Summary of CSS floating function definition and usage
In our daily web page development, each page has a lot of div layouts. So when we develop, we know that using css float will produce css float. Then after each float, we must do One thing is to clear floats. We must use the clear style attribute to achieve this. Today I will introduce to you a summary of the use of clear both to clear floats! clear both in CSS clear float 1.css float-float/clear detailed graphic explanation shows that even if the width of p1 is very small, one line on the page can accommodate p1 and p2, and p2 will not be ranked behind p1, because p Elements are on their own line. Note that the above theories refer to p in the standard flow. Xiaocai believes that no matter how complex the layout is, its basic starting point is: "How to display multiple p elements in one line." Obviously the standard stream can no longer meet the demand, so floats must be used. 2. In-depth understanding of the clear element in CSS When the clear attribute of all elements is set to right, due to priority reasons, it is not as expected: there is no floating element on the right side, but a floating element appears on the right side
1. Summary of how to use clear both to clear floats in CSS

##Introduction: In our daily web page development, each page has a lot of div layouts. So when we develop, we know that using css float will produce css float. After each float, we must do One thing is to clear floats. We must use the clear style attribute to achieve this. Today I will introduce to you a summary of the use of clear both to clear floats!
2. What you don’t know about CSS floating knowledge

3.
css floating-float/clear graphic and text explanation

4.
CSS Float and Float Clear (BFC) Simple Tutorial
 ##Introduction: Floating 1. What is floating? Floating occurs when the float attribute of an element is not none. 2. The impact of floating Floating will cause the element to break away from the document flow. The specific manifestation is: the height of the parent element collapses, that is, the floating element will not be included. For example, the above code will cause the parent element to be highly collapsed and surrounded by text. You can notice the text wrapping effect here. The width of the .normal element covers the .float element, but there is no text under the .float element, which means that the text is "squeezed" out. This is because although it will break away from the document flow, No...
##Introduction: Floating 1. What is floating? Floating occurs when the float attribute of an element is not none. 2. The impact of floating Floating will cause the element to break away from the document flow. The specific manifestation is: the height of the parent element collapses, that is, the floating element will not be included. For example, the above code will cause the parent element to be highly collapsed and surrounded by text. You can notice the text wrapping effect here. The width of the .normal element covers the .float element, but there is no text under the .float element, which means that the text is "squeezed" out. This is because although it will break away from the document flow, No...
5.
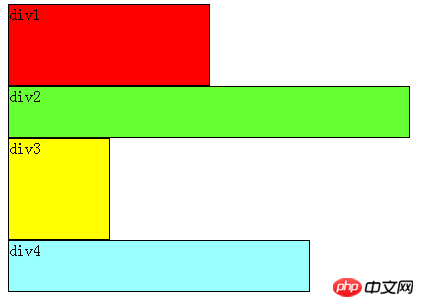
div+css floating solution Introduction: We know a large div container. This container contains two sub-div containers, and then add another div behind the two sub-div containers (this div means clearing the floating div container) , set the css style of the clearly floating div container to clear:both. At this time, the floating inside the large div tag (the left and right sides /*css5*/) will be cleared.
Introduction: We know a large div container. This container contains two sub-div containers, and then add another div behind the two sub-div containers (this div means clearing the floating div container) , set the css style of the clearly floating div container to clear:both. At this time, the floating inside the large div tag (the left and right sides /*css5*/) will be cleared.
6.
Detailed introduction to CSS floating ##Introduction: This article tells a detailed introduction about CSS floating
##Introduction: This article tells a detailed introduction about CSS floating
7. Detailed description of CSS floating and positioning
Introduction: This article introduces detailed instructions on CSS floating and positioning 8. Summary of the content overflow problems caused by CSS floats and methods of clearing floats Introduction: CSS The float effect is very unstable in some cases. When the control is not good, it is generally better to clear the float. Here we will take a look at the content overflow problem caused by CSS float and a summary of methods to clear the float 9. A brief introduction to the method of CSS floating Introduction: Below The editor will bring you a brief discussion on CSS floating. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look. 10. Why does css need to clear float? What is the principle of clearing float ## Introduction: Float, a thing we both love and hate Attributes. Love it, because through floating, we can layout the layout very conveniently; hate it, there are too many problems left after floating that need to be solved, especially IE6-7 and below without special instructions refer to the IE browser of the windows platform [Related Q&A recommendations]: html - css floating problem? ? 



The above is the detailed content of Summary of CSS floating function definition and usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum




