
This article mainly introduces Asp.net MVC's use of knockoutjs to log in and record the user's internal and external network IP and city (recommended). Friends who need it can refer to the first article in the preface. Now I want to start Let’s start with the login, but I feel that there are still many things that should be written first, such as 1. Route configuration of MVC and Web API, how the Route configuration of Web API supports namespaces 2. How to configure Filters (implementing security verification, error handling, etc. etc.) 3. Custom Filters, HttpRouteConstraint, ModelBinder and HttpParameterBinding, etc. I have encountered these problems during the development process, but I feel that every point has to be said too much. If necessary, come back to it later. The requirements are still the same. We first need to understand what we need to achieve by logging in: 1. Login page (user name, password, remember me, login button, reset button) 2. Message display (for example, when an error occurs, a certain error is displayed, login When the login is successful, the login process is displayed, and when the login is successful, the jump is displayed, etc.) 3. Login processing (verification, login, positive

## Introduction: This article mainly introduces the implementation of Asp.net MVC using knockoutjs Log in and record the user's internal and external network IP and city (recommended). Friends who need it can refer to
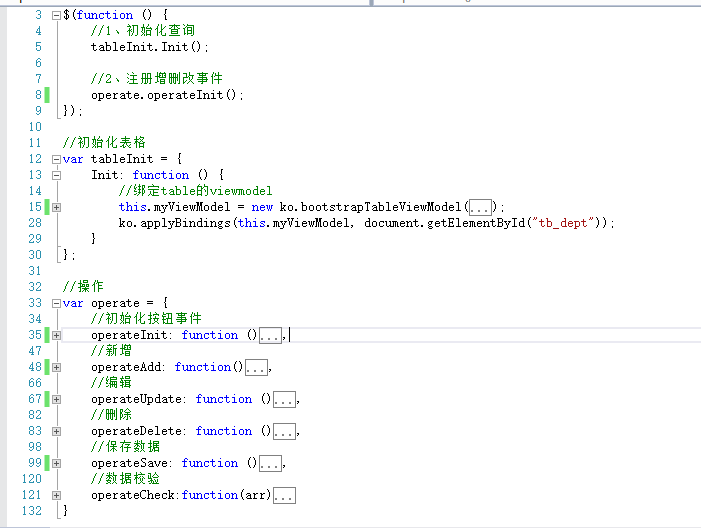
2. BootstrapTable is combined with KnockoutJS to implement the add, delete, modify and check function [2] 】_javascript skills

3.
ko knockoutjs dynamic attribute binding skills application_javascript skills

##4.
Knockoutjs environment building tutorial_javascript skillsIntroduction: Knockoutjs will be used in the project recently, so today I will first study the environment construction of Knockoutjs and conduct a simple test. Friends who need it can learn about it
