Summary of table control usage
The most useful table control on HTML now is datatable, but the editing, buttons and other parts are charged, and only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use. This project has been used in the "Void Server Development Kit". Currently, it mainly supports Microsoft Edge browser and Chrome browser, and others have not been tested. tbl.js is completely free and can be modified at will. Forks are welcome. tbl.js supports list style, add, delete, modify, search, full table search, grouping, paging functions, full table editing, full row editing, single selection, multiple selection, and style customization. It can be embedded into various containers, such as jquery's dialog and tabs. Version: 0.1beta If you report a bug, I will fix it as soon as possible. There is no break in the New Year. If you do not need to modify the style, you do not need to load tbl.css, and tbl.js will dynamically load the style sheet. Let's create a two-row table, built from existing DOM nodes. 1 html:
1. tbl.js div implemented table control, completely free, Does not rely on jquery

Introduction: The most useful table control in HTML is datatable, but editing , buttons and other parts are charged, only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use.
2. Support Angular 2 table control

##Introduction: Front-end framework has been a particularly hot topic in recent years, especially Angular 2 which has many fans. After Angular 2 was officially released in September 2016, a large number of fans began to invest in Angular 2. Of course this includes me. If you want to learn about Angular 2, we recommend the official website: English version, Chinese version. Get started quickly with Angular 2.
3. How to implement an excel-like table control in the web

Introduction: How to implement an excel-like table control in the web
4. javascript table control: Chgrid, simplified_javascript skills
Introduction: javascript table control: Chgrid, simplified type
5. ExtJS configuration and table control use _extjs

Introduction: ExtJS is a set of AJAX controls. I think it is the best and most beautiful JS control I have ever seen. Library, so it is very valuable to learn and use. If you have not been exposed to ExtJS or are not interested in it at all, then there is no need to read on.
6. JQuery FlexiGrid The perfect solution for asp.net dotNetFlexGrid-.Net native asynchronous table control_jquery

7.
jquery miniui tutorial table control merge cell application_jquery

Introduction: Have you ever encountered the JS table with the header on the left? Ah, I really didn’t find it, so I started to make enough food and clothing by myself, and I specially presented the implementation code to share with everyone. Friends with similar needs can refer to it 9. Based on MVC4+EasyUI The use of interface controls in the journey of forming a Web development framework_javascript skills [Related Q&A recommendations]: javascript - bootstrap third-party table control recommendation and discussionjavascript - How to remove the scroll bar that appears on the right side of easyUI? javascript - Is there a table control with draggable column width under angularjs, similar to easyui's DataGrid controljavascript - web table control  # #The final rendering effect is as shown above,
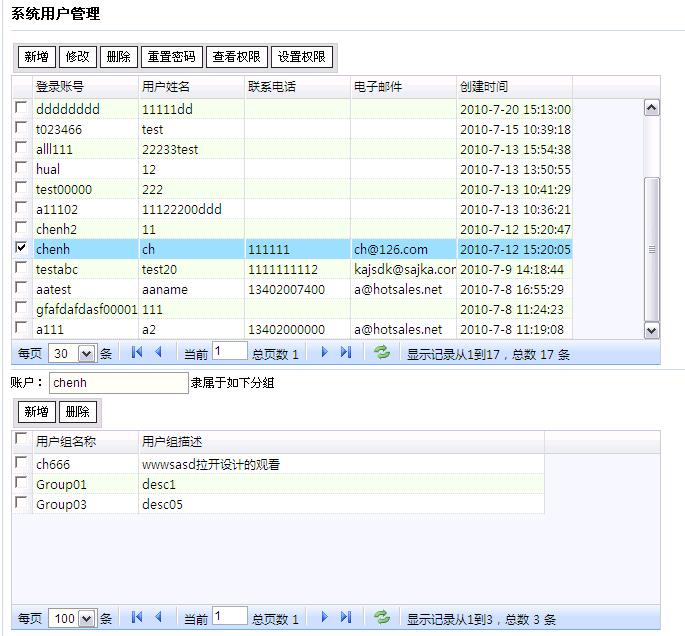
# #The final rendering effect is as shown above,
1. The left side is the table data display of the header,
2. Supports multiple rows and multiple headers
3. The function of fixing the header
4. Can Support title
5, get data in the table
6, support IE/CHROME 
The above is the detailed content of Summary of table control usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.




