Examples of how Grunt compresses CSS and HTML
My friends! I obviously posted an article before compressing images, about Grunt compressing cCSS and HTML! But I don’t know why, I looked at it again today. The confusion disappeared!
I have no choice but to write it again today and start from scratch! First of all, let me introduce why we need to use build tools. Let me give an official answer:
In a word: it is automation. For tasks that require repeated tasks, such as compression, compilation, unit testing, linting, etc., automation tools can reduce your labor and simplify
Your work. When you have configured the task in the Gruntfile file, the task runner will automatically help you or your team complete most of the boring work.
The following Let’s get started quickly:
Grunt and Grunt plug-ins are installed and managed through npm, which is the package manager of Node.js. So in other words, if you want to install Grunt, just You must install Node. If you want to install Grunt, you must install Node. If you want to install Grunt, you must install Node. Say the important things three times! ٩(๑>◡<๑)۶
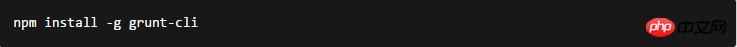
You need to install the Grunt command line (cli) into the global environment first. During installation, you may need to use sudo permissions or execute the following commands as an administrator,

After the above command is executed, the Grunt command will be added to your system path, and you can execute this command in any directory in the future.
Note, installationgrunt-cli does not mean Grunt is installed! The task of the Grunt CLI is simple: call Grunt in the same directory as Gruntfile. The advantage of this is that it allows you to install multiple versions of Grunt on the same system at the same time.
This allows multiple versions of Grunt to be installed on the same machine at the same time.
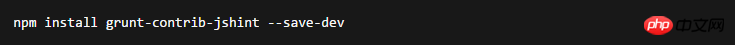
Similarly, Grunt plug-ins and other node modules can be installed in the same way. The example shown below Just install the htmlmin task module:

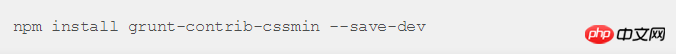
Then there is the cssmin task module:

module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
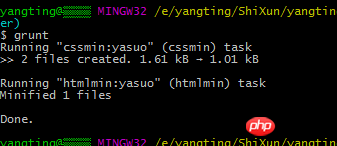
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
}
The above is the detailed content of Examples of how Grunt compresses CSS and HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






