
REST (Representational State Transfer) has been increasingly discussed about REST API, and Microsoft has also added Web API functionality to ASP.NET.
We just took a look at the use of Web API and see if the current version has solved this problem.
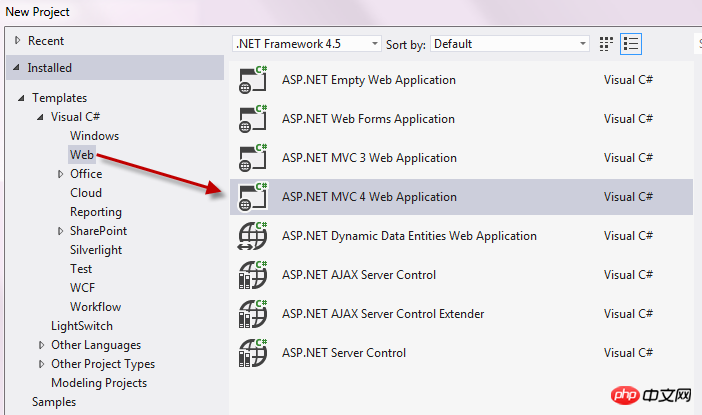
After installing Visual Studio 2012, we click New Project->Installed Template->Web->ASP.NET MVC 4 Web Application to create a new project.

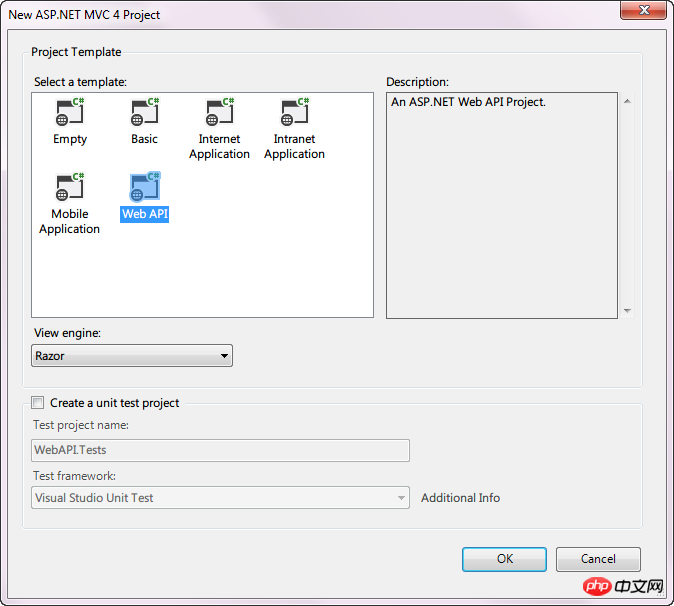
Project Template Select Web API.

In the Model we still add the User class used in the previous article.
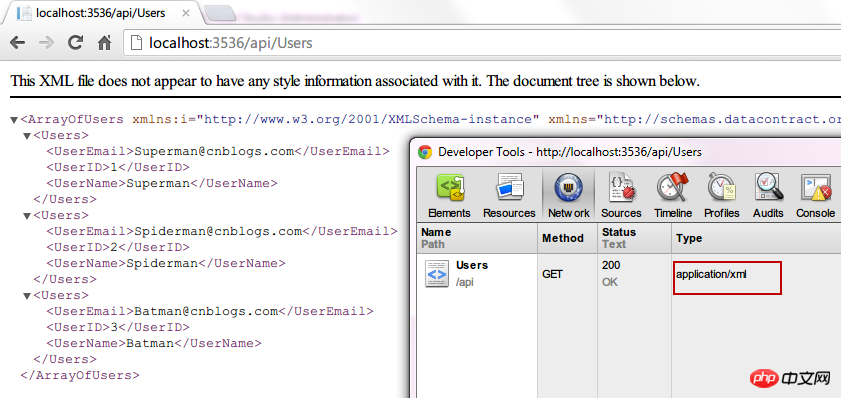
Constructed a user list and implemented three methods. Let’s make the request below.
When using different browsers to request, you will find that the returned format is different.
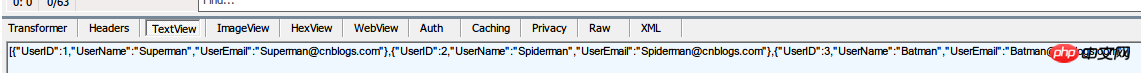
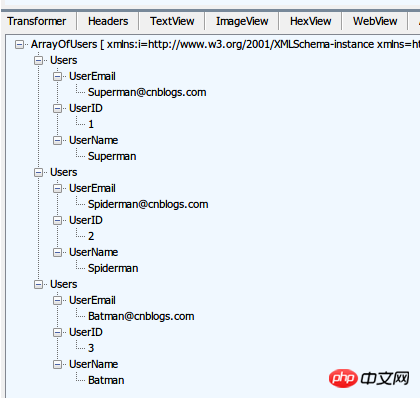
Using Chrome request first, we found that the Content-Type in the HTTP Header is xml type.

