Summary of introductory tutorials on drawing with zero basics
Since using CSS to design the logo for SIGT about two years ago, I have always had an idea in my mind. I think that using the Verdana font and the absolute positioning technology in CSS can draw more complex patterns. In other words, directly use HTML code generates embedded vector graphics. I chose to draw the image of Homer from the cartoon show "The Simpsons" as a representative because his image is very popular and everyone knows it: 1.
Pure CSS+DIV to draw the Homer image animation demonstration in "The Simpsons"_html/css_WEB-ITnoseIntroduction: Pure CSS+DIV to draw Animation demonstration of Homer's image in "The Simpsons"
2.
Creating a polygonal divIntroduction: Making a polygonal div I encountered a problem when I was making a web page: I wanted to create a polygonal div. The front div protruded with a triangle, and the back div was recessed with a triangle. The protruding and recessed parts of the two divs were exactly embedded and overlapped. Please tell me. Dear heroes, how to achieve it? ------Solution-------------------- Use picture deception to achieve it, use PHP to draw it yourself and it is not beautiful, use canvas. Drawing is not compatible, but pictures are better. Where have you seen examples of complex graphics drawn
3.
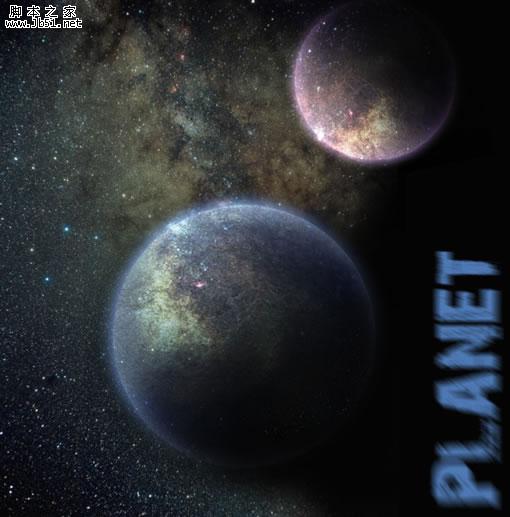
Photoshop Beautiful Universe Stars Introduction: Source: Blue Ideal Author: Menocolour The star effect of the tutorial does not require mouse drawing, but uses a series of textures Material to complete. First draw a rough shape of the star, simply add some color and brightness, then apply the texture material, and then use the mask to adjust the range. The final effect is relatively simple. 1. Create a new one. A document of appropriate size, back
Introduction: Source: Blue Ideal Author: Menocolour The star effect of the tutorial does not require mouse drawing, but uses a series of textures Material to complete. First draw a rough shape of the star, simply add some color and brightness, then apply the texture material, and then use the mask to adjust the range. The final effect is relatively simple. 1. Create a new one. A document of appropriate size, back
4.
A beautiful cloudy weather icon tutorial made in Photoshop ##Introduction: Although the picture looks simple, the production process is not simple. It requires comprehensive picture production skills. For example, the sunshine and clouds in the icon need to be drawn by yourself. You need to be patient when making
##Introduction: Although the picture looks simple, the production process is not simple. It requires comprehensive picture production skills. For example, the sunshine and clouds in the icon need to be drawn by yourself. You need to be patient when making
##5. Photoshop mouse draws a very cute 3D Christmas snowman effect
Introduction: Before making the actual object, you need to find relevant materials for reference to understand the structure and local light composition. This step is very important and will affect the quality and realism of the work. With sufficient preparation, the subsequent characterization will be much easier. 
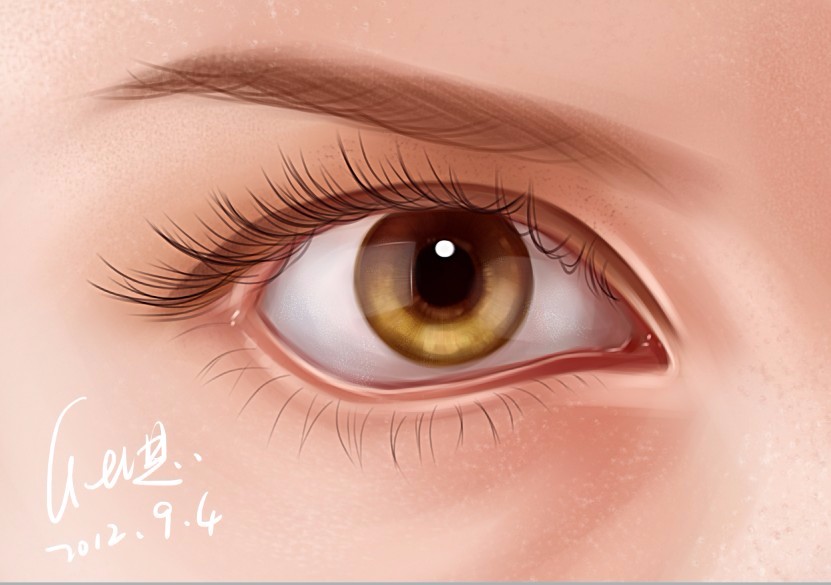
6. PhotoShop tutorial to draw a realistic eye of a mouse
##Introduction: As the saying goes, the eyes are a window to the human soul. The structure of the eyes is beautiful. The eyes can convey rich emotions and are the most critical part of expression in figure painting. If you want to draw eyes well, you must first understand the structure of eyes, so that you can draw expressive eyes. 
PHOTOSHOP mouse drawing realistic tomato tutorial

Introduction: PHOTOSHOP tutorial on using pens and layer styles to draw realistic tomatoes.
##8 . photoshop draws a cute cartoon little boy holding a sword

##9.
PS mouse draws a beautiful and realistic red wine bottle ##Introduction: This tutorial teaches PS learners Use PS mouse to draw beautiful red wine bottles. Friends who like it can learn together
##Introduction: This tutorial teaches PS learners Use PS mouse to draw beautiful red wine bottles. Friends who like it can learn together
[Related Q&A recommendations]:
javascript - Please ask How does createjs draw paths?
javascript - The canvas inserted in the DOM cannot write the image
javascript - echarts histogram data is not displayed, the reason cannot be found.
c++ - Acceleration of redrawing of drawing program elements
The above is the detailed content of Summary of introductory tutorials on drawing with zero basics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




