 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to deal with the problem that part of the pop-up window still 'remains on the page' after closing it in iOS?
How to deal with the problem that part of the pop-up window still 'remains on the page' after closing it in iOS?
How to deal with the problem that part of the pop-up window still 'remains on the page' after closing it in iOS?

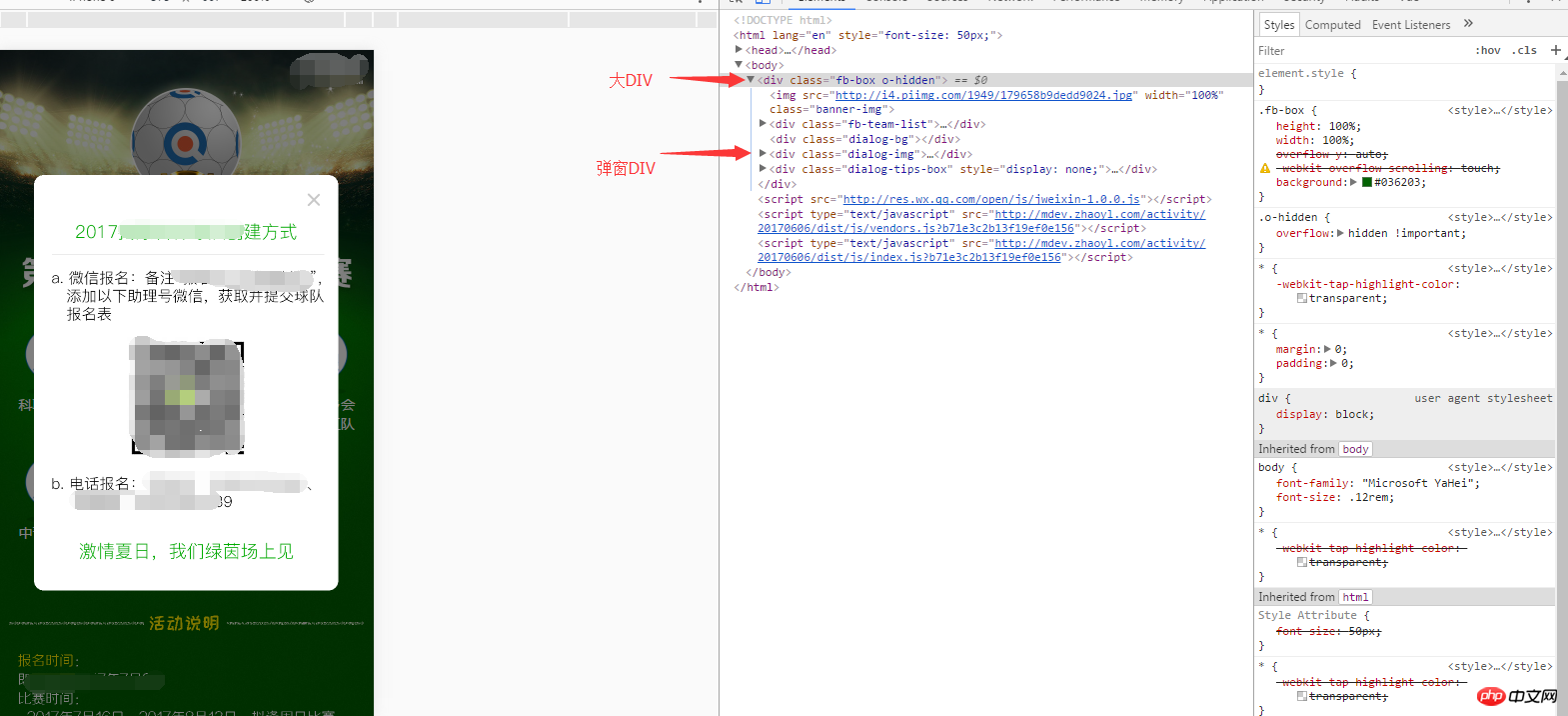
As shown above, .fb-box is a large div that contains all elements on the page, including the pop-up window .dialog-img you see, and the height is set: 100%;-webkit-overflow-scrolling:touch;
But with this setting, there will be a bug on ios.After the page scrolls a certain distance, click If the pop-up window is displayed and then closed, you will find that part of the pop-up window is still "remaining on the page". Positioning is required, -webkit-overflow-scrolling:touch; is also required.

