
Many of the company's projects have been using WebForms in the early stage. However, due to the development of business, the company needs to connect the mobile terminal to the original project. Webservice is a bit old, and RESTFul is more popular now, so WebAPI came to mind.
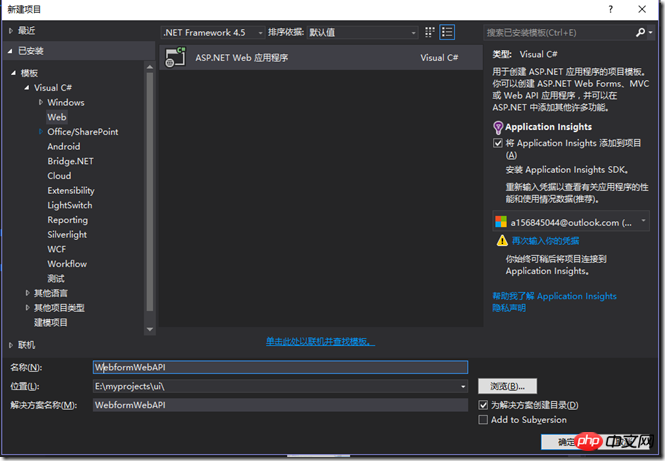
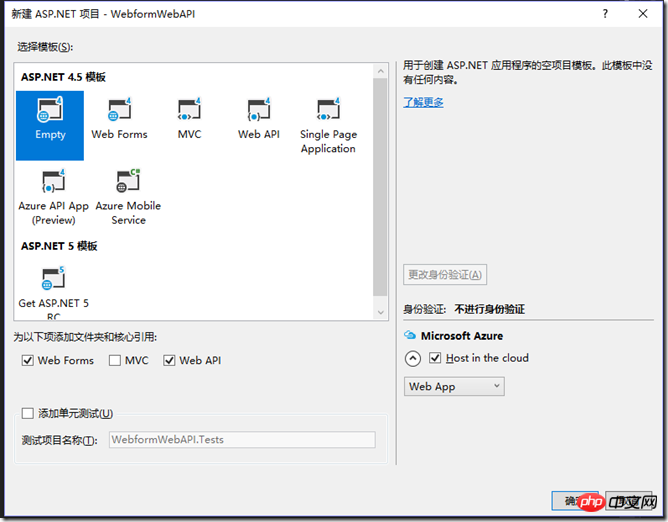
1. If it is the easiest to create a new project, file=>New=>Project=>Web=> ASP.NET Web application, check both Web Forms and Web API core references below. That's it, the webfroms core and WebAPI core applications are created.


2. If you are adding WebAPI to the original project, just reference the relevant package. .
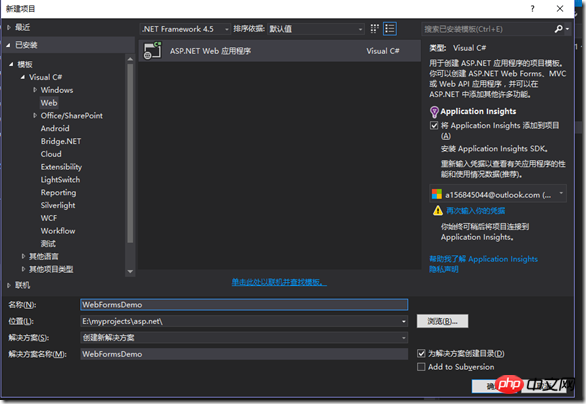
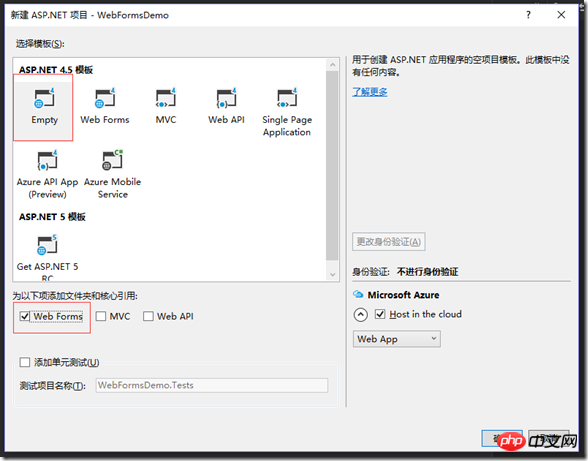
1. Create the WebForms application first here


