
Unrestricted input
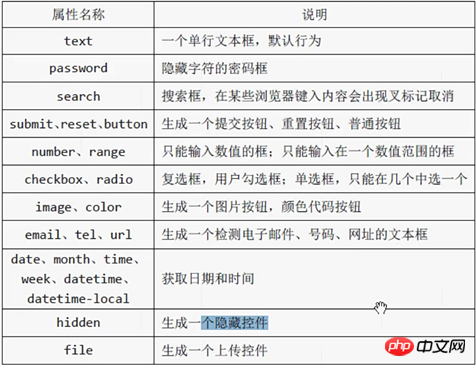
type Restricted input type = the following type

attributes: For example, Limit the length of text to 10 bytes
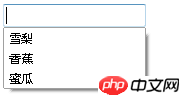
 ##list Check again when it is available, list is used as a recommended value When not enough, add a few more.
##list Check again when it is available, list is used as a recommended value When not enough, add a few more.
## #
There are several things to remember. Create a datalist with multiple options in it. The id of the datalist points to the input list. One-to-many usually refers to the id of the many side.
password Display non-clear text
placeholder Placeholder, the default is empty, you can also enter prompts to prompt input What, but it will disappear when you actually enter it.

##color date IE does not support it. In fact, it is very good. It allows users to input multiple types of colors and dates.
checkbox Multiple choice questions, check 




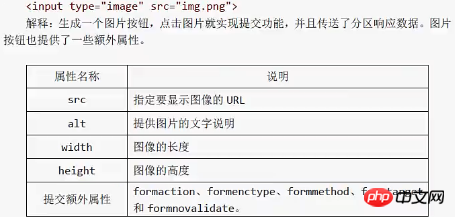
Button is the button for the picture...

regular expressionstandard
hidden to hide the input box, which must be written with name and value , return name = value


#file Upload

The above is the detailed content of Summary of Html5 form (2) input type various inputs, various user choices, upload. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 Usage of Type keyword in Go
Usage of Type keyword in Go
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to use blockquote tag
How to use blockquote tag
 Usage of calendar class in java
Usage of calendar class in java