5.
Knockoutjs Quick Start (Classic)_Basic Knowledge ## Introduction: Knockoutjs is a JavaScript implementation MVVM framework. It mainly has the following functions: 1. Declarative bindings2. Observables and dependency tracking3. Templating, friends who need to know more can refer to
## Introduction: Knockoutjs is a JavaScript implementation MVVM framework. It mainly has the following functions: 1. Declarative bindings2. Observables and dependency tracking3. Templating, friends who need to know more can refer to
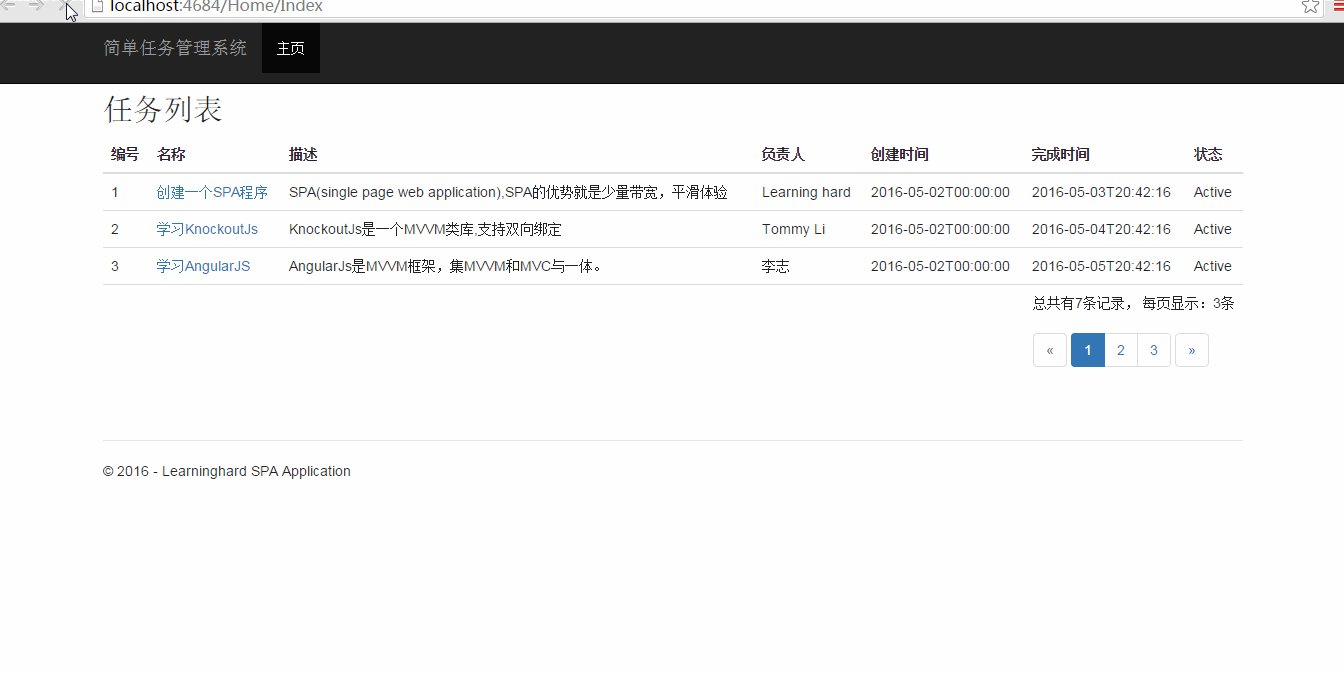
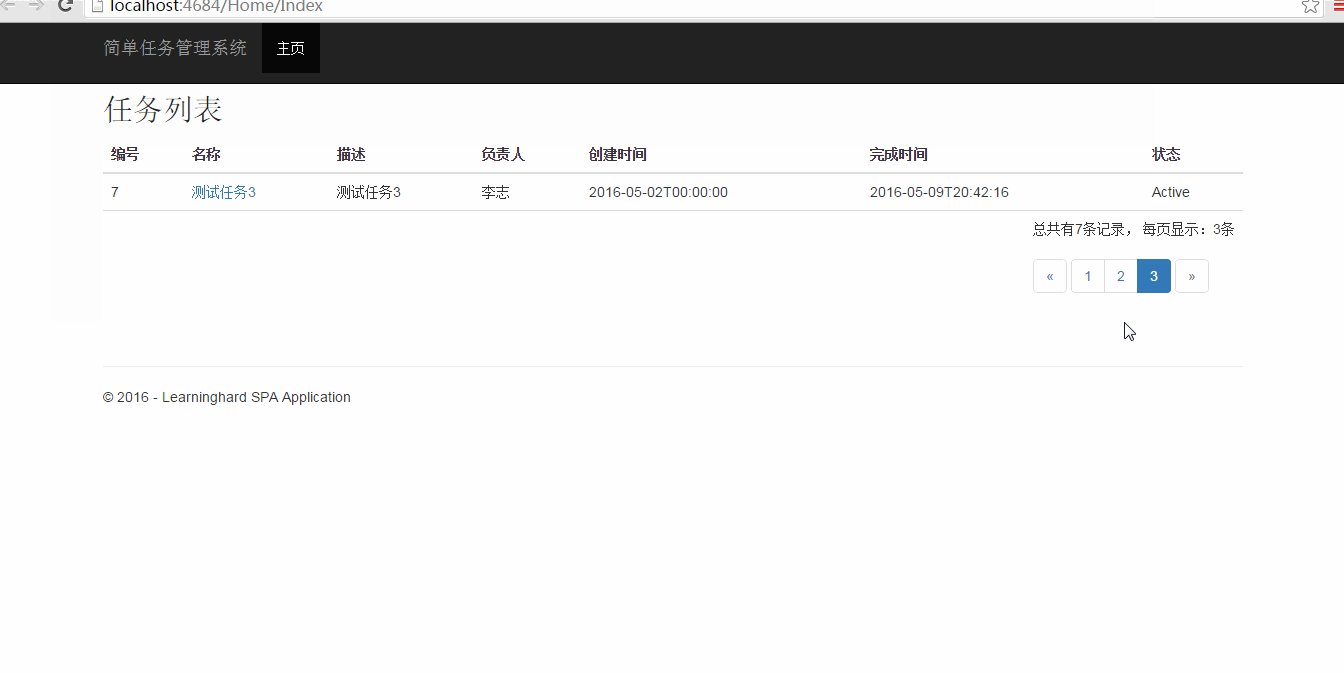
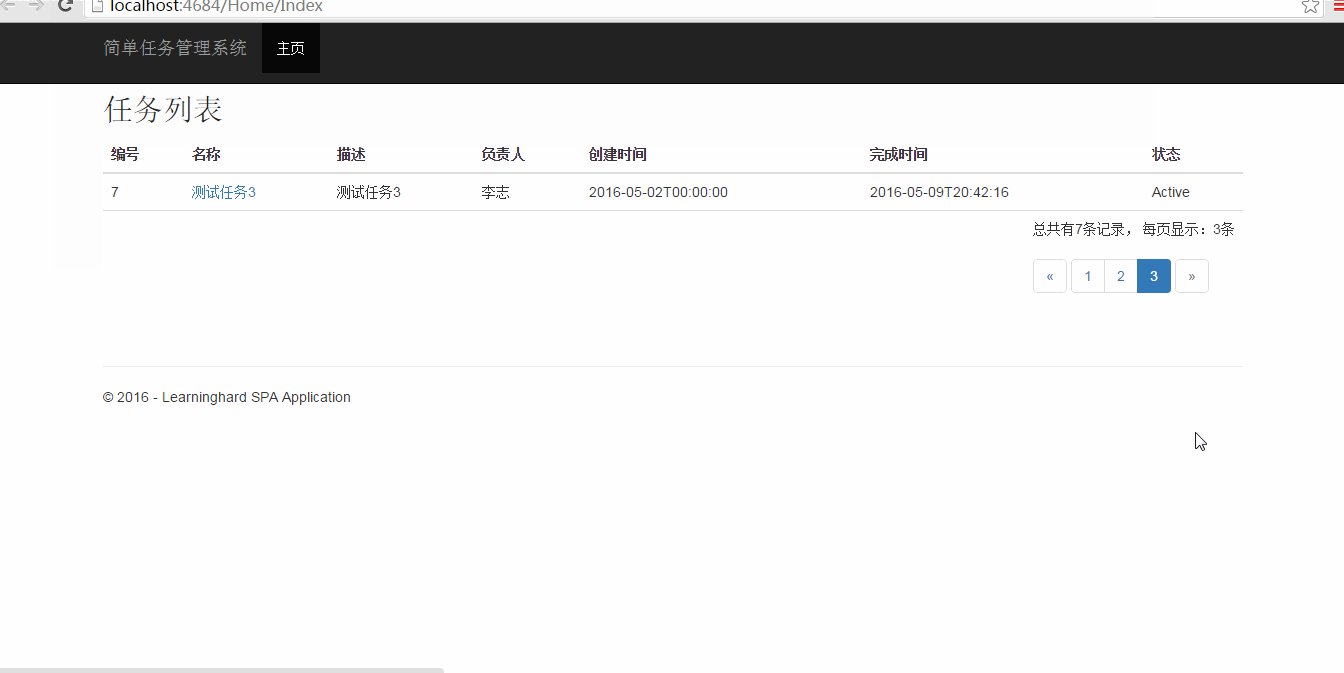
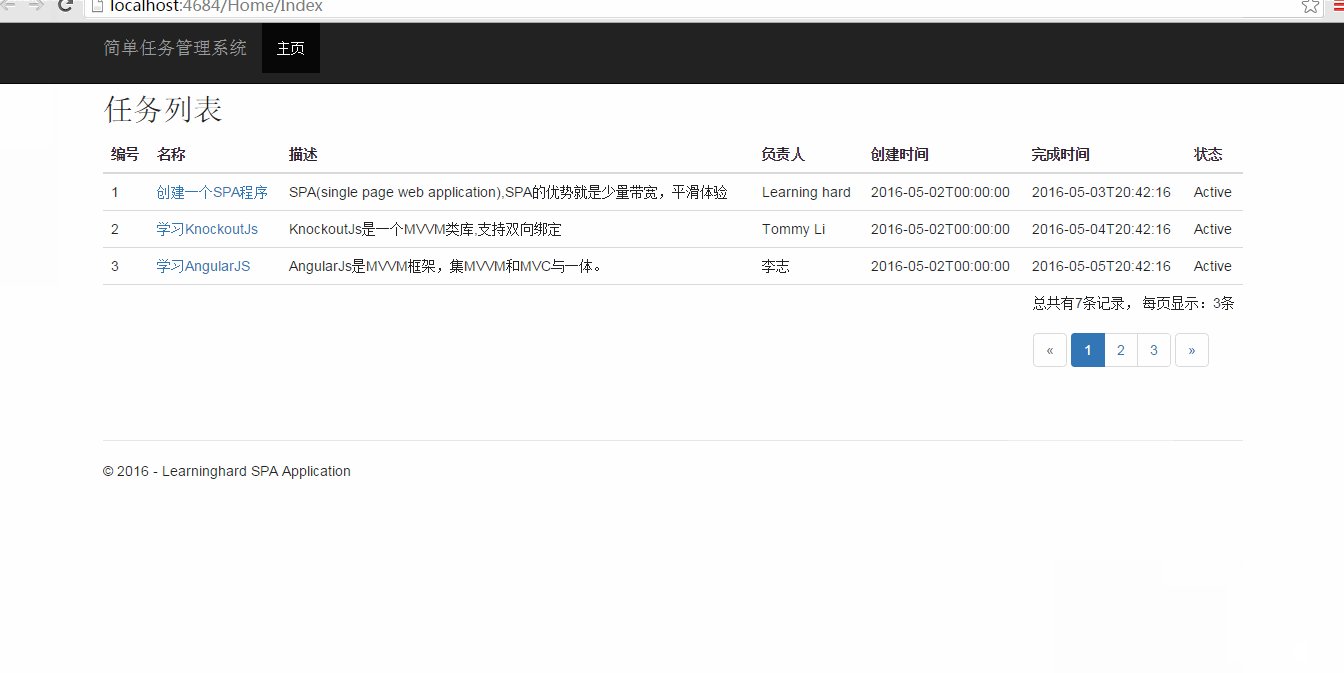
6. Bootstrap combined with KnockoutJs Detailed explanation of examples of paging effect_javascript skills
## Introduction: KnockoutJS is an MVVM framework implemented in JavaScript. Next, this article will introduce you to the combination of Bootstrap and KnockoutJs to achieve the paging effect. Friends who are interested in bootstrap knockoutjs related knowledge should learn together 
7. Combining BootstrapTable with KnockoutJS Implementing the add, delete, modify, and query function [1]_javascript skills
[Related Q&A recommendations]:
javascript - Knockoutjs uses two interfaces to obtain title and content data to implement nesting
javascript - How do you understand call and apply here
javascript - Why does adding two-way binding to an array not take effect
javascript - How does KnockoutJs implement component recursion and tree-shaped list?
javascript - Is there an easy way to make knockoutjs components?
The above is the detailed content of 7 course recommendations about knockoutjs. For more information, please follow other related articles on the PHP Chinese website!
 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




