Share an example tutorial on using r.js to package and modularize
This article mainly introduces you to the relevant information about using r.js to package modular javascript files. The introduction in the article is very detailed and has certain reference and learning value for everyone. Friends who need it can follow the editor below. Let's see.
Preface
r.js (local download) is the optimization (Optimizer) tool of requireJS, which can compress and merge front-end files. Based on the asynchronous on-demand loading of requireJS, it further provides front-end optimization to reduce front-end file size and file requests to the server. This article will introduce the relevant content of r.js in detail. Friends who are interested can take a look below.
Simple packaging
[Project structure]
With a simple example To illustrate the use of r.js. The project name is 'demo'. It contains two files, s1.js and s2.js, in the js directory. It is modularized using requirejs. The content is as follows
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})Use main .js to call the two files s1.js and s2.js
require(['s1','s2'], function(a,b){
console.log(a+b);
});index.html content is as follows
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
Run the index.html file, and the dependent resources are as shown below

[Packaging]
Next, use r.js is used to package javascript files, and r.js needs to be configured using the build.js file. The configuration is as follows
({
baseUrl: "./",
name:'main',
out:'out.js'
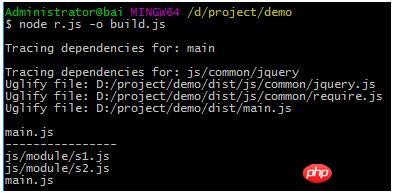
})Next runnode r .js -o build.jsCommand

In the project root directory, generate an out.js file with the following content
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});Modify the entry file of index.html to 'out.js', the file can still run normally
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
jQuery packaging
#Generally, we do not use native javascript for development, but more use libraries for efficient development. Take jQuery as an example to transform the above code
s1 module and s2 module are respectively based on jQuery to obtain the width and height of the page p element. The content is as follows
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})The project structure is as follows, js The folder includes two subfolders, common and module. The common folder contains the common require.js and jquery.js, and the module folder contains the modules s1.js and s2.js.
In the root directory of the page, there are index.html, entry file main.js, r.js and build.js

【 Contains jQuery】
If the packaged main.js wants to include jQuery.js, the code is as follows
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n(e, t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【Excluding jQuery】
If other pages also need to use jQuery, they will also package jQuery when they are packaged. In this way, it is equivalent to packaging jQuery once for each page, and the performance is very poor. A better approach is not to package jQuery, so that when other pages reference jQuery, you can use the cache.
The content of build.js is as follows
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})Next runnode r.js -o build.js After the command

is run, a 'dist' folder is generated. The files contained in this folder are processed files and are suitable for online use

The above is the detailed content of Share an example tutorial on using r.js to package and modularize. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
As the Python programming language becomes increasingly popular, more and more developers are starting to write code in Python. But in actual use, we often need to package these codes and distribute them to others for use. This article will introduce how to use Python regular expressions for code packaging and distribution. 1. Python code packaging In Python, we can use tools such as setuptools and distutils to package our code. These tools can convert Python files, modules
 How to use pkg to package Node.js project into an executable file?
Jul 26, 2022 pm 07:33 PM
How to use pkg to package Node.js project into an executable file?
Jul 26, 2022 pm 07:33 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node.js project into an executable file. I hope it will be helpful to you!
 Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency? With the continuous development of the software development industry, developers' pursuit of work efficiency and code quality have become important goals in their work. In this process, the choice of code editor becomes a key decision. Among many editors, Visual Studio Code (VSCode for short) is loved by the majority of developers for its powerful functions and flexible scalability. This article will introduce some functions of VSCode in detail and discuss
 What does linux packaging mean?
Feb 23, 2023 pm 06:30 PM
What does linux packaging mean?
Feb 23, 2023 pm 06:30 PM
In Linux, packaging refers to a collection of files or directories, and this collection is stored in a file; simply put, packaging refers to turning a large number of files or directories into a total file. The packed file is not compressed, so the space it takes up is the sum of all files and directories in it.
 Declaration of Independence for Python Applications: PyInstaller's Road to Freedom
Feb 20, 2024 am 09:27 AM
Declaration of Independence for Python Applications: PyInstaller's Road to Freedom
Feb 20, 2024 am 09:27 AM
PyInstaller: Independence of Python applications PyInstaller is an open source python packaging tool that packages Python applications and their dependencies into an independent executable file. This process eliminates dependence on the Python interpreter while allowing applications to run on a variety of platforms, including Windows, MacOS, and Linux. Packaging Process The packaging process of PyInstaller is relatively simple and involves the following steps: pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile option creates a single
 Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller is an open source library that allows developers to compile Python code into platform-independent self-contained executables (.exe or .app). It does this by packaging Python code, dependencies, and supporting files together to create standalone applications that can run without installing a Python interpreter. The advantage of PyInstaller is that it removes dependency on the Python environment, allowing applications to be easily distributed and deployed to end users. It also provides a builder mode that allows users to customize the application's settings, icons, resource files, and environment variables. Install PyInstal using PyInstaller to package Python code
 The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
PyInstaller is a revolutionary tool that empowers Python applications beyond their original scripting form. By compiling Python code into standalone executable files, PyInstaller unlocks a new realm of code distribution, deployment, and maintenance. From a single script to a powerful application In the past, Python scripts only existed in a specific Python environment. Distributing such a script requires users to install Python and the necessary libraries, which is a time-consuming and cumbersome process. PyInstaller introduces the concept of packaging, combining Python code with all required dependencies into a single executable file. The Art of Code Packaging PyInstaller’s Work






