Project structure of asp.net core example tutorial
Asp.Net Core-Project Structure
Asp.Net Core-Project Structure
Case
In this chapter, we will discuss how ASP.NET Core projects are organized on the file system and how different files and directories work together.
Let's open the FirstAppDemo project created in the previous chapter.

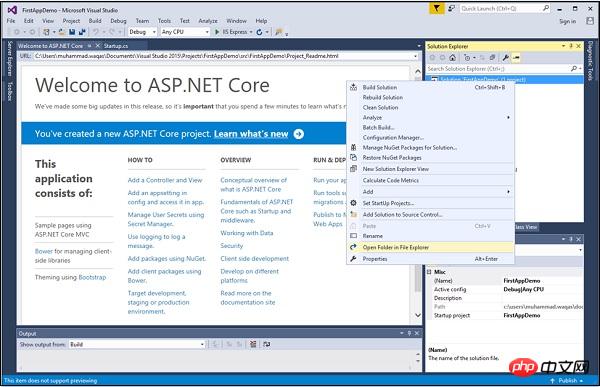
In the Solution Explorer window, right-click the solution node and select "Open Folder in File Explorer".

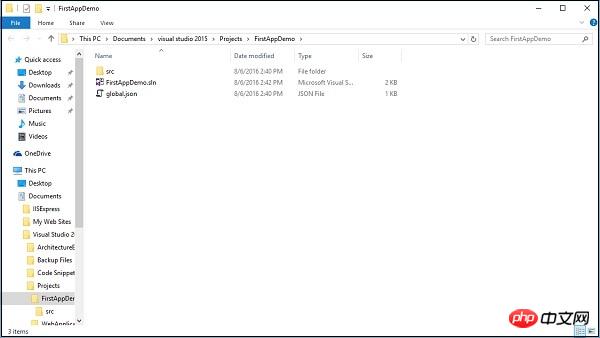
You will see two files in its root directory: FirstAppDemo.sln and global.json.

The FirstAppDemo.sln file is a solution file. Visual Studio has used the sln extension by default for many years. If you want to open the application in Visual Studio, you can double-click this file.
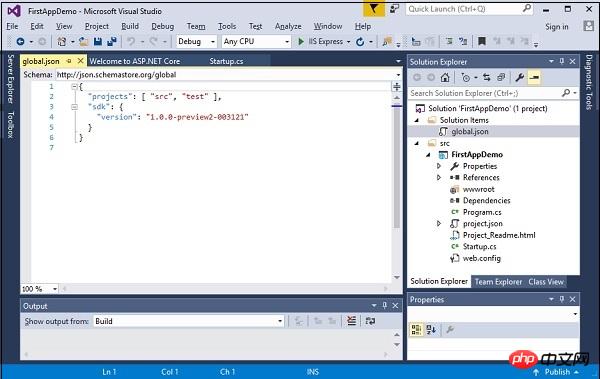
There is also a global.json file. Let's open this file in Visual Studio.

In the global.json file, the project settings are very important. This project setting tells ASP.NET where to look for your source code and which folders contain your project source code.
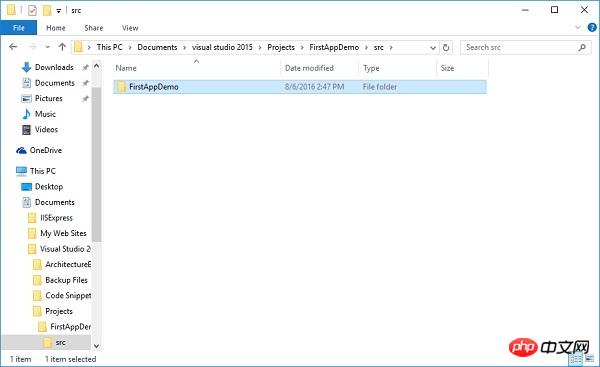
Generally, a newly created project contains two important folders: the "source" folder containing the source code and a "test" folder. Unless your project and source code are in both folders, the project will fail to compile. If necessary, you can change these settings to suit your needs.
There is no test folder in our current project. In the test folder, you can store your unit test projects. Let's double click on the "src" folder.

