10 recommended articles about click events
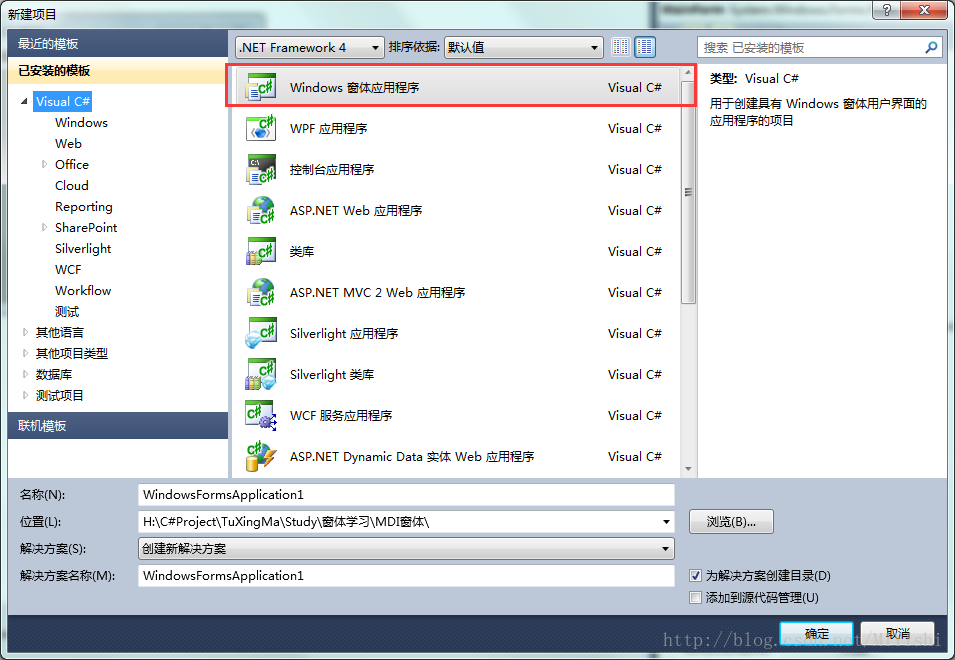
Open VS and create a WindowsForm program: Modify the form properties: Find the IsMdiContainer property and change it to True: Next, we create a button in the Form1 window to open a window and see if it is displayed in the Form1 window. : Double-click the From1 form to create a button in the Form1_Load method, and register a click event for the button: (Create using code here) As shown in the figure: Run the test: Perfect Note: The MDI window arrangement style uses the following code LayoutMdi(MdiLayout.Cascade) 1. C# Introduction to creating MDI forms (graphics and text): Open VS and create a WindowsForm program: Modify the form properties: Find the IsMdiContainer property and change it to True: Next, we create a button in the Form1 window to open a window , see if it is displayed in the Form1 window: Double-click the From1 form to create a button in the Form1_Load method, and register a click event for the button: (Use
1 here. About 10 recommended courses for running tests

##Introduction: Open VS to create a WindowsForm program: Modify form properties : Find the IsMdiContainer property and change it to True: Next, we create a button in the Form1 window to open a window and see if it is displayed in the Form1 window: Double-click the From1 form to create a button in the Form1_Load method. And register a click event for the button: (created using code here) as shown in the figure: Run test: perfect Note: MDI window arrangement style uses the following code La...
2. Recommended 10 articles about the php next() function

3.
Summary page detailed example introduction

4.
Detailed explanation about business card boxes and business card holders

5.
Detailed example of easyUI drop-down list click event
Introduction: This article mainly introduces the use of easyUI drop-down list click events in detail. It has certain reference value. Interested friends can refer to it 6. WeChat Development Menu Event Push ##Introduction: User clicks to customize After clicking the menu, WeChat will push the click event to the developer. Please note that clicking the menu will pop up a submenu and will not be reported. Please note that all events from the 3rd to the 8th only support WeChat iPhone 5.4.1 or above, and Android 5.4 or above WeChat users. WeChat users with older versions will not respond after clicking, and developers cannot receive them normally. Event push. 7. Share the problems and solutions about adding click events in a tag 8. Detailed explanation of a tag click event in javascript 9. Detailed explanation of how to handle button click events in Java 10. C# Create MDI form (graphics and text) android - How to call the input method confirmation key of Apple and Androidjavascript - Why does jquery trigger two click events when setting on to bind a click event? Need to set off, then set onjavascript - About dynamically changing the href of the tagios - Push jump of viewController , javascript - Off and mask click! 





The above is the detailed content of 10 recommended articles about click events. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 How to use char array in C language
Apr 03, 2025 pm 03:24 PM
How to use char array in C language
Apr 03, 2025 pm 03:24 PM
The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp().
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.




