Recommended 10 cross-document special effects (collection)
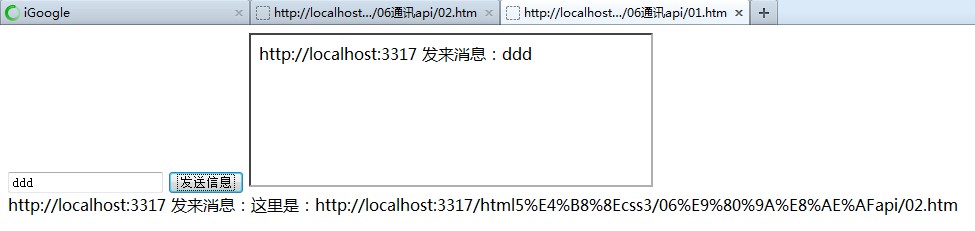
HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, false); where Sender needs to do the following work: postMessage('this is a message', 'http: //www.php.cn'); The members included in the event object event include: data: passed data; origin: origin, origin includes three elements: host, protocol, port; source: source object; OK, let’s Take a look at an example that shows nesting pages within pages and sub-pages
1. Instance usage summary of %r and %s

Introduction: HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, fal...
##2 . What is message communication? Summary of examples of message communication

3.
Detailed explanation of message communication code in HTML5
 #Introduction: HTML5 supports cross-document message communication (Cross-Document Messaging). Since message communication is used, events must be generated. Based on the generation and consumption of events, we can find the sender and receiver, that is,
#Introduction: HTML5 supports cross-document message communication (Cross-Document Messaging). Since message communication is used, events must be generated. Based on the generation and consumption of events, we can find the sender and receiver, that is,
#. ##4. Detailed explanation of cross-document message transmission of new features of HTML5
##Introduction: The so-called " "Same domain restriction" means that for security reasons, the browser only allows scripts to communicate with addresses of the same protocol, same domain name, and same port. 
5. Detailed introduction Cross-document messaging in HTML5
##Introduction: cross-document messaging (cross-document messaging), Sometimes referred to as XDM, it refers to the passing of messages between pages from different domains. For example, a page in the www.w3cmm.com domain communicates with a page in the p2p.w3cmm.com domain that is located in an inline frame. Before the emergence of the XDM mechanism, it took a lot of effort to implement this kind of communication more securely. XDM standardized this mechanism so that we can achieve cross-document communication securely and simply. 6. HTML5 actual combat and analysis of cross-document messaging (iframe messaging)
Introduction: Transferring messages between pages from different domain names is generally referred to as cross-document messaging, or XDM for short. For example, a page in the www.leemagnum.com domain communicates with a page in the http://blog.csdn.NET/lee_magnum domain located in an inline frame. Before the advent of the XDM mechanism, it would have taken a long time to implement this kind of communication without any stress. XDM standardizes this mechanism, allowing us to achieve cross-document communication securely and simply.
7. HTML5 actual combat and analysis of cross-document messaging (iframe messaging)_html/css_WEB-ITnose
Introduction: HTML5 actual combat and analysis of cross-document messaging (iframe information transfer)
8. HTML5 Programming Journey-Preliminary Study on Communication Technology
Introduction: This article mainly discusses two modules used to build real-time cross-source communication: Cross Document Messaging and XMLHttpRequestLevel2. Through these two modules, we can build web applications for secure communication between different domains.
9. html5 cross-document message transmission example discussion_html5 tutorial skills
Introduction: Want to implement cross-document messaging The transmission must first monitor the message event of the window object, and then use the postMessage() method of the window object to send messages to other windows. Next, I will give you a detailed introduction. Interested friends can refer to it

Introduction: HTML5 adds two new communication-related APIs, cross-document message transmission and WEB Sockets API. The cross-document message transmission function can be used in different web documents and different ports (cross-domain situations) below) for message delivery. Using web sockets api allows the client and server to transfer data through the socket port, so that data push technology can be used
[Related Q&A recommendations]:
javascript - How to pass messages between windows (or tabs) in a browser gracefully?
javascript - Parent page listens to event issues in iframe
The above is the detailed content of Recommended 10 cross-document special effects (collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.




