
Background: Secondary development using asp.net three-tier server control
When I was developing today, I found that many things in this system are encapsulated, and I also found a problem
Dopostback How to use this method
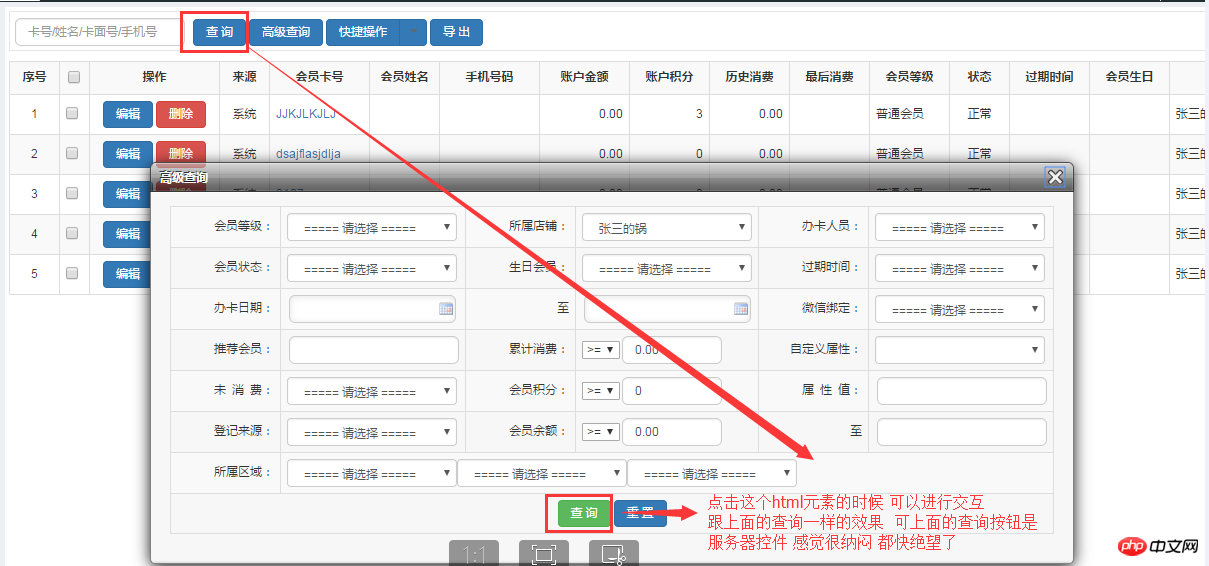
Because I found that some html elements neither have interactive methods bound to them nor are they server controls
But you can interact with data after clicking on them

After careful study, I decided to share it with everyone
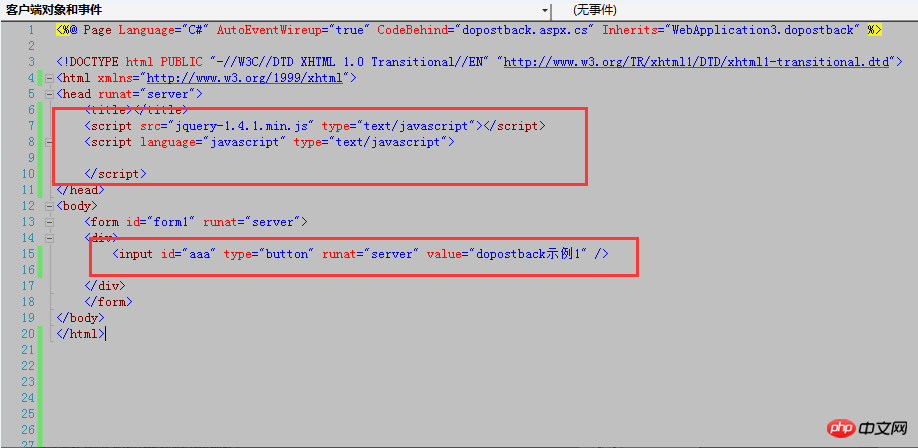
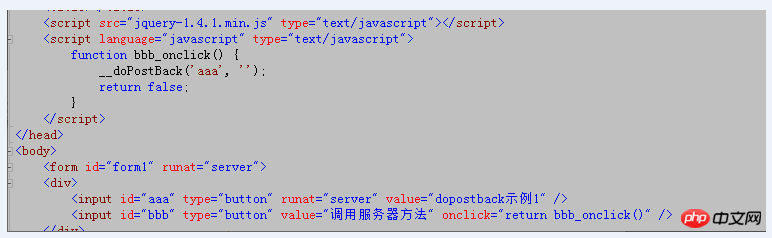
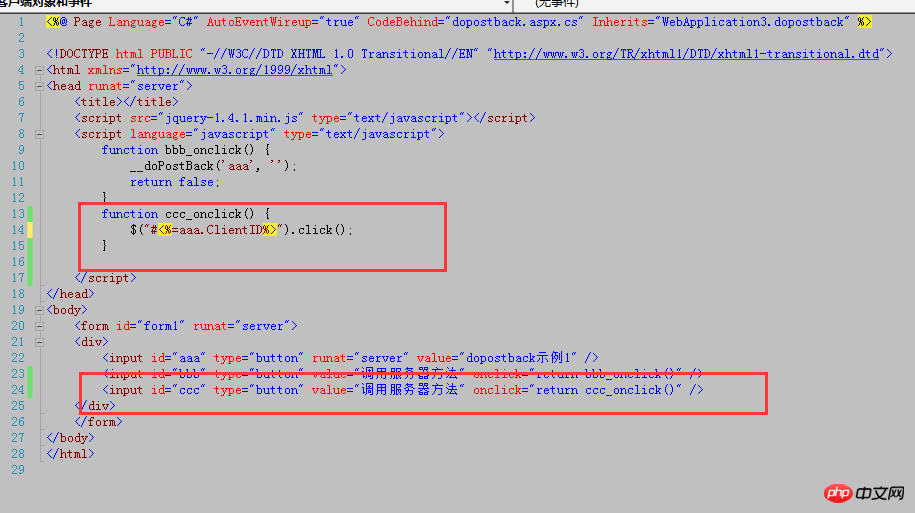
First add a server control

