 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP uses object-oriented to implement user login authentication function
PHP uses object-oriented to implement user login authentication function
PHP uses object-oriented to implement user login authentication function
This article mainly introduces PHP object-oriented user login authentication in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares with you PHP users. The specific code for login authentication is for your reference. The specific content is as follows
1. Code
<?php
$conn = new com("adodb.connection");
$connstr="driver={microsoft access driver (*.mdb)}; dbq=". realpath("data/db_database07_188.mdb");
$conn->open($connstr);
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>用户身份验证</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
<style type="text/css">
<!--
.STYLE1 {color: #FFFFFF}
-->
</style>
</head>
<body>
<table width="250" border="0" align="center" cellpadding="1" cellspacing="0">
<tr>
<td height="75" bgcolor="#0099CC"><table width="250" height="75" border="0" cellpadding="0" cellspacing="1">
<form name="form1" method="post" action="index.php">
<tr>
<td height="25" colspan="2" bgcolor="#0099CC"><p align="center" class="STYLE1">用户身份验证</p></td>
</tr>
<tr>
<td width="60" height="25" bgcolor="#FFFFFF"><p align="center">用户名:</p></td>
<td width="187" bgcolor="#FFFFFF"><p align="left"> <input type="text" name="username" size="22" class="inputcss"></p></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"><p align="center">密码:</p></td>
<td height="25" bgcolor="#FFFFFF"><p align="left"> <input type="password" name="userpwd" size="22" class="inputcss"></p></td>
</tr>
<tr>
<td height="25" colspan="2" bgcolor="#FFFFFF"><p align="center"><input name="submit" type="submit" value="登录" class="buttoncss"></p></td>
</tr>
</form>
</table></td>
</tr>
</table>
<?php
if($_POST[submit]!="")
{
$username=$_POST[username]; //接收提交的用户名
$userpwd=$_POST[userpwd]; //接收提交的密码
if(trim($username)==""||trim($userpwd)=="")
{
echo "<script>alert('请输入用户名或用户密码!');history.back();</script>";
exit;
}
class chk //定义密码验证类
{
private $name; //定义用户名属性
private $pwd; //定义密码属性
public function __construct($x,$y) //构造函数,对类的属性初始化
{
$this->name=$x;
$this->pwd=$y;
}
public function chkuser() //验证用户身份
{
include_once("conn.php");
$rs=new com("adodb.recordset"); //创建记录集对象
$rs->open("select * from tb_user where username='".$this->name."' and userpwd='".$this->pwd."'",$conn,3,1);
if($rs->eof || $rs->bof)
{
echo "<script>alert('对不起,密码或用户名错误!');history.back();</script>";
exit;
}
else
{
echo "<script>alert('恭喜您登录成功!');history.back();</script>";
exit;
}
}
}
$chk1=new chk($username,$userpwd); //对密码验证类进行实例化
$chk1->chkuser(); //调用chkuser()方法验证用户身份
}
?>
</body>
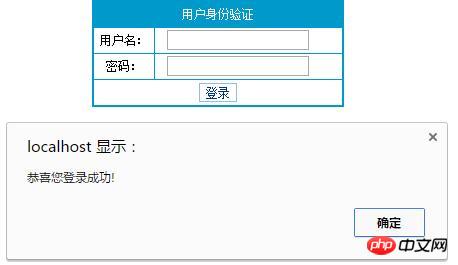
</html>2. Running results

The above is the detailed content of PHP uses object-oriented to implement user login authentication function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c





