
The statistical analysis of Webpack 2 compilation and packaging using visual charts is explained in detail for your more intuitive reference.
In the previously updated seventeen episodes of "Webpack 2 Video Tutorial", we have successively explained Webpack 2 from configuration to packaging, compression optimization to debugging status, etc. in detail. In this In this section, we use visual charts to gain a deeper understanding of the packaging and compilation process of Webpack 2. At the same time, visual charts are also a very intuitive solution for project overview and optimization guidance.
The parameters for Webpack 2 to generate statistics are mainly to configure the following two parameters.
--profile statistics generation to execution time related information, optional parameters;
--json allows Webpack to generate statistical information, output format for json.
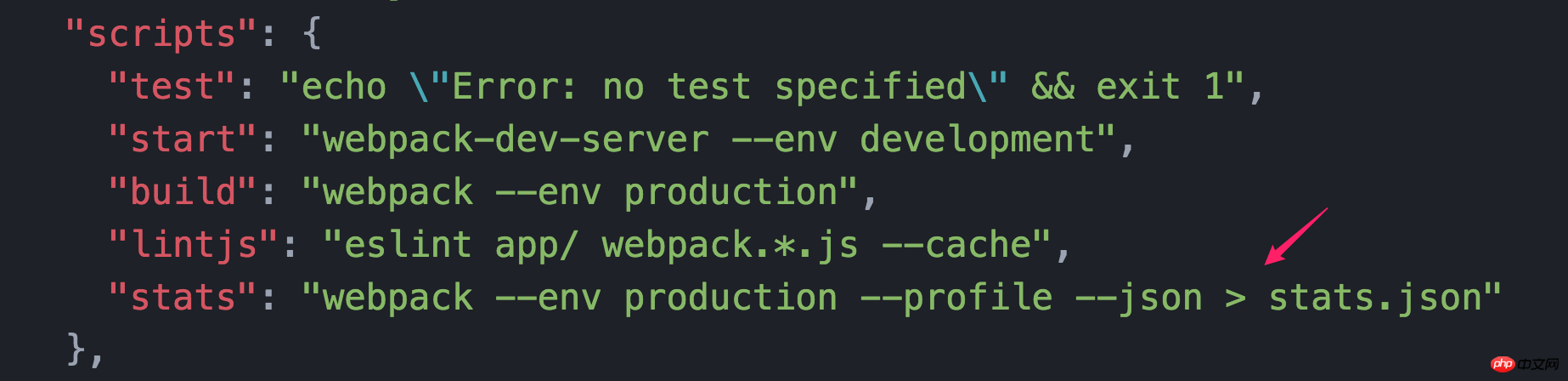
The following is a screenshot of the configuration in the test project package.json.

After configuration, execute the command npm run stats on the command line to see the generated statistics file stats.json# in the project directory. ##.
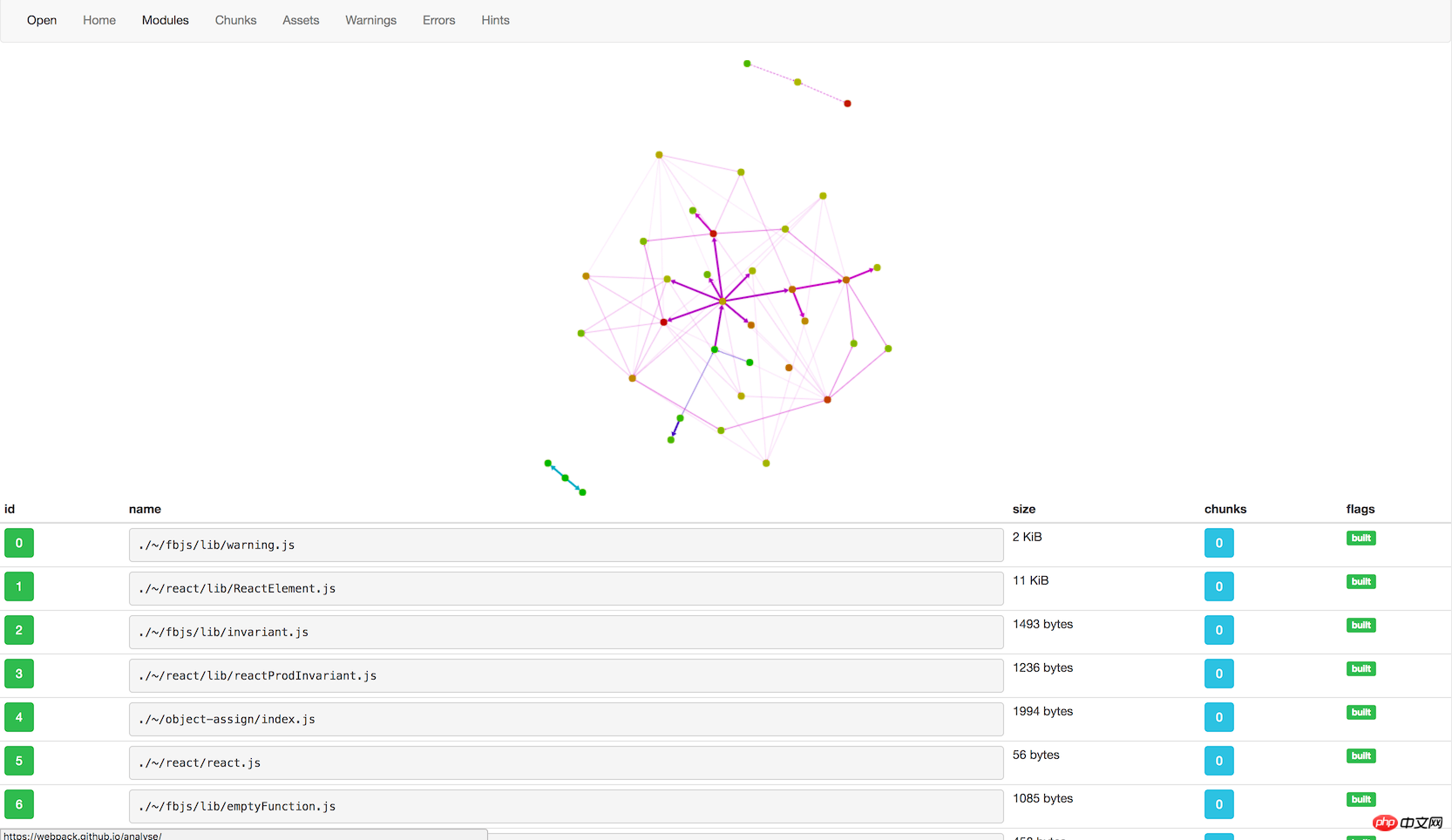
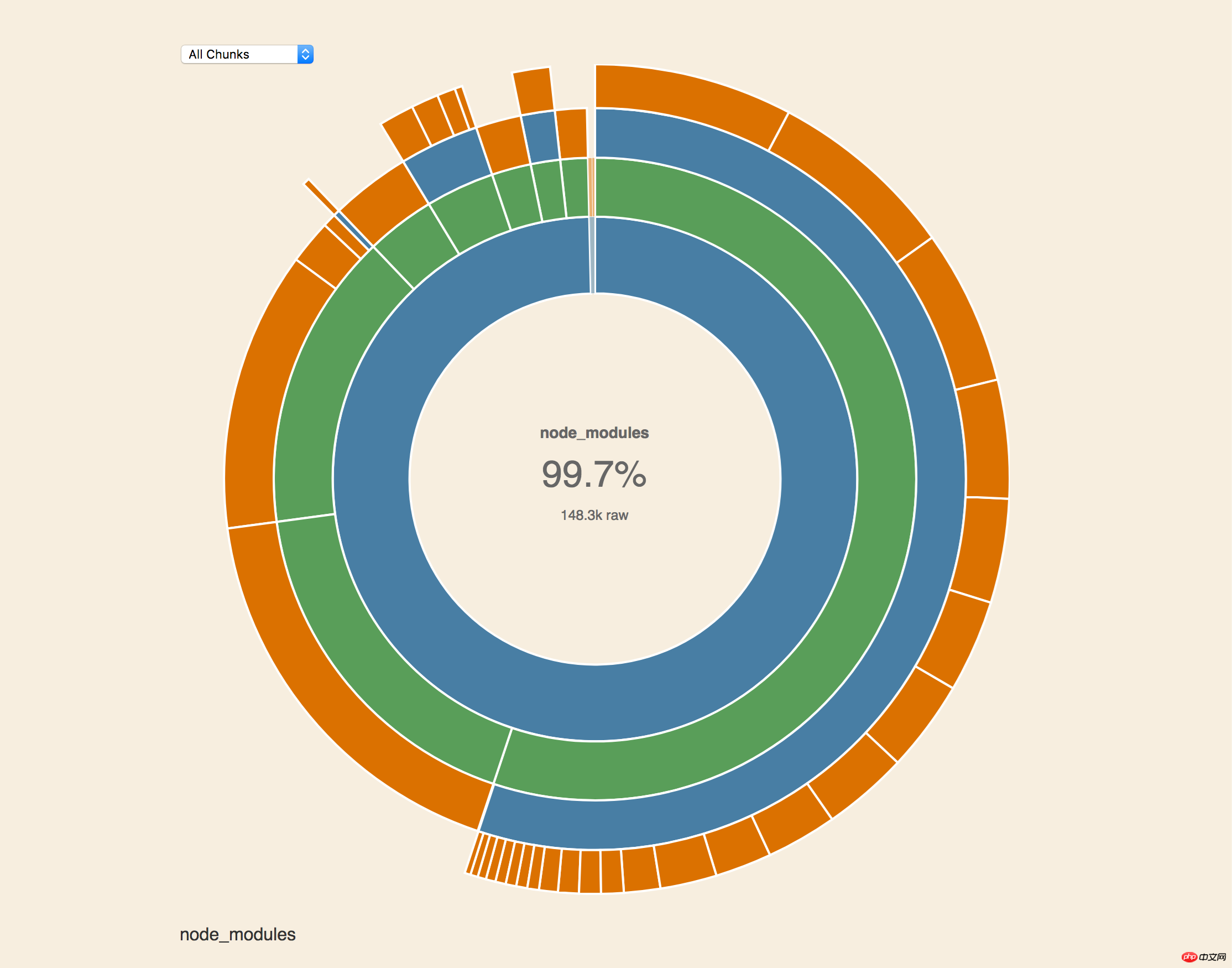
