Use vue to play with Gaode map examples
Preface: In the previous blog, Amap was successfully introduced. This is the previous address vue calls Amap.
Due to some requirements, it is necessary to use the surrounding functions of the map.
For the complete project code, please check my github
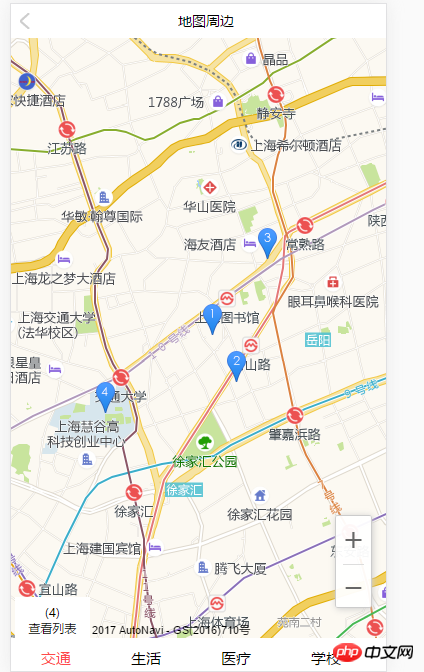
1. First, look at the results to be achieved, refer to the surroundings of Lianjia, as shown in the figure shown.

## 2. Principle Analysis
1 , Introducing the Amap API, which was mentioned in the previous blog, vue calls the Amap map.
2. Use the surrounding plug-in of the map. This is the API of the Amap website.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Construct query method
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},#4. Bind the maker's switching event to each option under the footer.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. Result display

For the complete project code, please check my github
The above is the detailed content of Use vue to play with Gaode map examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to add store address to Xiaohongshu map? How to fill in the store address setting?
Mar 29, 2024 am 09:41 AM
How to add store address to Xiaohongshu map? How to fill in the store address setting?
Mar 29, 2024 am 09:41 AM
As Xiaohongshu becomes more and more popular among young people, more and more people choose to open stores on Xiaohongshu. Many novice sellers encounter difficulties when setting up their store address and do not know how to add the store address to the map. 1. How to add the store address to the map in Xiaohongshu? 1. First, make sure your store has a registered account on Xiaohongshu and has successfully opened a store. 2. Log in to your Xiaohongshu account, enter the store backend, and find the "Store Settings" option. 3. On the store settings page, find the "Store Address" column and click "Add Address". 4. In the address adding page that pops up, fill in the detailed address information of the store, including province, city, district, county, street, house number, etc. 5. After filling in, click the "Confirm Add" button. Xiaohongshu will provide you with the address
 How to create a map heat map using Highcharts
Dec 17, 2023 pm 04:06 PM
How to create a map heat map using Highcharts
Dec 17, 2023 pm 04:06 PM
How to use Highcharts to create a map heat map requires specific code examples. A heat map is a visual data display method that can represent the data distribution in each area through different color shades. In the field of data visualization, Highcharts is a very popular JavaScript library that provides rich chart types and interactive functions. This article will introduce how to use Highcharts to create a map heat map and provide specific code examples. First, we need to prepare some data
 How to use at-a-glance directions on Google Maps
Jun 13, 2024 pm 09:40 PM
How to use at-a-glance directions on Google Maps
Jun 13, 2024 pm 09:40 PM
A year after its launch, Google Maps has launched a new feature. Once you set a route to your destination on the map, it summarizes your travel route. Once your journey begins, you can "Browse" route guidance from your phone's lock screen. You can use Google Maps to see your estimated arrival time and route. Throughout your trip, you can view navigation information on your lock screen, and by unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps.
 Master the art of using Apple Maps Guides on iPhone and iPad
Aug 30, 2023 am 09:25 AM
Master the art of using Apple Maps Guides on iPhone and iPad
Aug 30, 2023 am 09:25 AM
In an ever-evolving technological world, the ability to navigate digital maps has become an essential skill. This article provides a comprehensive guide on how to use Apple Maps Guides on iPhone and iPad, a feature that revolutionizes the way users explore their surroundings and plan their journeys. Apple Maps is a built-in application on all Apple devices, and it is constantly updated and improved to provide a seamless navigation experience. One of its most notable features is the Guide feature, which provides a curated list of interesting places to visit in various cities around the world. This feature is not only beneficial for travelers, but also a boon for locals looking to discover new attractions in their city. How to use Apple Maps on iOS guide First, visit the Apple Maps
 Cloud-based and car-based MapNeXt is all done! Construction of next-generation online high-precision maps
Jan 31, 2024 pm 06:06 PM
Cloud-based and car-based MapNeXt is all done! Construction of next-generation online high-precision maps
Jan 31, 2024 pm 06:06 PM
Written above & the author’s personal understanding In collaborative, connected and automated mobility (CCAM), the stronger the ability of intelligent driving vehicles to perceive, model and analyze the surrounding environment, the more aware and able they are to understand and make decisions , as well as perform complex driving scenarios safely and efficiently. High-precision (HD) maps represent road environments with centimeter-level accuracy and lane-level semantic information, making them a core component of intelligent mobility systems and a key enabler of CCAM technology. These maps provide automated vehicles with a powerful advantage in understanding their surroundings. HD maps are also considered hidden or virtual sensors because they bring together knowledge from physical sensors (maps), namely lidar, cameras, GPS and IMU, to build a model of the road environment. HD map
 How to create an interactive map using HTML, CSS and jQuery
Oct 25, 2023 am 09:40 AM
How to create an interactive map using HTML, CSS and jQuery
Oct 25, 2023 am 09:40 AM
How to Create an Interactive Map Using HTML, CSS, and jQuery Maps are a common visualization tool that help users understand and navigate geographic locations and related information more easily. By using HTML, CSS and jQuery, we can create an interactive map and add some fun and useful features. This article will guide you on how to use these techniques to create your own interactive map. Create the HTML structure First, we need to create the HTML structure to hold the map. The following is a basic