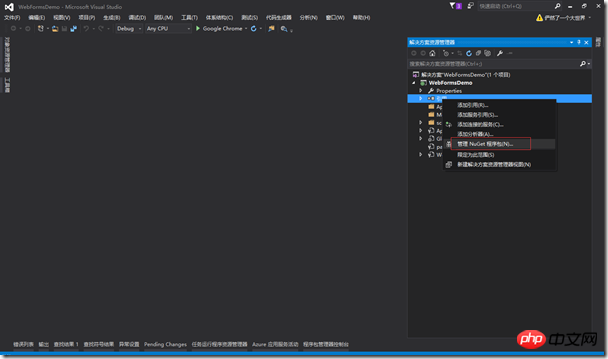
2. After the Webfroms project is created, you need to use VS NuGet package manager. Right-click the reference and select Manage NuGet Packages.
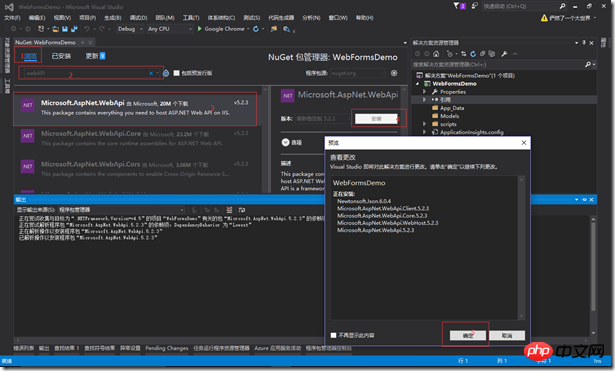
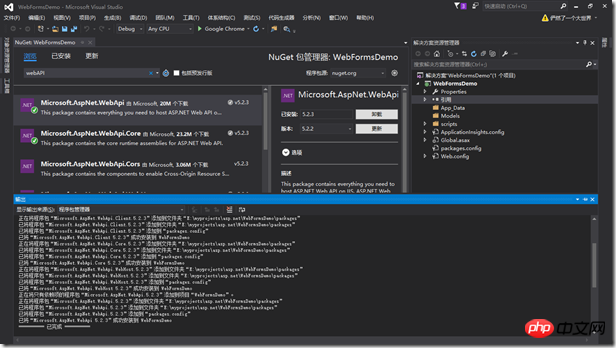
Select Browse, search for WebAPI, select the first Microsoft.AspNet.WebApi; click Install on the right and click OK, then select I accept, and wait until the output shows success, the installation is complete.



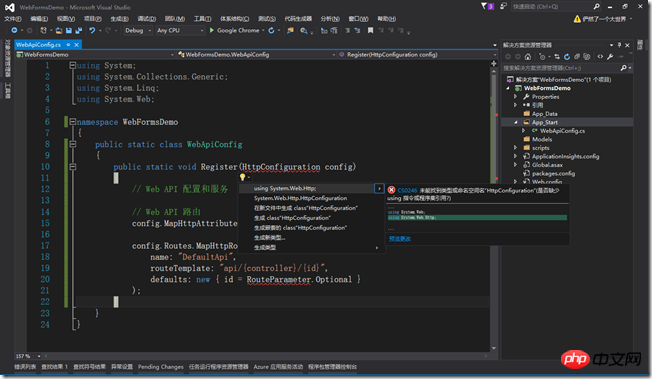
3. Right-click the Web project and add the name App_Start folder, create a cs file named WebApiConfig under the App_Start folder.
Clean up the namespace, change the class to a static type, add necessary code, and self-reference for missing references.