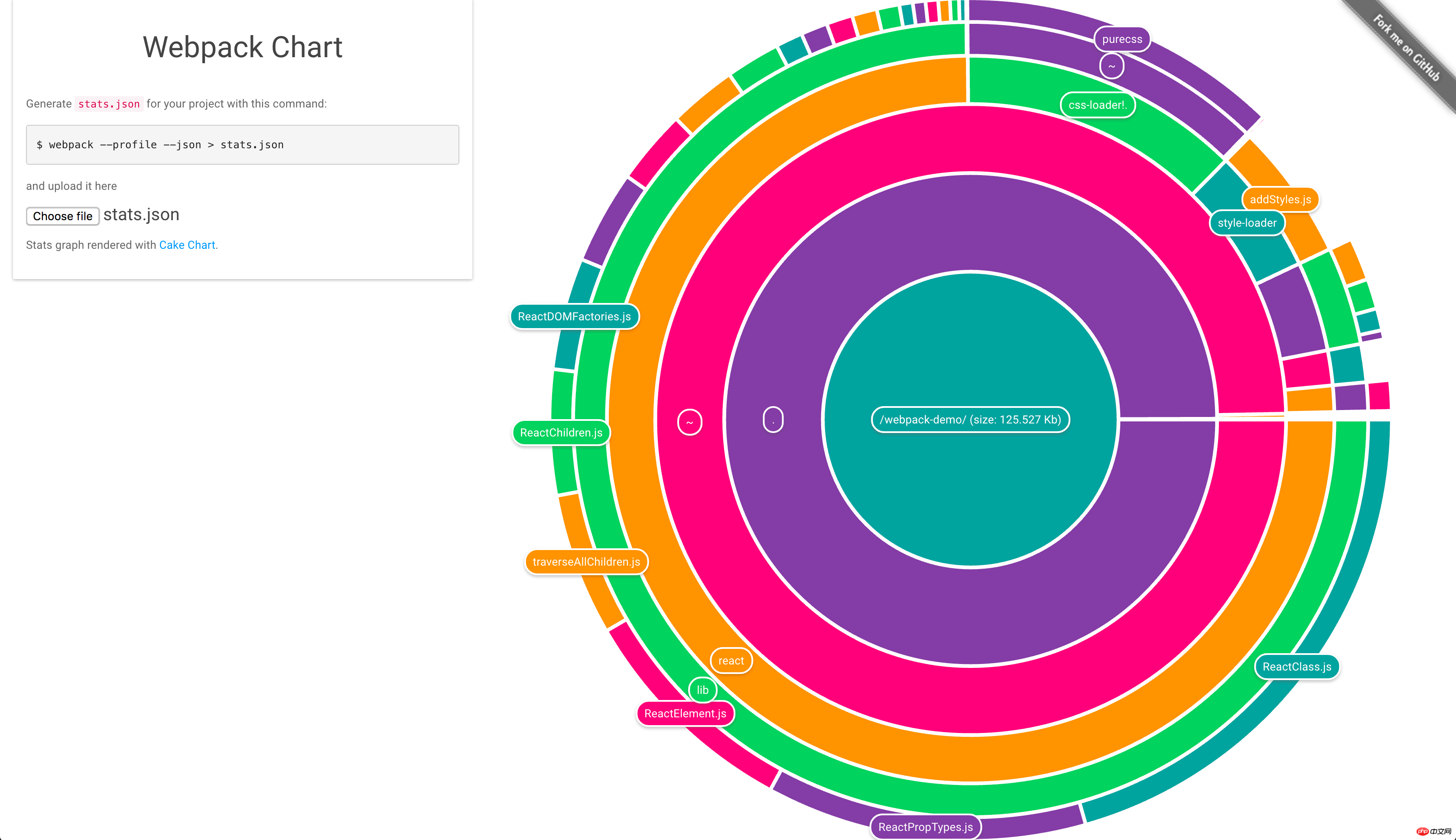
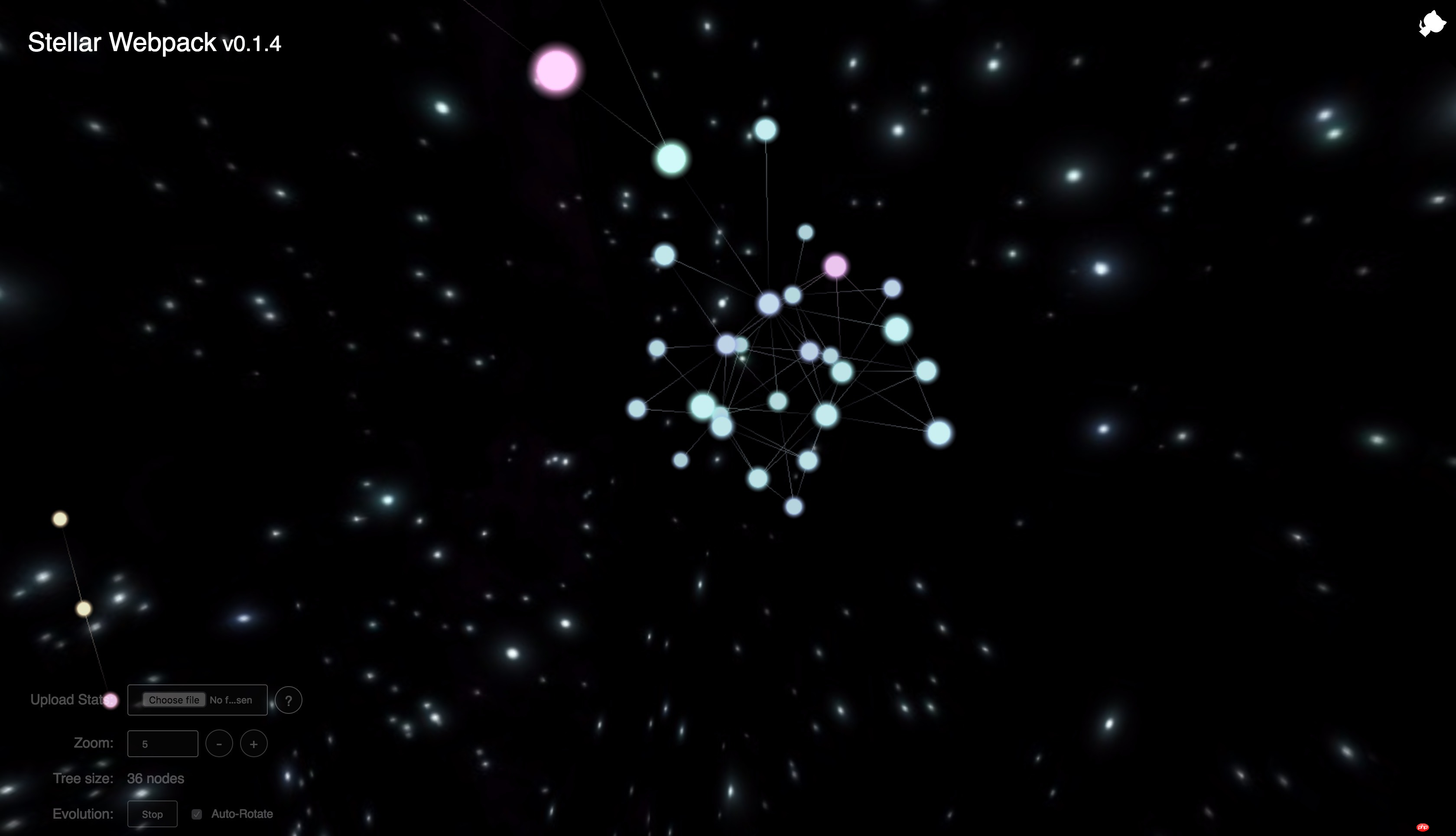
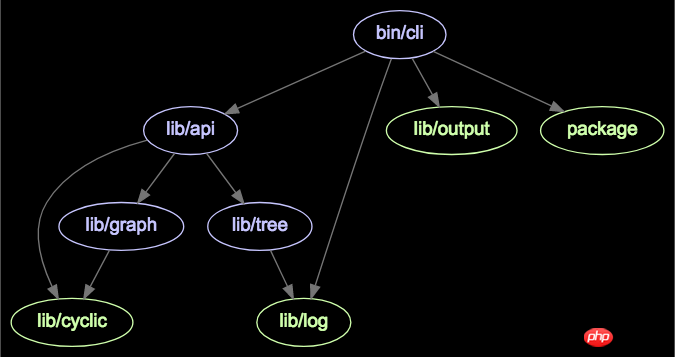
stats.json file generated above to generate a visual chart generated for the project.

stats.json file to generate charts.


https://alexkuz.github.io/webpack-chart/

https://alexkuz.github.io/stellar-webpack/



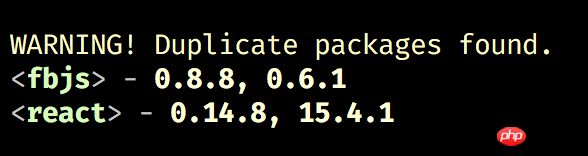
However, all performance issues and package dependency guidelines should always be implemented throughout the entire project development process, rather than expecting to optimize problems such as project dependency confusion at the end, so as not to get back to work.
The above is the detailed content of Detailed examples of visual chart compilation and packaging using Webpack 2. For more information, please follow other related articles on the PHP Chinese website!




