HTML introductory tutorial
1. Introduction to HTML
HTML (Hypertext Markup Language) is a markup language used to describe web page documents.
HTML markup tags are often called HTML tags (HTML tags). HTML provides many tags, such as paragraph tags, title tags, hyperlink tags, picture tags, etc. What content needs to be defined in the web page can be described with the corresponding HTML tags.
2. HTML structure
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 -->10 第一个HTML文件11 </body> 12 </html>
The content of the comment is written between the symbols , the running effect in the browser is as follows

3, HTML header tag
3.1, tag
tag is located at the front of the document and is used to indicate to the browser which HTML or XHTML standard specification the current document uses. Mainly used as the basis for browsers to parse document tags.
The tag is related to browser compatibility. If you delete , it means that the browser will display the content of the HTML page. At this time, the page may have as many display effects as there are IE6, IE7, IE8, Firefox2, Firefox3, and Chrome, and this is not allowed.
3.2. tag
tag is located after the tag, also called the root tag, which is used to inform the browser It is an HTML document in itself. The tag marks the beginning of the HTML document, and the tag marks the end of the HTML document. Between them is the head and body content of the document. All tags must be written between the two closing tags and . You can set the main language of the current document through the lang attribute to help search engines parse the document. For example: indicates that the current document language is Chinese.
3.3. tag
tag is used to define the head information of the HTML document, also called the head tag, followed by After the tag. The content defined by the head tag is only provided to the browser and is not used for user presentation. is mainly used to encapsulate other tags located at the head of the document, such as<title>网页标题名称</title>
The title tag is crucial to the SEO of the website. The quality of the title directly affects the SEO of the website.
<link rel="stylesheet" type="text/css" href="theme.css?1.1.11" />
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" />

4. HTML content tag
4.1. Title tag
The title tag uses
- defines the largest heading. defines the smallest heading, from - , with decreasing importance relative to the current document. It is recommended that the h1 tag appear at most once in the entire page (of course it can be more, but it is not conducive to search SEO). Title tags are used to reflect the importance of the document content. Do not use titles just to produce bold or large text.


Note: The browser will automatically add blank lines before and after the title.
4.2. Paragraph tags
Paragraphs are defined through
tags. The p tags will not share a line with each other, but will occupy one or more lines of space.


4.3. Horizontal line mark
hr tag means inserting a horizontal line in the page, hr tag is a single tag , No closing tag is required.


4.4. Line break tag
A simple line break character can be inserted, which is also a single tag , no closing tag is required.


4.5. span tag
tag is used to combine inline elements in the document. The span tag can be combined with other span tags Labels share one line. Typically, span tags need to be styled, otherwise they will be indistinguishable from other text on the page.


4.6. div tag
elements to combine block-level elements so that they can be formatted using styles.


4.7. img tag
![]() tag embeds an image into a web page. Technically speaking, < The ;img> tag does not insert an image into the web page, but links the image from the web page. The
tag embeds an image into a web page. Technically speaking, < The ;img> tag does not insert an image into the web page, but links the image from the web page. The ![]() tag creates a placeholder space for the referenced image.
tag creates a placeholder space for the referenced image.
![]() The tag has two required attributes: the src attribute and the alt attribute.
The tag has two required attributes: the src attribute and the alt attribute.


5. HTML advanced tags
5.1. List tags
5.1.1.Unordered list
The unordered list is represented by the ul tag, and the list items are represented by the li tag. There is no order level between the various list items in the unordered list, they are parallel


5.1.2. Ordered listThe ordered list is represented by the ol tag, and the list items are also represented by the li tag. Each list item is defined in a certain order

 ##5.1.3. Customized list
##5.1.3. Customized list
Customized list Often used to explain and describe terms or nouns. There are no bullets
before the list items of the definition list.

5.2. Table tag
A simple HTML table consists of a table element and one or more tr, th or td elements. The tr element defines the table rows , the th element defines the table header, and the td element defines the table unit. A simple example is as follows:


5.3. Form tag
5.3.1 , Form tag
Field tag of the form, used to wrap the content of the entire form. A form is a virtual list for users to submit data to the backend. The form generally consists of text boxes, drop-down lists, radio selections, multi-selects, text fields, etc. The Action attribute is used to specify the address pointed to the backend when the current form is submitted.


