
This article mainly introduces the relevant information of Nashorn, a new feature of Java. Friends who need it can refer to it
What is Nashorn
Nashorn, pronounced "nass-horn", is the name of a German tank during World War II. It is also a new generation of javascript engine for java8 - replacing the old and slow Rhino, compliant with ECMAScript-262 version 5.1 language specification. You may think that JavaScript runs in the web browser and provides various dom operations on HTML, but Nashorn does not support browser DOM objects. This is a point to note.
About getting started with Nashorn
There are mainly two aspects, the jjs tool and the API under the javax.script package:
jjs comes under java_home/bin. As an example, let us create a func.js with the following content:
##
function f() {
return 1;
};
print( f() + 1 );jjs func.js
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName( "JavaScript" );
System.out.println( engine.getClass().getName() );
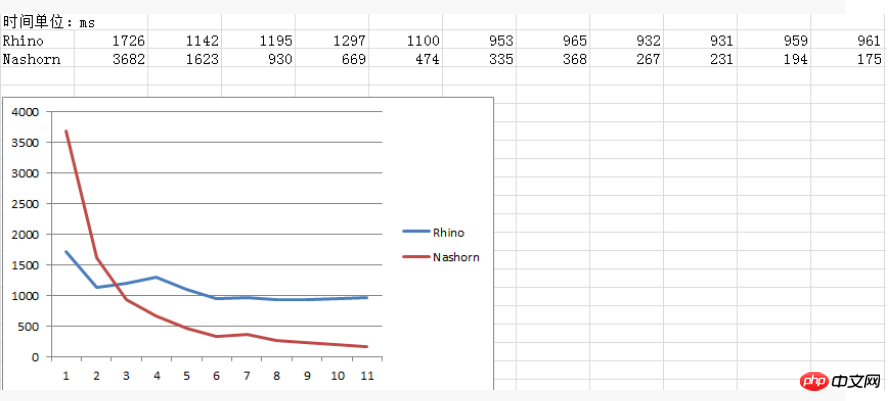
System.out.println( "Result:" + engine.eval( "function f() { return 1; }; f() + 1;" ) );jdk.nashorn.api.scripting.NashornScriptEngine Result: 2 Nashorn VS Rhino
static void rhino(String parser, String code) {
String source = "speedtest";
int line = 1;
Context context = Context.enter();
context.setOptimizationLevel(9);
try {
Scriptable scope = context.initStandardObjects();
context.evaluateString(scope, parser, source, line, null);
ScriptableObject.putProperty(scope, "$code", Context.javaToJS(code, scope));
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = context.evaluateString(scope, "esprima.parse($code)", source, line, null);
tokens = context.evaluateString(scope, "esprima.tokenize($code)", source, line, null);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
} finally {
Context.exit();
System.gc();
}
}
static void nashorn(String parser, String code) throws ScriptException,NoSuchMethodException {
ScriptEngineManager factory = new ScriptEngineManager();
ScriptEngine engine = factory.getEngineByName("nashorn");
engine.eval(parser);
Invocable inv = (Invocable) engine;
Object esprima = engine.get("esprima");
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = inv.invokeMethod(esprima, "parse", code);
tokens = inv.invokeMethod(esprima, "tokenize", code);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
// System.out.println("Data is " + tokens.toString() + " and " + tree.toString());
}
Why use java to implement javascript
This is also the focus of most students. The point of view I agree with is: 1. Mature GC2. Mature JIT compiler3. Multi-thread support4. Rich standard library and third-party libraryIn general, it makes full use of the existing resources of the Java platform.Summary
The new Rhino can be said to be a rhino-style chariot, much faster than Rhino. As a high-performance javascript running environment, Nashorn has many possibilities. For example, Avatar.js relies on Nashorn to support the Another way to leverage Nashorn in the enterprise is scripting. Compared with usually using shell scripts such as Linux, we can nowuse Javascript scripts to interact with Java. Even use Nashorn to monitor server health through the REST interface.
The above is the detailed content of Detailed explanation of examples of Nashorn, a new feature of Java. For more information, please follow other related articles on the PHP Chinese website!




