The three most important ones:
Attributes: boarder Border thickness ##style Can be used with css Attributes:
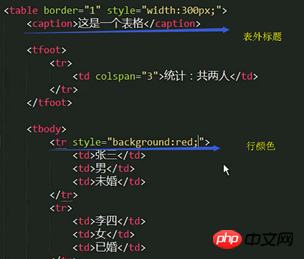
colspan data occupies a grid, or it can be understood as how many horizontal cells this cell needs to be merged into. rowspan Vertically occupied grid... background Common attribute, used for color control ##Note, this method does not work to set the color of the column. This can only set the first column to be red, and cannot set the color of the specified column. If it is span=2, it can only be The first two columns instead of the second column
Two correct ways 1. Set up first The color of the first column, set the color of the second column
##2. Use col placeholder The above is the detailed content of Three important table tags in h5 (table tr td). For more information, please follow other related articles on the PHP Chinese website!Table declaration tag
Row label table row If you have a table, you can create a row
Cell label table data If you have a row, you can create data


<!-- table 是表格声明标签, tr是一行, td是一格 -->
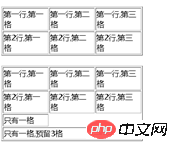
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>

 ##
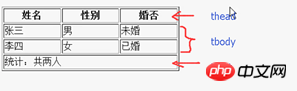
##Multiple rows , sometimes there is a lot of data, and it is not always possible to take into account the front and back. The semantics of thead, etc. are to force all the content included in thead to be moved to the first display. And tfoot is moved to the last. This is a programming specification <table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>


<colgrounp>

<colgroup style="background:red;" span =2> <colgroup>