10 recommended articles about end()
How to learn PHP array_fill() Definition and usage The array_fill() function fills an array with a given value. The returned array has number elements and the value is value. The returned array is numerically indexed, starting at the start position and increasing. If number is 0 or less than 0, an error occurs. Syntax array_fill(start,number,value) Parameter Description start required. A numeric value specifying the starting index of the key. number is required. Numeric value specifies the amount of padding, and its value must be greater than 0. value is required. Specifies the value to be inserted. Example output: Array ( [2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
1. Recommended 10 articles about end

##Introduction: How to learn PHP array_fill() Definition and usage The array_fill() function fills an array with a given value. The returned array has number elements and the value is value. The returned array is numerically indexed, starting at the start position and increasing. If number is 0 or less than 0, an error occurs. Syntax array_fill(start,number,value) Parameter Description start is required. ...
2. 10 recommended content for end()

Introduction: How to learn PHP array_fill() Definition and usage The array_fill() function fills an array with a given value. The returned array has number elements and the value is value. The returned array is numerically indexed, starting at the start position and increasing. If number is 0 or less than 0, an error occurs. Syntax array_fill(start,number,value) Parameter Description start is required. ...
3. 10 recommended articles about the php end() function

Introduction: How to learn PHP array_fill() Definition and usage The array_fill() function fills an array with a given value. The returned array has number elements and the value is value. The returned array is numerically indexed, starting at the start position and increasing. If number is 0 or less than 0, an error occurs. Syntax array_fill(start,number,value) Parameter Description start is required. ...
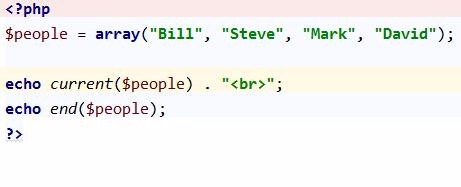
4. Detailed explanation of php end() function and current() function usage examples

Introduction: The end() function in PHP points the internal pointer of the array to the last element and returns the value of the element, while the current() function returns the current element in the array. (Unit is the first element of the array. One of these two functions returns the first element of the array, and the other returns the last element of the array. Let’s take a look at the usage of these two.
5. Differences in python function parameters

##. #6.
Use jQuery to sort the unordered list # #Introduction: This article describes how jQuery implements the sorting function of an unordered list. It is shared with everyone for your reference. The details are as follows: The principle of using jQuery to sort an unordered list is to obtain all the list items in the unordered list, and Convert it into an array form, use JavaScript functions to sort it and then output it again. The jQuery functions used are ready(), get(), text(), each(), append() and Java
# #Introduction: This article describes how jQuery implements the sorting function of an unordered list. It is shared with everyone for your reference. The details are as follows: The principle of using jQuery to sort an unordered list is to obtain all the list items in the unordered list, and Convert it into an array form, use JavaScript functions to sort it and then output it again. The jQuery functions used are ready(), get(), text(), each(), append() and Java
7. Detailed analysis of the use of HTML5 FormData object

##Introduction: XMLHttpRequest Level 2 adds a new interface - FormData. Using the FormData object, we can use some key-value pairs to simulate a series of form controls through JavaScript. We can also use the send() method of XMLHttpRequest to submit the form asynchronously. Compared with ordinary Ajax, the biggest advantage of using FormData is that we can upload binary files asynchronously.
8. Detailed explanation of how to add and delete elements to the select drop-down box using JavaScript

##9.
Java Example - Connection String Introduction: The following example demonstrates concatenating strings through the "+" operator and the StringBuffer.append() method, and compares their performance:
Introduction: The following example demonstrates concatenating strings through the "+" operator and the StringBuffer.append() method, and compares their performance:
10.
jq Commonly Used Functions ##Introduction: jq functions that have been used more recently Remember that the .addClass function adds the specified css style to each element matched by the current object. .removeClass() conversely removes and adds the style.html() to obtain the HTML content of the first matching element in the collection and set the html of each matching element. content. You cannot use val() to assign values to non-form elements. If you need to assign values, use text/html() to assign values. append() inserts parameters at the end of each matching element...
##Introduction: jq functions that have been used more recently Remember that the .addClass function adds the specified css style to each element matched by the current object. .removeClass() conversely removes and adds the style.html() to obtain the HTML content of the first matching element in the collection and set the html of each matching element. content. You cannot use val() to assign values to non-form elements. If you need to assign values, use text/html() to assign values. append() inserts parameters at the end of each matching element...
[Related Q&A recommendations]:
When using node.js to create a websocket, the client cannot display data without calling res.end()
javascript - Several front-end interview questions today
javascript - How to append html
in native jsThe above is the detailed content of 10 recommended articles about end(). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c






