 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of CSS cascading, inheritance, and specific examples
Detailed explanation of CSS cascading, inheritance, and specific examples
Detailed explanation of CSS cascading, inheritance, and specific examples
Cascading
The so-called cascading refers to the superposition of multiple CSS styles, which means that the styles set later will cascade (cover) the previous styles. The premise of cascading is that the priorities of CSS selectors are the same, For example , when the inline CSS style sheet is used to define the
mark font size as 12 pixels, and the linked-in
mark color is red, then the paragraph text will be displayed as 12 pixels red, that is, the two styles produce superimposed.
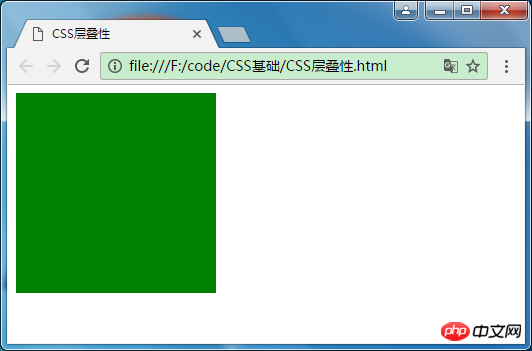
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>The result displayed by the browser is a div with a length and width of 200 pixels and a green background color. The reason is that the background color defined in the box is covered by the background color defined in wrap

through the browser F12 inspection element, you can also see

Inheritance
CSS inheritance means that the style of the child container will inherit the style of the parent container. But not all styles can be inherited. Only some styles can be inherited, such as text-related font size, color, font style, line height, mouse style, etc.
Box-related styles cannot be inherited, such as: width and height, background color, margins, floating, absolute positioning, etc.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>The effect is as follows:

You can see that both the p tag and the child div inherit the font color and size of the parent div, but the child div does not inherit the width, height and background color of the parent div,

Inherited styles are shown in solid lines, while other styles are blurred.
Note: Proper use of inheritance can simplify code and reduce the complexity of CSS styles. However, if all elements in a web page inherit a large number of styles, it will be difficult to determine the source of the style. Therefore, inheritance can be used for common styles in web pages such as fonts and text attributes. For example, font, font size, color, line spacing, etc. can be set uniformly in the body element, and then affect all text in the document through inheritance.
Speciality (Priority)
When defining CSS styles, two or more rules often apply to the same element, and then priority issues arise. What style does the element display at this time?
First of all, let’s give a priority conclusion:
Inline style > In-page style > External reference style > Browser default style
important > Inline > ID > Pseudo class | Class | Attribute selection > Label > Pseudo object > Wildcard > Inheritance
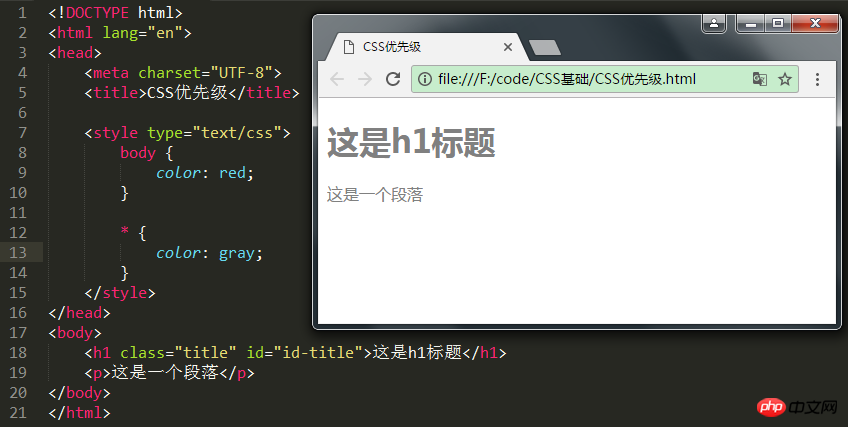
Let’s look at the example below. By default, the color of the font is determined by the browser settings

When we add a style to the body, the font color changes to red, indicating that the inherited style > browser default style

When we add a wildcard style, the font color turns to gray

It shows that the wildcard style is better than the inherited style. Try the style priority of the tag selector again

It can be seen that the priority of the tag selector is better than the wildcard style. Other types of styles can be tested by yourself, among which !important You can change the weight of the style

You can see that the font color displayed in the h1 title is blue, because the !important attribute can increase the weight of the style. Here is a brief explanation of the weight of css and each style type in css Each has its own weight

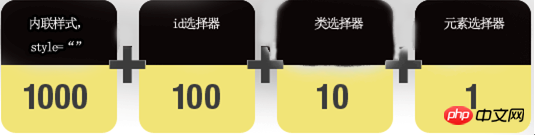
1. The weight of the inline style sheet is up to 1000;
2. The weight of the ID selector is 100
3. The weight of the Class selector is 10
4. HTML The weight of the tag selector is 1
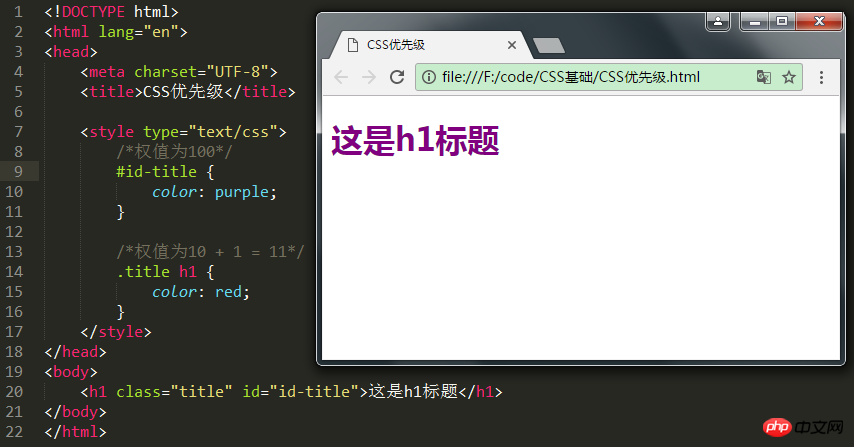
Sometimes we apply different style rules on the same element, such as

The above is the detailed content of Detailed explanation of CSS cascading, inheritance, and specific examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).





