10 recommended articles about width and height
In the p layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? You can hide the overflow part of the text or replace it with ellipses. How to achieve this? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems. 1. Use line breaks to solve the overflow problem 1. How to use word-wrap to solve the text overflow problem word-break:break-all and word-wrap:break-word are often used to solve the line break problem of long strings. word-break:break-all is the same in IE6/7/chrome/safari, which behaves as tail truncation, while ff3.0/opera behaves as invalid. Words that are too long are displayed in new lines and then overflow the boundary. word-wrap:break-word; is the same in IE6/7/chrome/safari. It behaves like long words are broken into new lines and then cropped when they cannot be displayed anymore. And ff3.0/opera also appears to be invalid. 2.
1. Detailed introduction about overflow hiding
Introduction: In the p layout, some text content is too much It will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? You can hide the overflow part of the text or replace it with ellipses. How to achieve this? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems. 1. Use line breaks to solve the overflow problem 1. How to use word-wrap to solve the text overflow problem word-break:break-all and word-w...
2. Overflow Hiding: The most comprehensive solution to the content overflow problem using css

Introduction: In the div layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems.
3. Detailed explanation of rounded corners and shadows, border images and box subtraction in CSS3

Introduction: One value sets the horizontal and vertical radii of the four corners of the box. Each corner can be set independently. The order of values is upper left, upper right, lower right, lower left, clockwise. The setting can be abbreviated, and the logic is the same as padding and margin. The units support pixels and percentages (referring to width and height)
4. Use of Canvas in html5 - line drawing Noodles

Introduction: We know that canvas is a canvas. Today we will draw lines and faces on the canvas. . 1. Canvas in Html canvas is an element in HTML5. When the width and height are not set, the canvas will initialize the width to 300 pixels and the height to 150 pixels. The element can be sized using CSS; if the image stretches to fit its frame dimensions when drawn, the CSS dimensions will be inconsistent with the proportions of the initial canvas and distortion will occur. 2. The rendering context canvas is initially blank. In order to display, first the script needs to find...
5. How to analyze iframe adaptation in web responsive layout

Introduction: Problem In responsive layout, we should treat iframe elements carefully. The width and height attributes of iframe elements set their width and height, but when When the width or height of the containing block is less than the width or height of the iframe, the iframe element will overflow: such an overflowing iframe will destroy the layout of the page. There is a way we can make the iframe element responsive as well, wait and see. Solution
6. HTML5 canvas detailed explanation (5)

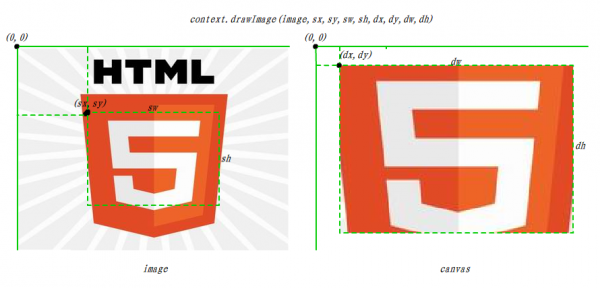
Introduction: drawImage provides a total of three methods: positioning the image on the canvas. context.drawImage(img,x,y); Position the image on the canvas and specify the width and height of the image. context.drawImage(img,x,y,width,height);Crop the image and position the cropped part on the canvas. context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height

##Introduction: divs are often damaged due to the setting of inner margins The width and height of the entire layer exceed the predetermined range, and the box-sizing property of CSS3 can easily solve this phenomenon. Let's explain in detail how to use the box-sizing property of CSS3 to solve the problem of div width and height being stretched by the inner margin.
8. Detailed introduction to the image and text code of HTML5 Canvas processing avatar upload

Introduction: Recently, the community system needs to support the mobile terminal, which involves the uploading of user avatars. The avatars come in three sizes: large, medium and small. On the PC side, the community uses Flash to handle avatar editing and generation, but this Flash The interface of the control is not friendly and the mobile terminal does not support Flash well. Considering these problems, we finally choose Canvas to complete the image size scaling and image data acquisition. The avatars are generally square in equilateral processing. First, we need to obtain the image width and The minimum value of the height, use the minimum value as the side length to center-crop the image, and finally get a square image: var ImageEditor = func..
9. Define the minimum span A highly ineffective solution

Introduction: Some friends express that it is not good to use the span tag, especially When you need to define the width and height for it, there are two good solutions below. You may wish to refer to
10. [Translation][php extension development and embedded ]Chapter 17-php source code configuration and link

[Related Q&A recommendations]:
css3 - css positions div to a fixed position on the imageJavascript, upload pictures to Qiniu. Is it possible to get the width and height of the image before uploading it to the server. php Read the width and height of each page of the pdf uploaded file. Do you have any good implementation ideas? How to solve the problem that directly setting the width and height of hyperlink does not work? android - Android switch component does not display
The above is the detailed content of 10 recommended articles about width and height. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