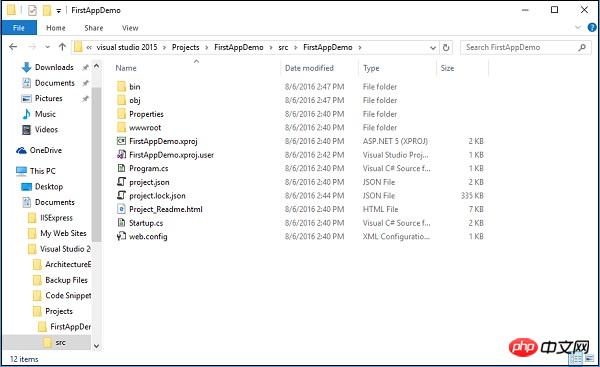
You can see the FirstAppDemo web application project now, double click on the folder.

These are the source code files for the application, you can also see this folder structure in the Solution Explorer window.
If you add a new file to the project folder, the file will automatically be added to the project. If you delete a file, the file will also be deleted from the project. Everything stays in sync between the project and the file system, which is a bit different from previous Asp.NET versions.
ASP.NET Core will also automatically compile your application when files change or new files are added.
Case
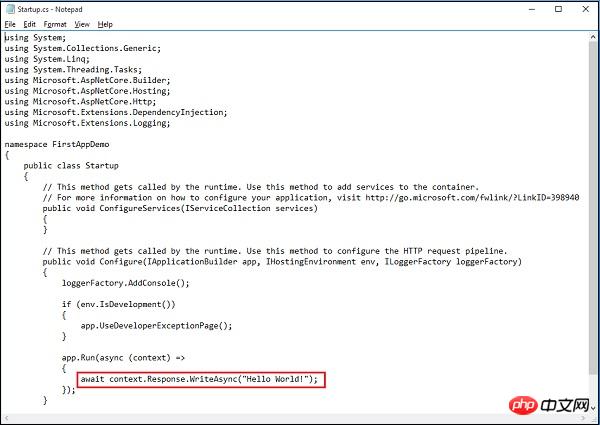
Let us look at a simple example, open the Startup.cs file in Notepad:

The following line of code is used to respond to every HTTP request made to the application. Here it only responds with "Hello World!"
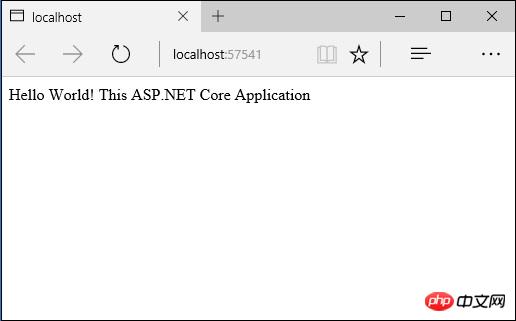
Let's modify the string in the screenshot above to "Hello World ! This ASP.NET Core Application", as shown below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}Press Ctrl+S in the text editor to save this file, then go back to the web browser and refresh the application.

