Why use CSS (Cascading Style Sheets)
Today we are mainly talking about css style sheet! Using it in combination with HTML can make the HTML page become very colorful!
Let me briefly introduce why to use CSS (Cascading Style Sheets) cascading style sheets!
1. Because CSS style sheets can define how HTML elements are displayed
2. All major browsers support CSS style sheets
3. Style sheets are extremely Greatly improve work efficiency
4. Moreover, multiple style sheets can be cascaded into one
If the same HTML element is used by more than one When defining a style, which style will be used?
Generally speaking, all styles will be cascaded in a new virtual style sheet according to the following rules, among which the 4th one has the highest Priority.
## 1.Browser default settings
2.External style sheet
3. Internal style sheet (located inside the
tag)4. Inline style (inside the HTML element)
Therefore, an inline style has the highest priority, which means it will take precedence over the following style declarations: style declarations in the tag, style declarations in external style sheets Statement, or browser style statement (default value)!
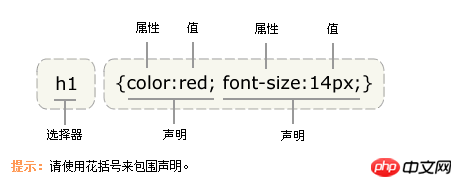
The following syntax is introduced below: CSS rules mainly have two parts Composition: selector, and one or more declarations.1 div{2 width:100px;3 height:100px;4 }h1{
color:red;
font-size:14px;
}
Different writing methods and units of values:
In addition to the English word red, we can also use hexadecimal color values#ff0000;p{
color:#ff0000;
}p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
Remember to write quotes:
Tip: If If the value is a number of words, add quotation marks to the value; p{ font-family: "sans serif";}I’ll be here today! See you tomorrow!!!
The above is the detailed content of Why use CSS (Cascading Style Sheets). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness
 How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
Converting XML to PDF directly on Android phones cannot be achieved through the built-in features. You need to save the country through the following steps: convert XML data to formats recognized by the PDF generator (such as text or HTML); convert HTML to PDF using HTML generation libraries such as Flying Saucer.
 How to solve the problem of style loss after Django project is deployed to Pagoda panel?
Apr 01, 2025 pm 09:09 PM
How to solve the problem of style loss after Django project is deployed to Pagoda panel?
Apr 01, 2025 pm 09:09 PM
Detailed explanation of style loss after Django project is deployed to pagoda panel. After deploying Django project to pagoda panel, you may encounter style loss problem. This...
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...