The complete code is as follows:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服务// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
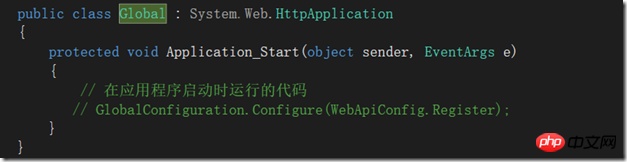
}4. You need to register the WebAPI in the Application_Start method under the Global.asax file, here System.Web.Http needs to be referenced; the complete code is as follows:
protected void Application_Start(object sender, EventArgs e)
{// 在应用程序启动时运行的代码 GlobalConfiguration.Configure(WebApiConfig.Register);
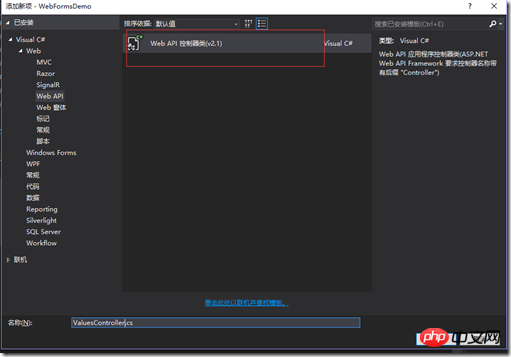
}5. Next, let us test it and create a new Controller

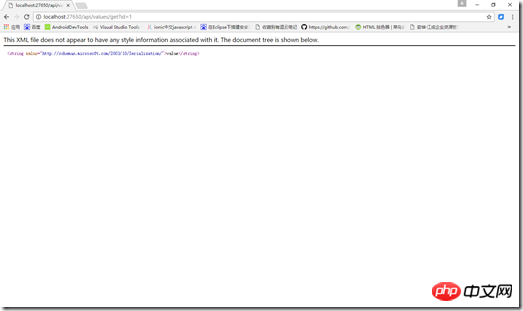
6. The browser accesses http://localhost:27650/api/values/get?id=1 and the test passes.

3. Use OWIN as the host to start Webapi
The above is to use Global method to start WebAPI. If SignalR is used in the project , you must use OWIN as the host. Although there are tutorials on the Internet that Global can also start SignalR (add RouteTable.Routes.MapHubs(); in the Application_Start method), Microsoft declared it obsolete as early as June 2014. , it is recommended to use Owin Startup Class to start SignalR. ()
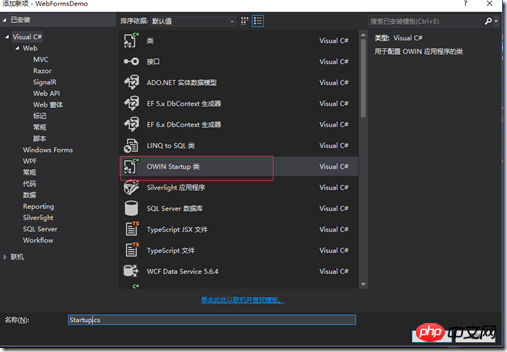
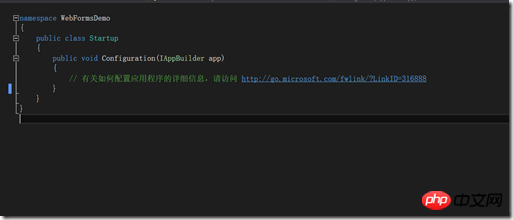
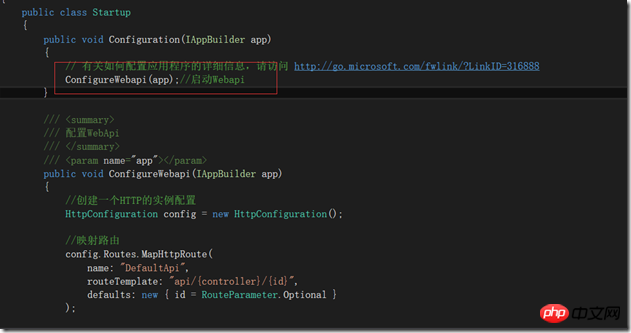
1. Without further ado, create a new Startup class