You can now see your changes reflected in the browser.
This is because ASP.NET monitors the file system and automatically compiles the application when files change. You don't need to explicitly recompile the app in Visual Studio.
Actually, you can use a different editor, such as Visual Studio Code, etc.
All you need to do when using Visual Studio is start the web server by running the debugger. You can also press Ctrl + F5 to edit the file, save the file, and refresh the browser to see the changes.
This is a great flow for building web applications using C#.
The above is the detailed content of Project structure of asp.net core example tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to enable Core Isolation's memory integrity feature in Windows 11
May 10, 2023 pm 11:49 PM
How to enable Core Isolation's memory integrity feature in Windows 11
May 10, 2023 pm 11:49 PM
Microsoft's Windows 11 2022 Update (22H2) enables CoreIsolation's memory integrity protection by default. However, if you are running an older version of the operating system, such as Windows 11 2022 Update (22H1), you will need to turn this feature on manually. Turn on CoreIsolation's Memory Integrity feature in Windows 11 For users who don't know about Core Isolation, it's a security process designed to protect basic core activities on Windows from malicious programs by isolating them in memory. This process, combined with the memory integrity feature, ensures
 What does computer core mean?
Sep 05, 2022 am 11:24 AM
What does computer core mean?
Sep 05, 2022 am 11:24 AM
Core has two meanings in computers: 1. The core, also known as the core, is the most important component of the CPU. All calculations, accepting storage commands, and processing data of the CPU are performed by the core; 2. Core, core is Intel's processor Name, Core is the processor brand launched by Intel after the Pentium processor. It has currently released twelfth generation Core processors.
![How to Fix Processor Thermal Trip Error in Windows 11/10 [Fix]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to Fix Processor Thermal Trip Error in Windows 11/10 [Fix]
Apr 17, 2023 am 08:13 AM
How to Fix Processor Thermal Trip Error in Windows 11/10 [Fix]
Apr 17, 2023 am 08:13 AM
Most of the devices, such as laptops and desktops, have been heavily used by young gamers and coders for a long time. The system sometimes hangs due to application overload. This forces users to shut down their systems. This mainly happens to players who install and play heavy games. When the system tries to boot after force shutdown, it throws an error on a black screen as shown below: Below are the warnings detected during this boot. These can be viewed in the settings on the event log page. Warning: Processor thermal trip. Press any key to continue. ..These types of warning messages are always thrown when the processor temperature of a desktop or laptop exceeds its threshold temperature. Listed below are the reasons why this happens on Windows systems. Many heavy applications are in
 What are the common project structure problems in the Golang framework?
Jun 06, 2024 pm 01:11 PM
What are the common project structure problems in the Golang framework?
Jun 06, 2024 pm 01:11 PM
Common structural problems in Go projects include: Lack of layering: Solution: Adopt a vertical layered structure and use interfaces to achieve loose coupling. Excessive nesting: Solution: Reduce the nesting depth and use functions or structures to encapsulate complex logic. Lack of modularity: Solution: Break the code into manageable modules and use package and dependency management tools. Routing multi-level directories: Solution: Use a clear directory structure and avoid directories with too many dependencies. Lack of automated testing: Solution: Modularize test logic and use automated testing frameworks.
 Python development advice: Properly plan project structure and module division
Nov 22, 2023 pm 07:52 PM
Python development advice: Properly plan project structure and module division
Nov 22, 2023 pm 07:52 PM
Python development is a simple yet powerful programming language that is often used to develop various types of applications. However, for beginners, there may be some challenges in project structure and module division. A good project structure and module division not only help to improve the maintainability and scalability of the code, but also improve the efficiency of team development. In this article, we will share some suggestions to help you properly plan the structure and module division of your Python project. First of all, a good project structure should be able to clearly demonstrate the project’s
 .NET Core cross-platform application development practice: a seamless journey from Windows to Linux and macOS
Feb 26, 2024 pm 12:55 PM
.NET Core cross-platform application development practice: a seamless journey from Windows to Linux and macOS
Feb 26, 2024 pm 12:55 PM
With the launch of .NETCore, .NET developers have a new opportunity to easily write and run .NET applications on multiple operating systems. This article will delve into how to use .NETCore to achieve cross-platform application development, and share best practice experience on operating systems such as Windows, Linux, and macOS. 1. Prepare the development environment. To start cross-platform application development, you first need to prepare the development environment for each target platform. Windows On Windows, you can install .NETCoreSDK through Visual Studio. After installation is complete, you can create and run .NETCore projects through Visual Studio. Li
 Is CORE coin worth holding for the long term? Is CORE coin worth investing in?
Feb 29, 2024 pm 05:34 PM
Is CORE coin worth holding for the long term? Is CORE coin worth investing in?
Feb 29, 2024 pm 05:34 PM
CORE coin: Is it worth holding for the long term? CORE coin is a cryptocurrency based on the Proof of Work (PoW) consensus mechanism and was founded by the Core team in 2018. Its goal is to establish a secure, efficient, and scalable digital currency system that is widely used for payment and value storage. CORE coin is designed to provide a decentralized payment solution that provides users with more privacy protection and transaction convenience. Advantages and security of CORE currency: CORE currency is based on the workload proof consensus mechanism and has strong security. Efficient: CORE coin’s transaction speed is fast and can handle thousands of transactions per second. Scalable: CORE coin has a large block capacity and can support a large number of transactions. Decentralization: CORE coin is a decentralized cryptocurrency
 What is core under linux
Mar 23, 2023 am 10:00 AM
What is core under linux
Mar 23, 2023 am 10:00 AM
Under Linux, core is a memory image with debugging information added. When a program exits or terminates abnormally under Linux, we will use the core file for analysis, which contains information such as memory, registers, stack pointers and other information when the program is running. The format is ELF, which can be understood as dumping the current status of the program into a file.




