
Writing a tree control is not as easy as imagined. It took me more than an hour today, mainly adding single selection, multi-selection, before selection and after selection to the IT Xiaoxianrou Widgets Tree control. Callback function, function to obtain the selected node. We will continue to work hard to improve this tree control later.
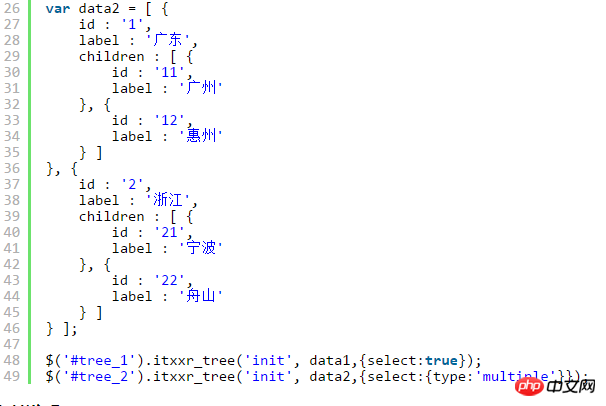
1. Turn on by setting the options during initialization {select:true} Single selection, enable multiple selection by setting the option during initialization<code class="jscript plain">{select:{type:'multiple'}}
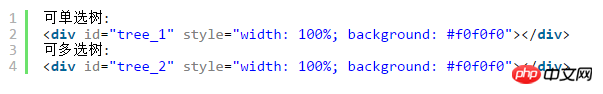
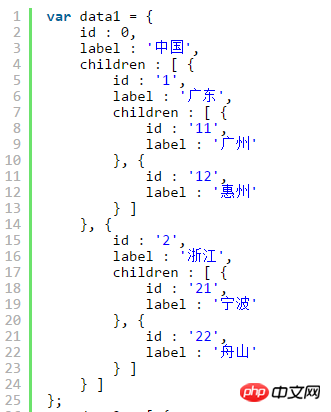
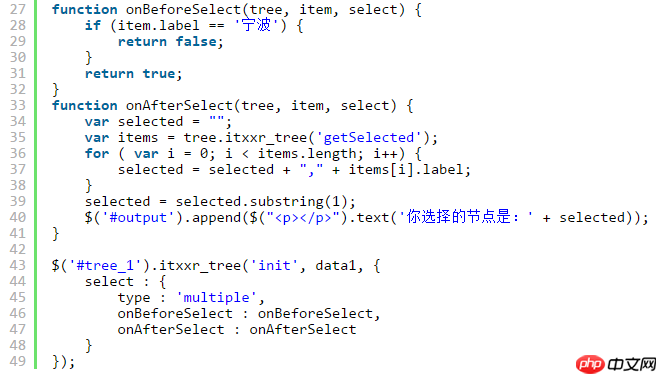
The usage example code is as follows:




2. Added onBeforeSelect callback function to implement custom selection. If the function returns false, the default selection will be interrupted. Behavior
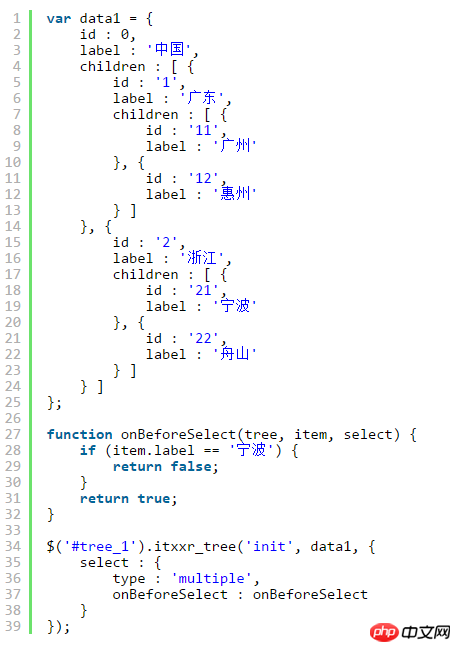
The usage example code is as follows:
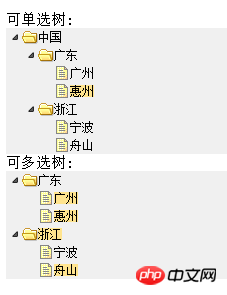
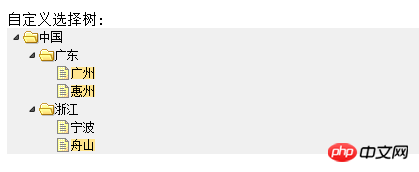
 ##The running effect is as follows:
##The running effect is as follows:
 The node 'Ningbo' cannot be selected
The node 'Ningbo' cannot be selected
3. Added onAfterSelect callback function to listen for the selection end event, whether a node is selected or This function will be called when selecting a node
4. Added the function of getting the selected node by calling tree.itxxr_tree('getSelected')
The usage example code is as follows:


##The running results are as follows: 

The above is the detailed content of Detailed explanation of examples of node functions in Widgets Tree. For more information, please follow other related articles on the PHP Chinese website!