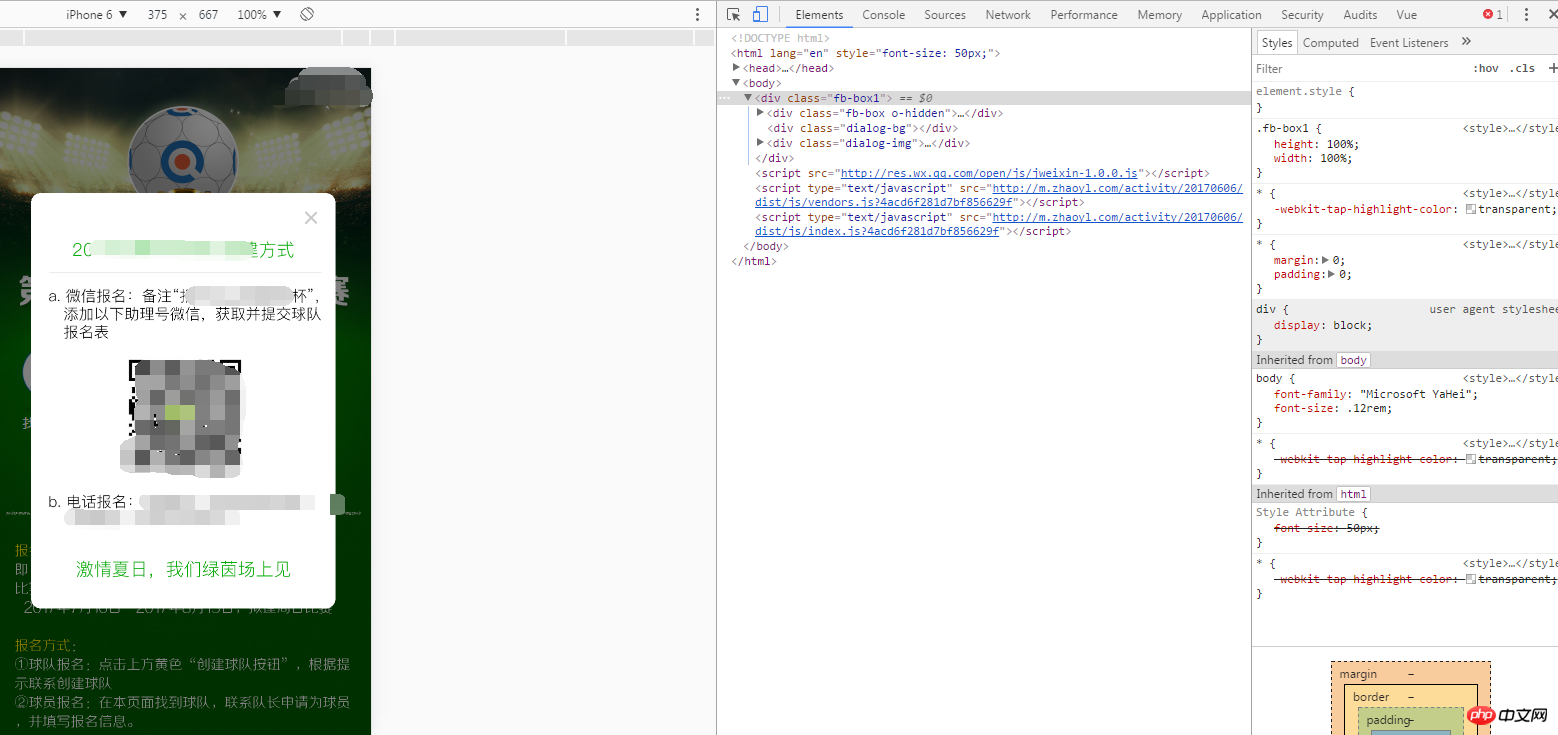
Solution
Lay out the div and .fb-box of the pop-up window as sibling nodes, and wrap it with another div in the outer layer, this Even if you get up from the pit


The above is the detailed content of How to deal with the problem that part of the pop-up window still 'remains on the page' after closing it in iOS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.



