
When using console.log() or other log-level console output functions, the log output has no hierarchical relationship. When there is a lot of log output in the program, this limitation will cause a lot of trouble. To solve this problem, you can use console.group(). Take the following code as an example: function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("Task Stage 1 is completed"); doSubTaskB(10000); console.log(
1. Detailed introduction to the console.group() function in JavaScript

Introduction: This article mainly introduces the console.group() function in JavaScript in detail. When there are too many program debugging logs, it will be a little messy. In this case, you can use the console.group() function to adjust To group display, friends who need it can refer to
##2. Javascript debugging tool Firebug detailed explanation six_javascript skills

Introduction: Sometimes, in order to view the output information more clearly and conveniently, we may need to output some debugging information in groups, then you can use console.group to Group the information, and use console.groupEnd to end the grouping after the group information is output.
##3.Share a custom console class so that you no longer have to worry about debugging in JS. Code compatibility_javascript skills
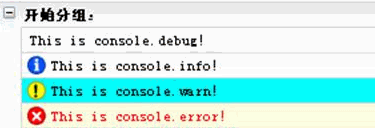
 ##Introduction: In the process of writing JS, in order to debug, we often Write a lot of console.log, console.info, console.group, console.warn, and console.error codes to check the running status of JS, but when publishing, because IE does not support console, you have to remove these codes, and you will accidentally Error
##Introduction: In the process of writing JS, in order to debug, we often Write a lot of console.log, console.info, console.group, console.warn, and console.error codes to check the running status of JS, but when publishing, because IE does not support console, you have to remove these codes, and you will accidentally Error
4.
Detailed introduction to the console.group() function in JavaScript_javascript skillsIntroduction: This This article mainly introduces the console.group() function in JavaScript in detail. When there are too many program debugging logs, it will be a bit messy. At this time, you can use the console.group() function to call the group display. Friends who need it can refer to the following
【Related Q&A recommendations】:
The above is the detailed content of 10 recommended articles about console.group. For more information, please follow other related articles on the PHP Chinese website!