2. Create a new one directly under the Configuration method A ConfigureWebapi method, the complete code is as follows:
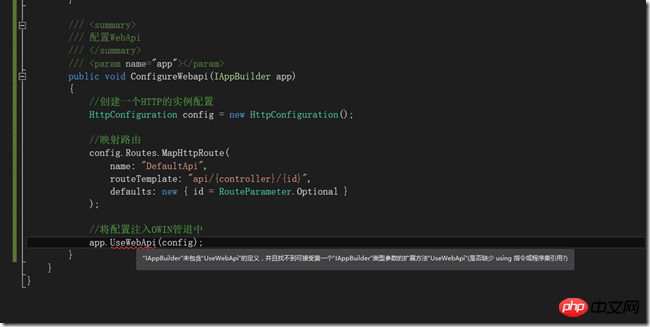
/// <summary>/// 配置Webapi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
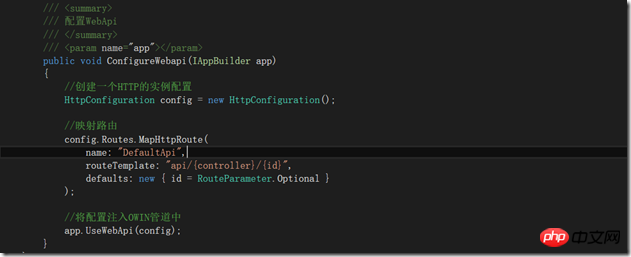
{//创建一个HTTP的实例配置HttpConfiguration config = new HttpConfiguration();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}

3. We found that there is an error message that UseWebApi is not included in IAppBuilder Definition, the reason is the lack of Self-Host hosting support, enter the following command in the package manager console:
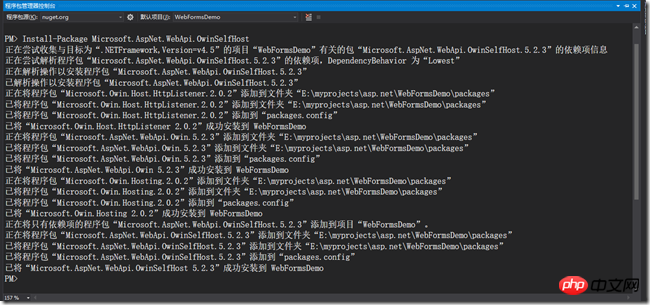
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost

4.安装完成后错误提示消失

5.移除Global中的启动方式,并将ConfigureWebapi方法初始化。


6.让我们来测试一下,http://localhost:27650/api/values/get?id=1,报错误404.

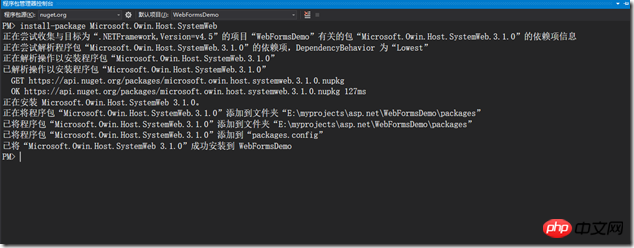
7.原因是还缺少一个名为 Microsoft.Owin.Host.SystemWeb 的包,这个包提供了Owin服务运行ASP.NET 网络请求管道。在程序包管理器控制台,中输入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

8.让我们再来测试一下,浏览器中输入http://localhost:27650/api/values/get?id=1,测试通过。

最后,值得一提的是官方的教程大多都使用隐式类型var 关键字,有网友说使用隐式类型的好处有
1.它有利于更好地为本地变量命名。
2. 它有利于设计更好的API。
3. 它促使对变量进行初始化。
4. 它消除了代码的混乱。
5. 它不需要using指示符。
楼主还没有深刻的体会和研究,不敢在这里妄加解释。还在学习中,下面是微软官方的文档,大家感受一下。

文章到这里就结束了,其实写如何搭建WebAPI的文章也很多,这里仅仅是做一下记录,以防自己忘掉,如果此文章有幸被你看到,欢迎不吝指教。
The above is the detailed content of How to build WebAPI under Webforms?. For more information, please follow other related articles on the PHP Chinese website!




