
JavaScript Enhancement Tutorial - From simple to traditional JS, no need to compile, literal translation script language, the interpreter is part of the JavaScript engine-browser. Dynamically typed, weakly typed, prototype-based, built-in support for types. component ECMAScript, describes the syntax and basic objects of the language. Document Object Model (DOM) describes methods and interfaces for processing web content. Browser Object Model (BOM), describes the methods and interfaces for interacting with the browser. programming JavaScript is a scripting language whose source code does not need to be compiled before being sent to the client for execution. Instead, character codes in text format are sent to the browser for interpretation and execution by the browser. The weakness of literal translation languages is that they are less secure. And in JavaScript, if one cannot run, then the following languages cannot run either. The solution is to use try{}catch(){}: console.log("a");//This is correct console.log("b");
1. JavaScript Enhancement Tutorial - From Simple to Complex

Introduction: Main introduction: JavaScript intensive tutorial - javascript from simple to complex
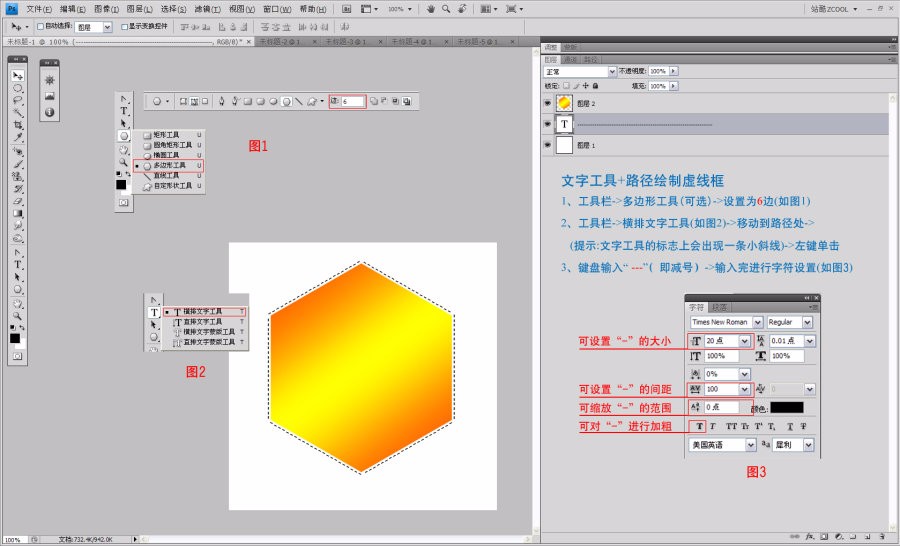
##2. Must-see for novices: How to draw dotted lines in PS Introduction to 5 ways to quickly draw a dotted frame in PS

[Related Q&A recommendations]:
The above is the detailed content of Talk about the current situation, prospects and opportunities of moving from simplicity to complexity. For more information, please follow other related articles on the PHP Chinese website!
 setInterval
setInterval
 What is the shortcut key for brush size?
What is the shortcut key for brush size?
 Detailed explanation of linux dd command
Detailed explanation of linux dd command
 How to solve disk parameter errors
How to solve disk parameter errors
 What are the SEO diagnostic methods?
What are the SEO diagnostic methods?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The most promising coin in 2024
The most promising coin in 2024
 What does pycharm mean when running in parallel?
What does pycharm mean when running in parallel?
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging




