
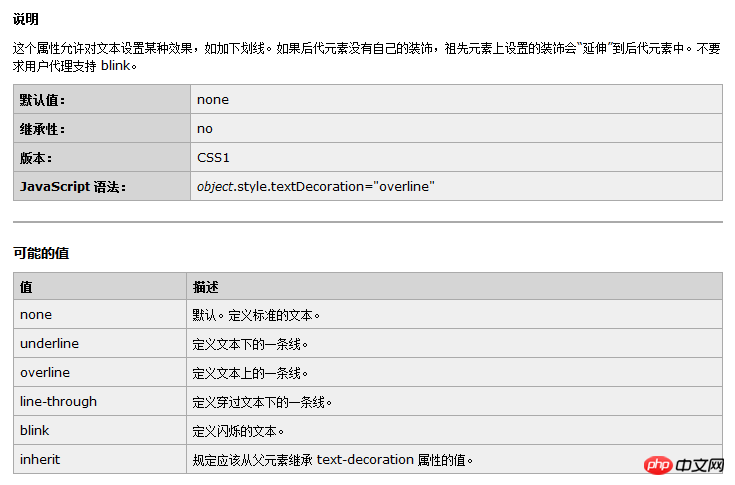
text-decoration Definition and Usage
Specifies decorations added to text.
Notes: The modified color is set by the "color" attribute.
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
Description:
Retrieve or set the decoration of the text in object .
The default value of a, u, and ins objects with href characteristics is underline.
Object strike, s, del, the default value is line-through.
This property will not work on objects without text.
The corresponding script feature is textDecoration. Please see other books I have written.
Example:
div { text-decoration : underline; }
div { text-decoration : underline overline; }If the none value is at the end of the attribute declaration, all other previous values will be cleared. For example, declaring text-decoration: underline overline blink none is equivalent to declaring text-decoration: none .
If the object has no text (such as img element) or is an empty element (such as: ), this attribute will not take effect.
If you set the value of this property of the body object to none, the a object will still maintain its original underline style. Unless you declare this property value on an object.

text-decoration is used to specify an attribute added to text decoration.
For example,
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit specifies that it should be inherited from the parent ElementInherits The value of the text-decoration attribute.
All major browsers support the text-decoration attribute.
Any version of Internet Explorer (including IE8) does not support the attribute value "inherit" .
IE, Chrome or Safari do not support the "blink" attribute value.
The above is the detailed content of Summarize the definition and usage of text-decoration in css. For more information, please follow other related articles on the PHP Chinese website!




