10 recommended articles about prefixes
实例设置
元素内弹性盒元素的方向为相反的顺序:p { display:flex; flex-direction:row-reverse; }效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-direction29.021.0 -webkit-11.010.0 -ms-28.018.0 -moz-9.06.1 -webkit-17.0定义和用法flex-direction 属性规定灵活项目的方向。注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。默认值:row继承:否可动画化:否。请参阅 SS3动画属

简介:实例设置 <p> 元素内弹性盒元素的方向为相反的顺序:p{display:flex;flex-direction:row-reverse;}效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex...

简介:实例让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:display:flex;flex-flow:row-reverse wrap; 效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-flow29....

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧elementFormDefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:在XML文档中使用局部元素时,必须使用限定短名作为前缀sean.xsd:<?xml&...
6. Detailed explanation of H5’s custom attribute data-*

## Introduction: HTML5 adds a new feature called custom data attributes, also known as data-* custom attributes. In HTML5, we can use data- as the prefix to set the custom attributes we need to store some data
7. CSS3 rounded corners, box shadow and Detailed explanation of border images

8.
In-depth explanation of the oblique linear gradient in CSS3 lineaer-gradient

9.
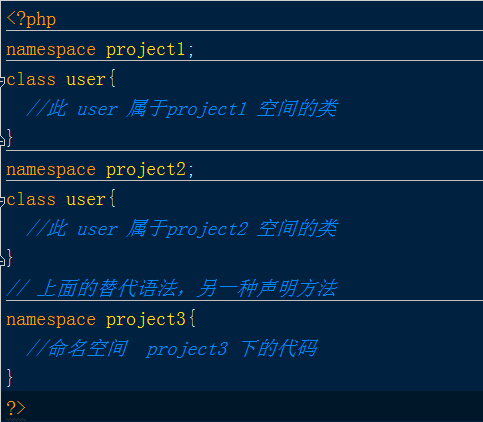
What is Namespaces? Basic application sharing of PHP namespace
 ##Introduction: Function names, class names and constants declared in PHP The name cannot be repeated in the same run, otherwise a fatal error will occur. A common solution is to agree on a prefix.
##Introduction: Function names, class names and constants declared in PHP The name cannot be repeated in the same run, otherwise a fatal error will occur. A common solution is to agree on a prefix.
10.
Parsing mysql database design skills Introduction: Use clear and unified labels and column names, such as Person, StudentID. Use the singular rather than the plural for table names, such as SchoolName, not SchoolNames. Do not use spaces in table names. Do not use unnecessary prefixes or suffixes in table names, such as School instead of TblSchool, or SchoolTable, etc. The password in the database must be encrypted and then decrypted in the application. (In fact, it is hash storage
Introduction: Use clear and unified labels and column names, such as Person, StudentID. Use the singular rather than the plural for table names, such as SchoolName, not SchoolNames. Do not use spaces in table names. Do not use unnecessary prefixes or suffixes in table names, such as School instead of TblSchool, or SchoolTable, etc. The password in the database must be encrypted and then decrypted in the application. (In fact, it is hash storage
[Related Q&A recommendations]:
python - How does Scrapy crawl multiple different pages?
html5 - I want to use CSS to add movement and rotation animation effects, but after adding @keyframes and the like to the written page, the entire page disappears.
javascript - Problems with cross-domain cooperation between browsers and servers
mysql - What’s wrong with writing a sentence like this to replace the table prefix
php - nginx How to configure subdomain rewrite to symfony2 to specify the route
The above is the detailed content of 10 recommended articles about prefixes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