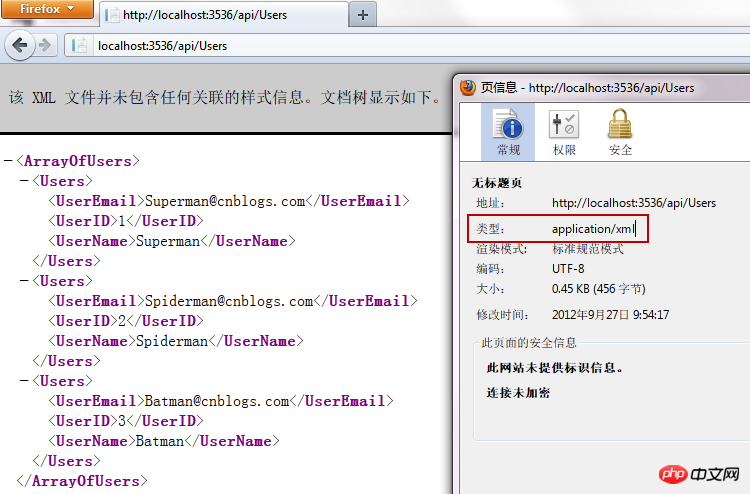
We change the FireFox request again and find that the Content-Type is still xml type.

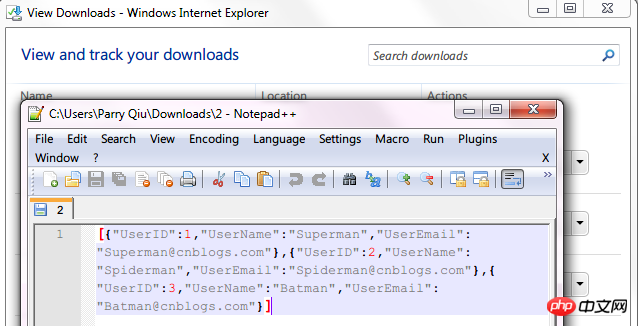
We used IE to request again and found that this is the case.

Open the saved file and we find that the requested data is in JSON format.

The reason for this difference is that the Content-Type in the Request Header sent by different browsers is inconsistent.
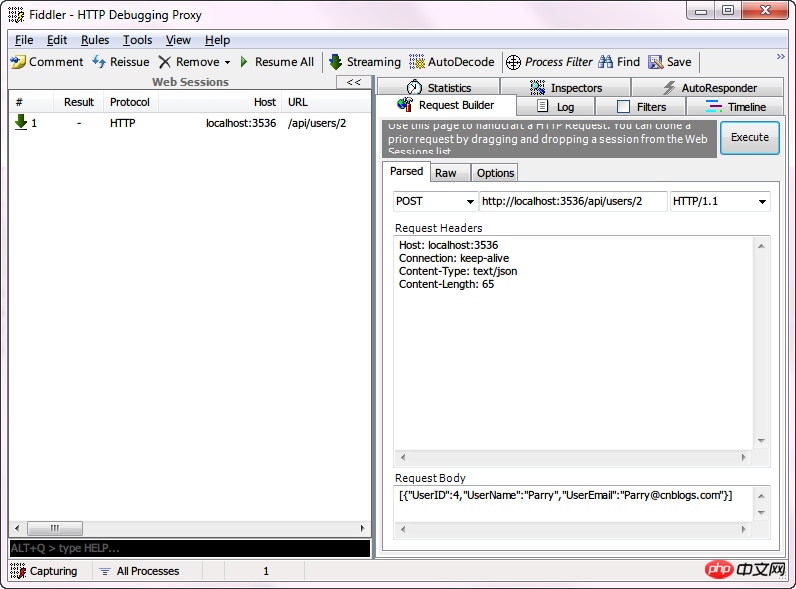
We can use Fiddler to verify it.
Content-Type: text/json


Content-Type: text/xml


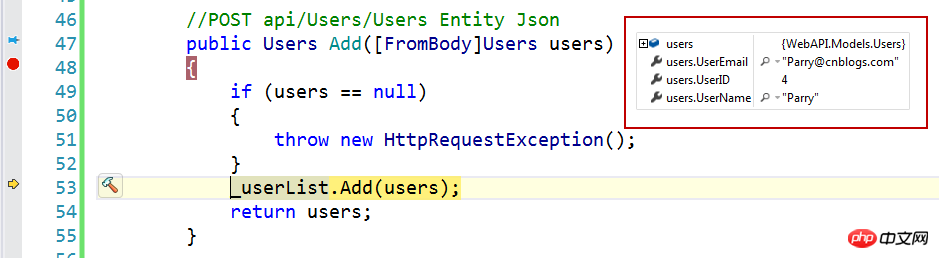
implements a function added by User, and the accepted type is User entity. The data of our POST is the corresponding JSON data to see if the problems encountered by dudu in the Beta version have been solved.

After clicking Execute, it jumps to the breakpoint we set earlier. Let’s take a look at the submitted data.

In this way, the problems dudu encountered in Beta have been solved.
The ASP.NET framework has developed along the way, and its functions are indeed becoming more and more powerful and convenient. I hope we can abandon the language debate and return to pure technical discussions. Everyone says that Microsoft's technology changes too fast. What is the nature of the change? Is it good to remain unchanged?
In the second part, we will take a look at some security verification issues in Web API.
If there are any errors, please point them out and discuss them.
If you like it, giving it a recommendation is the best affirmation for the article. :)
The above is the detailed content of Practical tutorials on operating ASP.NET Web API. For more information, please follow other related articles on the PHP Chinese website!




