A brief discussion on core design for WEB developers
This article was originally written by Xiaofeng from MaNong.com. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan! HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery introduced before is implemented by playing multiple multi-view pictures, and the HTML5 3D rotation shared today The animation is implemented using pure HTML5 technology, and the animation achieves the effect of HTML5 Logo rotation. Online demonstration Source code download 2. The HTML5 version of Flappy Bird game only has 65 lines of Javascript code. Flappy Bird believes that everyone
#Introduction: This article was originally written by Xiaofeng from MaNong.com. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan! HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3...2.
Recommend 10 jQuery technology articles

3.
8 content recommendations for animation plug-ins
Introduction: Today’s Web pages have become more and more high-end and easy to operate, with a large number of applications of jQuery , making it easier for web developers to control front-end pages, and the introduction of HTML5 also makes the elements of website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...4.
Recommended 6 articles about animation applications
 ##Introduction: This article is to Web The developers share some useful information. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. jQuery box gradient animation menu The display form of this menu is very unique. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and click on the menu item to expand the detailed information of the menu in an animated way. , using CSS3 to produce very cool animation effects. D...
##Introduction: This article is to Web The developers share some useful information. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. jQuery box gradient animation menu The display form of this menu is very unique. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and click on the menu item to expand the detailed information of the menu in an animated way. , using CSS3 to produce very cool animation effects. D...
5.
Recommended 5 articles about design reference  Introduction: Today’s Web pages have become more and more high-end and easy to operate. The large number of applications of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes it easier to control The elements of the website page are vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...
Introduction: Today’s Web pages have become more and more high-end and easy to operate. The large number of applications of jQuery makes it easier for Web developers to control front-end pages. The introduction of HTML5 also makes it easier to control The elements of the website page are vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference. 1. HTML5 Canvas realizes dancing time animation. This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology keeps the clock from running...

Introduction: WeChat Mini Programs are currently a hot topic. There are already many articles related to the development of WeChat Mini Programs on the market. I took some time to play around with WeChat Mini Programs tonight and took a look at the WeChat Mini Programs. The implementation of developer tools is developed using Node.js, and the UI is developed based on the NW.js framework, supporting Windows and Mac cross-platforms. The first experience of WeChat mini program development tools is of course to first download the WeChat mini program development tool, WeChat Web developer tool download address, and then find a small program source code in WeChat Zhihu WeChat mini...
7. Detailed explanation of asynchronous processing examples in WeChat applet (async/await)

Introduction: I have done both Promise and co, but I finally couldn’t help but come up with the ultimate solution for ES7: async/await. async/await is also used in conjunction with Promise. Let’s take a look at the sample code first. This usage is very similar to the co usage we talked about before: To use async/await in a small program, rely on the WeChat web developer tools The Babel conversion tool is not enough anymore, because some additional Babel plug-ins are needed to compile the code that uses async/await...
8. Teach you a way to delete WeChat Methods for invalid projects in web developer tools

##Introduction: I use WeChat web developer tools daily Learning and developing our WeChat applet, in the process, we may create many applet projects. There will always be times when we need to delete projects we don’t need. Normally, we can enter the project we want to delete in Under the "Project" menu, find the "Delete Project" button to unbind the project from the developer tools (the code will not actually be deleted). However, sometimes we delete the code folder first, or move the location of the code folder, and then return to the developer tools, we will find that we cannot enter the project and cannot delete it...
9. Take you to understand the origin of the mini program

10.
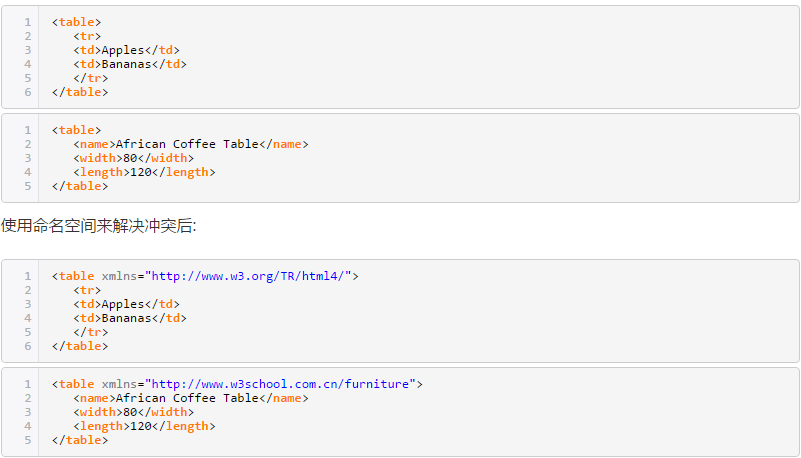
In addition to a detailed basic introduction to XML that Web programmers are concerned about

#javascript - WeChat h5 page uses audio to play external link mp3 format audio and reports an error
html5 - WeChat browser video playback fails
javascript - Using WeChat JS-SDK to hide the communication menu problem on ios
javascript - WeChat web developer tools to debug ios device problems
The above is the detailed content of A brief discussion on core design for WEB developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