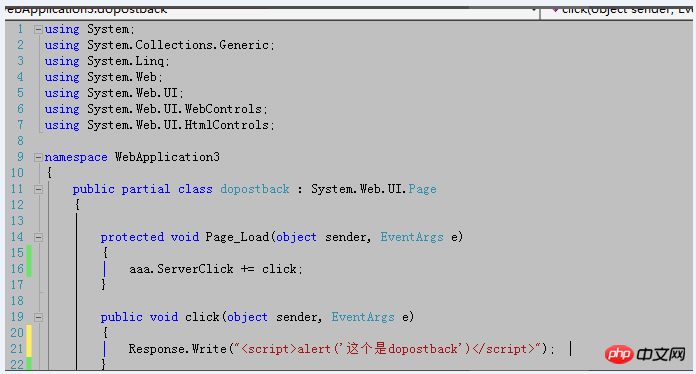
Binding method to server control

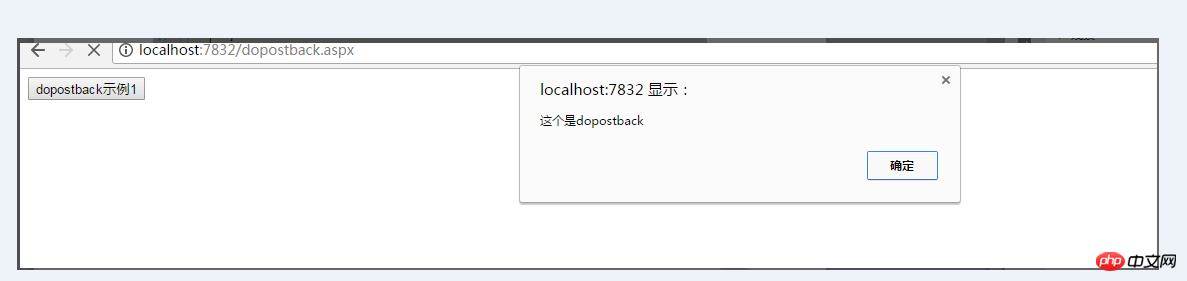
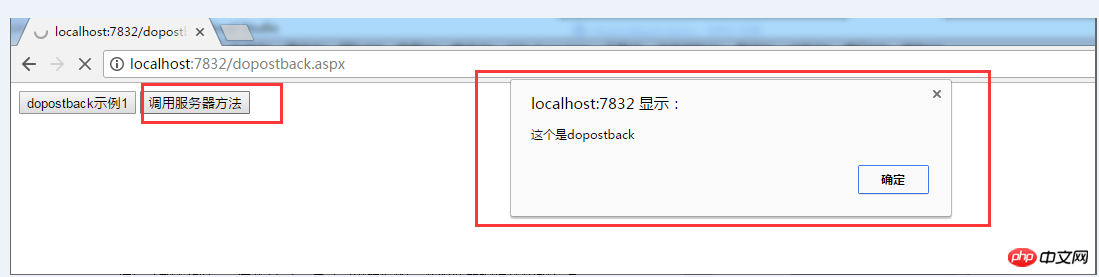
When the page is clicked, as shown below

Then I added an html element and bound it to the dopostback method in js

Then As shown in the figure below, this html element can execute the method used by the first server control

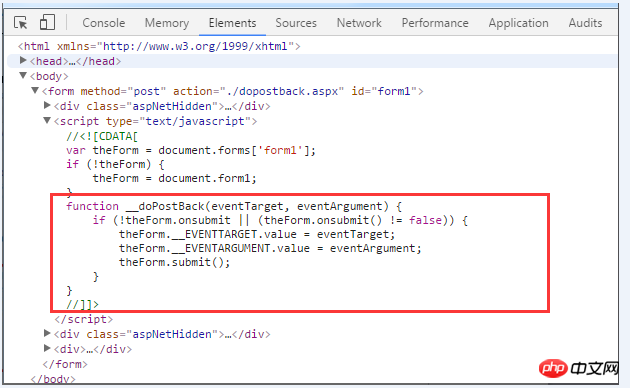
View the page source and find out The page automatically generates this thing
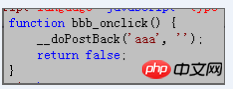
Combined with the parameters of dopostback

aaa is actually eventTarget "" is the following eventArgument
As for the return false, it is to prevent the page from continuing to execute
Because after the form1 form is submitted, this only executes the first sentence in the bbb_onclick() method
__DoPostBack('aaa', ''); If there is a follow-up after your bbb method, the page can continue to execute
So when you use it, it is best to add this return false. After all, this method is written by humans. It is best to add

Another method is to simulate the server click

It can be achieved like this
The above is the detailed content of Share html elements to call server instances. For more information, please follow other related articles on the PHP Chinese website!




