
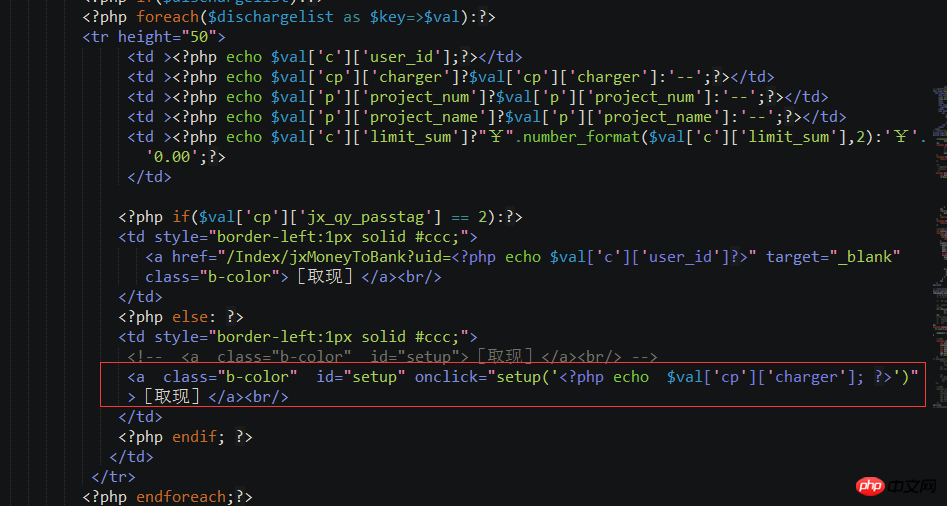
1.php Sometimes we need to get the data traversed in foreach (such as id) in the pop-up box, click the button in the pop-up box and pass it to the address bar to jump. So what should be done.
2. Click the cash withdrawal button. If you have not set a password ->pop-up box

3. Click to set up and pass the user name through the address bar. other pages.

#4. Use the onclick event to pass the parameter charge to the function function. function is a pop-up window function.

#5. Pass the username value. And assign the herf attribute to "Go to Settings".

6.
<div class="mask" ></div> <div class="mess"> <div style="text-align:left;height:50px;line-height:50px;background-color:#3399CC"> <span style="padding-left:10px;display:block;font-size:18px;">提示<img class="close_window" src="/images/back_img/close.png" style="height:25px;float:right;display:inline-block;cursor:pointer;margin-top:12px;margin-right:10px;"></span> </div> <div style="width:100%;height:50px;line-height:50px;font-size:17px;margin-top:10px;"> <span>该借款人未设置交易密码,请设置交易密码后取现</span> </div> <div style="height:100px;width:100%;margin-top:20px;text-align:center;"> <p> <a style="width:122px;height:42px;line-height:42px;background-color:#1D8CBC;color:#FFF;display:inline-block;cursor:pointer;border-radius:4px;text-align:center;margin-left:180px;" class="btn1"> <span >去设置</span> </a> </p> </div> </div>
The above is the detailed content of Tutorial on obtaining data examples traversed in foreach. For more information, please follow other related articles on the PHP Chinese website!
 How to distinguish whether two addresses are on the same site?
How to distinguish whether two addresses are on the same site?
 What does STO mean in blockchain?
What does STO mean in blockchain?
 How to solve the WerFault.exe application error
How to solve the WerFault.exe application error
 linux find
linux find
 Mobile phone root
Mobile phone root
 What are the requirements for Douyin live broadcast?
What are the requirements for Douyin live broadcast?
 oracle database running sql method
oracle database running sql method
 What are the video server configuration parameters?
What are the video server configuration parameters?




