page: Then How to use pure CSS to create a square that can adapt to its size? Solution 1: CSS3 vw unit CSS3 adds a new set of length units vw, vh, vmin, vmax relative to the percentage of the visible area. where vw is the unit relative to the percentage of the viewport width, 1vw = 1% viewport width...3.
Detailed introduction to the height attribute

4.
Summary of how to use the height attribute height in css

5.
Summary of how to use the width attribute width in css

6.
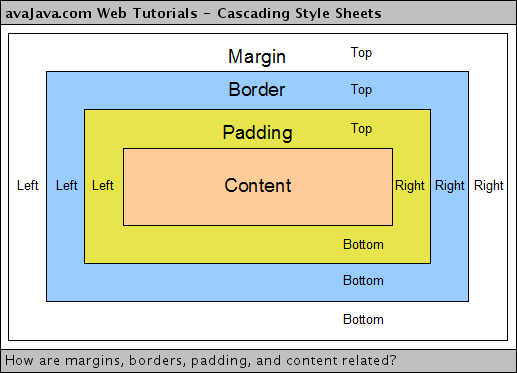
Summary of the three common length units in css (px em rem) #Introduction: The following is a summary of the common html units in web pages, and an introduction to length units in css+div layout. Personally, I think that the disadvantage of using px as the font unit and not being able to use the browser font scaling function under IE is no longer that important. Because the new versions of IE7 and IE8 already support the zoom function of the entire web page, including Firefox, which zooms the entire web page by default instead of scaling CSS fonts. Is there any significance in not simply scaling the font size? 7. css margin margin properties and usage summary ##Introduction: The white space surrounding the border of an element is the margin. Setting margins creates additional "white space" outside the element. The simplest way to set margins is to use the margin property. The margin property accepts any length unit, which can be pixels, inches, millimeters or ems, percentage values or even negative values. This article will talk about the margin property and how to use it in detail. 8. Detailed explanation of the use of CSS margin attributes 9. Details of length units in CSS 10. php uses mb_substr() to solve the problem of Chinese string interception and garbled characters 




The above is the detailed content of 10 recommended articles about length units. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