5.3.2. Input tag
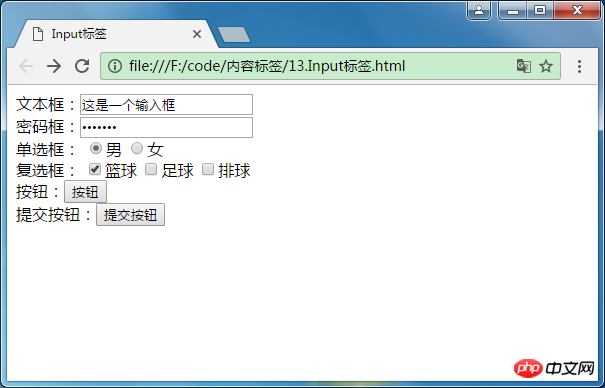
The Input tag is a text box, radio selection, multi-selection, button, etc. Different values of the Type attribute determine the role of the input tag.
Text box: text
Password box: password
Single selection: radio
Multiple selection: checkbox
Button: button
Submit button: submit
Reset button: reset
The checked attribute of the Input tag has only one checked attribute value, and the attribute value can be omitted. In radio buttons and multi-select buttons, it means that this button is selected.


5.3.3. Select tag
The select element can create a single-select or multi-select menu, tag in the ; element defines the options available in the list.


Multipe: It is also a single attribute. There is only one multiple value. Setting this attribute means that the select tag behaves as a list tag. Otherwise, it represents the drop-down list label.
5.3.4. Text area label
Textarea text area label is a label used to enter a large amount of text. The cols of the text field label indicates how many columns of characters can be accommodated. How many rows of data Rows holds.


5.3.5, Lable label
Lable label allows the label to point to when the label text is clicked. The form label gets focus.
Two ways: 1. Use the for attribute to point to the form label; 2. Use the label label to wrap the form label.


The above is the detailed content of HTML introductory tutorial. For more information, please follow other related articles on the PHP Chinese website!
defines the smallest heading, from - , with decreasing importance relative to the current document. It is recommended that the h1 tag appear at most once in the entire page (of course it can be more, but it is not conducive to search SEO). Title tags are used to reflect the importance of the document content. Do not use titles just to produce bold or large text.
, with decreasing importance relative to the current document. It is recommended that the h1 tag appear at most once in the entire page (of course it can be more, but it is not conducive to search SEO). Title tags are used to reflect the importance of the document content. Do not use titles just to produce bold or large text.


Note: The browser will automatically add blank lines before and after the title.
4.2. Paragraph tags
Paragraphs are defined through
tags. The p tags will not share a line with each other, but will occupy one or more lines of space.


4.3. Horizontal line mark
hr tag means inserting a horizontal line in the page, hr tag is a single tag , No closing tag is required.


4.4. Line break tag
A simple line break character can be inserted, which is also a single tag , no closing tag is required.


4.5. span tag
tag is used to combine inline elements in the document. The span tag can be combined with other span tags Labels share one line. Typically, span tags need to be styled, otherwise they will be indistinguishable from other text on the page.


4.6. div tag


4.7. img tag
tag embeds an image into a web page. Technically speaking, < The ;img> tag does not insert an image into the web page, but links the image from the web page. The
tag creates a placeholder space for the referenced image.
The tag has two required attributes: the src attribute and the alt attribute.


5. HTML advanced tags
5.1. List tags
5.1.1.Unordered list
The unordered list is represented by the ul tag, and the list items are represented by the li tag. There is no order level between the various list items in the unordered list, they are parallel


is defined in a certain order

 ##5.1.3. Customized list
##5.1.3. Customized list
Customized list Often used to explain and describe terms or nouns. There are no bullets
before the list items of the definition list.

5.2. Table tag
A simple HTML table consists of a table element and one or more tr, th or td elements. The tr element defines the table rows , the th element defines the table header, and the td element defines the table unit. A simple example is as follows:


5.3. Form tag
5.3.1 , Form tag
Field tag of the form, used to wrap the content of the entire form. A form is a virtual list for users to submit data to the backend. The form generally consists of text boxes, drop-down lists, radio selections, multi-selects, text fields, etc. The Action attribute is used to specify the address pointed to the backend when the current form is submitted. 

5.3.2. Input tag
The Input tag is a text box, radio selection, multi-selection, button, etc. Different values of the Type attribute determine the role of the input tag.
Text box: text
Password box: password
Single selection: radio
Multiple selection: checkbox
Button: button
Submit button: submit
Reset button: reset
The checked attribute of the Input tag has only one checked attribute value, and the attribute value can be omitted. In radio buttons and multi-select buttons, it means that this button is selected.


5.3.3. Select tag
The select element can create a single-select or multi-select menu,


Multipe: It is also a single attribute. There is only one multiple value. Setting this attribute means that the select tag behaves as a list tag. Otherwise, it represents the drop-down list label.
5.3.4. Text area label
Textarea text area label is a label used to enter a large amount of text. The cols of the text field label indicates how many columns of characters can be accommodated. How many rows of data Rows holds.


5.3.5, Lable label
Lable label allows the label to point to when the label text is clicked. The form label gets focus.
Two ways: 1. Use the for attribute to point to the form label; 2. Use the label label to wrap the form label.


The above is the detailed content of HTML introductory tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




